Wszystko
Najnowsze
Archiwum
2
Cube 2 Sauerbraten Java Script +WEBGL

Cube 2 Sauerbraten Java Script +WEBGL Link https://dl.dropboxusercontent.com/u/6873971/data/cube2/index.html
z- 0
- #
- #
- #
- #
- #
- #
- 1
- 6
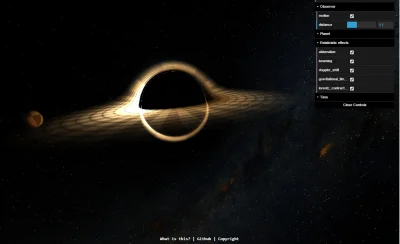
Wizualizacja czarnej dziurki (raytracing).
http://oseiskar.github.io/black-hole/
#webgl #webdev #ciekawostki #nauka
http://oseiskar.github.io/black-hole/
#webgl #webdev #ciekawostki #nauka

źródło: comment_WtvJV5aJAbJ77kWLmuc5oBoXRMxTJL8B.jpg
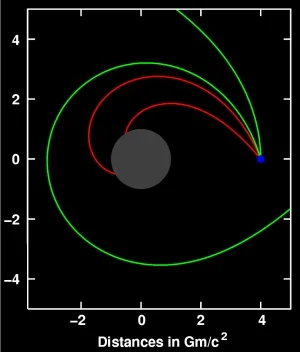
Pobierz@regis3: Linie geodezyjne w przypadku nieruchomej czarnej dziury są... Nudne. :P Pic related:

źródło: comment_op8GwaZD585eFChW8ldKwfPAJ1nay1xl.jpg
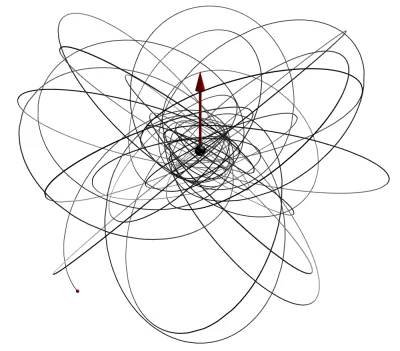
Pobierz@regis3: I przykładowa linia geodezyjna po której porusza się ciało w metryce Kerra - wirująca czarna dziura masakruje czasoprzestrzeń jak Korwin lewaka, przez co:

źródło: comment_OD2Jc5kba03EICPFmpgSqjODCqN9bTwu.jpg
Pobierz- 7
- 1
Testuję sobie teraz wydajność kodu animacji svg w czasie rzeczywistym. Przy ruchu 500 punktów widać zacinanie, a przy ruchu 1500 punktów widać to już wyraźnie.
Czy niska ilość fps przy takich ilościach obiektów w animacji jest zazwyczaj spotykana, czy są to już wartości kiepskie (i nie powinno nic się zacinać aż do na przykład 5000 obiektów lub więcej)?
#svg #webgl #demoscena #javascript
Czy niska ilość fps przy takich ilościach obiektów w animacji jest zazwyczaj spotykana, czy są to już wartości kiepskie (i nie powinno nic się zacinać aż do na przykład 5000 obiektów lub więcej)?
#svg #webgl #demoscena #javascript

