#svg #grafika #kafelki #adobe #ilustrator
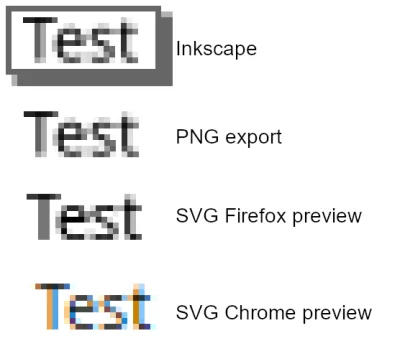
To nie moja bajka a zostałam poproszona o wyeksportowanie svg na stronę internetową. Mam png.
Jakie wybrać najlepiej parametry? Firma, która umieszcza je na stronie napisała tylko, ze pliki są puste, a ja po otwarciu w przeglądarce normalnie je widzę :(
Czy ktoś mi podpowie?
To nie moja bajka a zostałam poproszona o wyeksportowanie svg na stronę internetową. Mam png.
Jakie wybrać najlepiej parametry? Firma, która umieszcza je na stronie napisała tylko, ze pliki są puste, a ja po otwarciu w przeglądarce normalnie je widzę :(
Czy ktoś mi podpowie?


























Coś w stylu cheat sheet. Interesuje mnie svg z polami tekstowymi w różnych kolorach itp.
Olx, czy jakiś fiver itp.?
#grafika #grafikakomputerowa #adobe #photoshop #svg #webdesign