źródło: comment_7zgl7PF6OUiFIM3Yq4vi97oA4gOrJALX.jpg
Pobierz@976497: W pierwszej części żartowałem nawiązując do tego co Ty napisałeś. Czy jest możliwa? Być może tak. Trzeba to sprawdzić. Ty nie masz wiedzy do sprawdzenia, a ktoś czasu żeby zrobić wszystko. Pokaż więc kod i być może uda się go sukcesywnie sprawdzać i poprawiać.
@976497: z SVG sięe nigdy nie bawiłem, ale powiem Ci że np. Pixi.js używając webgl spokojnie wyrysuje 10k spritów przy 60 fps.
warto jeszcze zaznaczyć że zwykle chrome najszybciej bawi się w taike rzeczy, natomiast ja na frajerfoksie potrafię mieć 30% mniej fps przy tej samej aplikacji.
warto jeszcze zaznaczyć że zwykle chrome najszybciej bawi się w taike rzeczy, natomiast ja na frajerfoksie potrafię mieć 30% mniej fps przy tej samej aplikacji.
- 2
- 1
#game #webgl #gry #firefox
Czy to normalne że w Firefoksie gdy próbuję sterować łódką wsad-em to zamiast tego wpisują mi się te litery w znajdywartę która się automatycznie pojawia?
http://labs.gooengine.com/pearl-boy/index.html#
Jak to naprawić?
Czy to normalne że w Firefoksie gdy próbuję sterować łódką wsad-em to zamiast tego wpisują mi się te litery w znajdywartę która się automatycznie pojawia?
http://labs.gooengine.com/pearl-boy/index.html#
Jak to naprawić?
- 5
http://christmasexperiments.com/
Organizowany od paru lat event, gdzie najbardziej znane osoby ze sceny #webgl i #javascript tworzą na każdy dzień grudnia nowe demo związane ze świętami.
poprzednie lata:
http://christmasexperiments.com/2013/
Organizowany od paru lat event, gdzie najbardziej znane osoby ze sceny #webgl i #javascript tworzą na każdy dzień grudnia nowe demo związane ze świętami.
poprzednie lata:
http://christmasexperiments.com/2013/

źródło: comment_LJSKMGCLqUPXMMoP06M9FJpY1SJTFvBu.jpg
Pobierz- 5
SMASHING Mega Scene by Edan Kwan
http://www.edankwan.com/experiments/smashing-mega-scene/
#webgl #webdev #sztuka
http://www.edankwan.com/experiments/smashing-mega-scene/
#webgl #webdev #sztuka

źródło: comment_kZuD5zzCvCHZdCkn0mdGMx4X9gDyg1xy.jpg
Pobierz- 10
Abstract mountains by AlteredQualia
http://alteredqualia.com/xg/examples/abstract_mountains.html
#webgl #grafika #webdev
http://alteredqualia.com/xg/examples/abstract_mountains.html
#webgl #grafika #webdev

źródło: comment_3kcswQ1FMbcD755uD7uMyjqUpRUyGj8J.jpg
Pobierz- 5
Garść fajnych demek WebGL. Niektóre dość stare ale warte przypomnienia. WebGL powoli wchodzi do użycia i staje się standardem na stronach www (Apple, BMW, Nike, Porshe). Stało sie tak dzięki powrzchnemu wsparciu najnowszych przeglądarek desktopowych i mobilnych - http://caniuse.com/#feat=webgl
1. cru·ci·form (Webgl) - https://www.clicktorelease.com/code/cruciform/
Mój nr 1 jak narazie. Autor to Jaume Sanchez (@thespite). Jeden z najzdolniejszych programistów grafiki na scenie webgl. Aktywnie rozpowrechnia PBR. https://www.clicktorelease.com
2. Pearl Boy (Goo Engine) - https://c1.goote.ch/c8a05c9a6d4a4929a3fa50e6ebdee0c3.scene/
1. cru·ci·form (Webgl) - https://www.clicktorelease.com/code/cruciform/
Mój nr 1 jak narazie. Autor to Jaume Sanchez (@thespite). Jeden z najzdolniejszych programistów grafiki na scenie webgl. Aktywnie rozpowrechnia PBR. https://www.clicktorelease.com
2. Pearl Boy (Goo Engine) - https://c1.goote.ch/c8a05c9a6d4a4929a3fa50e6ebdee0c3.scene/

źródło: comment_zsQKJTyQvBjIe0xAZSCQe9COLfwV8MvB.jpg
Pobierz- 43
Dolina niesamowitości – termin stosowany w hipotezie naukowej, zgodnie z którą robot, rysunek lub animacja komputerowa wyglądający bądź funkcjonujący podobnie (lecz nie identycznie) jak człowiek, wywołuje u obserwatorów nieprzyjemne odczucia, a nawet odrazę.
http://fractalfantasy.net/#/4/uncanny_valley
#javascript #webgl #ciekawostki #grafika3d #grafika #sztuka
http://fractalfantasy.net/#/4/uncanny_valley
#javascript #webgl #ciekawostki #grafika3d #grafika #sztuka

źródło: comment_PjZY7lOnxWQzo17ecoubdWgaf5RZAlYM.jpg
Pobierz- 4
- 1
@tyktak: twitter :) mają jeszcze jedną na koncie http://browserquest.mozilla.org/
@regis3: mi tam się podoba, ale jako ciekawostka.
W czym najlepiej i najprościej stworzyć grę 3D (FPP) na WebGL? PlayCanvas? Czy może Unity?
#gamedev #webgl #nieprogramowanie #playcanvas #unity3d
#gamedev #webgl #nieprogramowanie #playcanvas #unity3d
- 1
@Verzweiflung: Nie znam tego edytora do playcanvas. Napewno istnieje możliwość samodzielnego napisania modułu do tego, podobnie jak w unity. Myślę że taki moduł jest zbyt skomplikowany żeby nadawał się do ogólnego przeznaczenia. Jeśli się zastanowisz nad problemem to zobaczysz, że losowe generowanie poziomu może odbywać się na wielu płaszczyznach (losowe rozstawienie przedmiotów, wrogów npc, losowy system jaskiń, losowe połączenia między etapami, losowe pomieszczenia z dużych gotowych klocków). Prędzej wyciągniesz go
- 1
@regis3: Dzięki! Właśnie o generowanie 2D mi chodzi.
Świetne zasoby, wielkie dzięki, kolego, za je wszystkie, niech ci los za to po stokroć wynagrodzi! :)
Świetne zasoby, wielkie dzięki, kolego, za je wszystkie, niech ci los za to po stokroć wynagrodzi! :)
- 27
Hej wykopki! Świat gamedevu do świat pełen sztuczek, oszustw oraz iluzji. Bardzo fajnym tego przykładem jest dynamiczne oświetlenie 2d wykorzystujące normal mapę (czyli bitmapę zawierającą informacje o wektorze normalnym kawałka powierzchni należącej do danego texela).
Prosty tutorial dla three.js:
http://gamedevelopment.tutsplus.com/tutorials/a-beginners-guide-to-coding-graphics-shaders-part-3--cms-24351
Bazując na tym przykładzie - https://www.youtube.com/watch?v=CzuYXTa_CsU udało mi się łatwo zaimplementować to w webgl:
Prosty tutorial dla three.js:
http://gamedevelopment.tutsplus.com/tutorials/a-beginners-guide-to-coding-graphics-shaders-part-3--cms-24351
Bazując na tym przykładzie - https://www.youtube.com/watch?v=CzuYXTa_CsU udało mi się łatwo zaimplementować to w webgl:

źródło: comment_h8P2XSJW2taDh926hwXwoNWr82Chpdv7.jpg
Pobierz- 2












Serwer oparty na #java #spring przesyła listę zdjec w formacie byte[] za pomocą #json
Aplikacja która wyświetla model napisana w #unity3d w #csharp, musi pobierac te zdjecia oraz zamieniac je na Texture2D
O ile stona serwerowa działa, to nie wiem jak sparsować tego jsona po stornie klienta( #dotnet 2.0).
o cholera, tyle przegrać
Jak dotnet 2.0 to na 99% student ( ͡° ͜ʖ ͡°) Nasze uczelnie zawsze w temacie i na bieżąco.
@robcioo1994
Cokolwiek chcesz z tym jsonem zrobić to DataContractJsonSerializer i JavaScriptSerializer mogłyby być pomocne ale są w .NET od wersji 3.5