#rezogry #gamedev #webgl #javascript #programowanie
Wszystko
Najnowsze
Archiwum
2
Koniec ery WebGL. Technologia WebGPU w przeglądarkach internetowych
WebGPU trafia do wszystkich głównych przeglądarek. Nowe API graficzne zastępuje WebGL i przynosi grafikę 3D na poziomie gier oraz AI bezpośrednio do internetu.
z- 3
- #
- #
- #
- #
- #
- #
509
WebGL Water

Pokaz możliwości współczesnych przeglądarek WWW - rendering wody. Przerost formy czy pożądany efekt postępu w technologii?
z- 90
- #
- #
- #
- #
- #
- #
- 20
#rezogry #gamedev #webgl #javascript #programowanie

źródło: comment_1626790336KYcrQ7JkjmlgLpUt4F6X3A.gif
Pobierz- 5

źródło: comment_16267904289fJ9PdaDlZthm4fKJZAIt5.gif
Pobierz- 25
Mój twitter -> https://twitter.com/rezoner
Mój tag -> #rezogry
#gamedev #javascript #webgl #pixelart #voxele #lowpoly

źródło: comment_1625435914zF25io4eQf2HqFjsC2ahEw.gif
Pobierz- 1
Widziałbym jakieś fajne RPG MMO na androida w Twoich klimatach. Brakuje mi rasowego RPG Online na komórkę
- 40
Mój twitter -> https://twitter.com/rezoner
Mój tag -> #rezogry
#gamedev #javascript #webgl #pixelart #voxele #lowpoly

źródło: comment_1625354117x25M2tOkkxbcWmueh4dXvf.gif
Pobierz- 5
Świetna robota! Wyciskasz z tego projektu kilka razy więcej potencjału niż ja miał bym na to pomysłów.
Ostatnio z 5min się patrzyłem na gifa z PBR
- 1
- 0
- 1
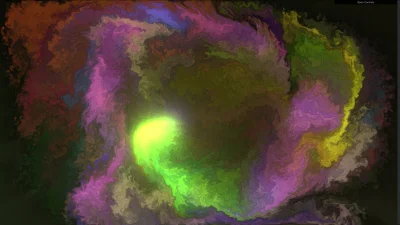
https://mandelbrot.robertolechowski.com
#webdev #fraktale #mandelbrot #webgl
- 0
- 0
- 0
Czy znacie może stronki, z których mógłbym pobrać jakiś model takiej mapki?
@Trustm3: Ja nie jestem into 3D, ale nie wystarczy Ci zwykły wektor (np. w SVG?). Jak tak to poszukaj na pixabay.com albo innych bankach grafik CC0
- 1
https://sketchfab.com/3d-models/de-dust2-cs-map-056008d59eb849a29c0ab6884c0c3d87
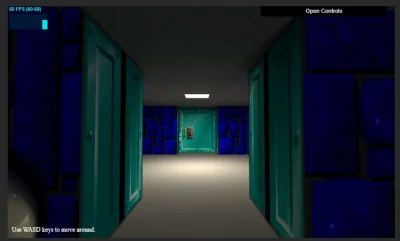
https://reindernijhoff.net/2019/03/wolfenstein-raytracing-on-using-webgl1/

źródło: comment_1605665401UAvjaw4j1Pl1sR1xf20sIW.jpg
Pobierz- 0
https://www.wykop.pl/link/5507207/wolfenstein-3d-raytracing/
2
Kurs WebGL/Three.JS dla programistów

Coś dla programistów, którzy dotychczas 3D nie mieli jeszcze nic wspólnego
z- 1
- #
- #
- #
- 1
Narzędzia do zabawy muzyką w przeglądarce - Chrome Music Lab
#ciekawostki #muzyka #chromemusiclab #tworzeniemuzyki #songmaker #html5 #webgl #webglboners
- 0
- 0
Komentarz usunięty przez autora
561
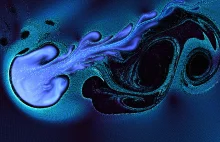
Symulator płynów w HTML5

Tutaj znajduje się chwytliwy opis. Zajrzyj w powiązane.
z- 80
- #
- #
- #
- #
- #
508
Wolfenstein 3D RayTracing

Demko pokazujące jak wyglądałby Wolfenstein 3D, gdyby był renderowany za pomocą raytracingu.
z- 112
- #
- #
- #
- #
- #
- #
- 1
Muzeum poziomów z gier #nintendo i nie tylko zrobione w #webgl do oglądania w przeglądarce :)
https://noclip.website/
#komputery #informatyka #webgl #ciekawostki

źródło: comment_iatZ6cULmj5kU3vLCCdBrvcLIvemJKLF.jpg
Pobierz- 14
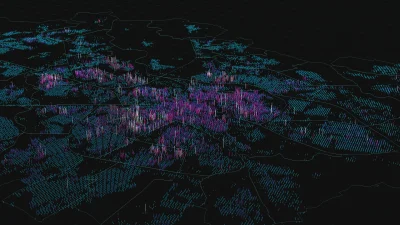
http://bit.ly/wroc-data-viz (testowane póki co na chrome)
#threejs #javascript #wizualizacjadanych #webdev trochę też #mapy

źródło: comment_M3zV4pMNFBG4PpjHwySdqFoyIKbhPyK1.jpg
Pobierz- 1
- 1
- 7






















Istotne jest po prostu jak najdłuższe wsparcie, jak najtańszej karty. Nie do grania.
Żeby każda strona internetowa w przyszłości, używająca np. WebGPU (nie mylić z WebGL) działała w pełni.
#pc #pcmasterrace #webgl #webgpu #sprzetkomputerowy #amd #nvidia
Komentarz usunięty przez autora Wpisu
https://allegro.pl/kategoria/podzespoly-komputerowe-karty-graficzne-260019?string=karta%20graficzna&sourceid=Mozilla-search&offerTypeBuyNow=1&price_to=850&pamiec=48%20GB&pamiec=32%20GB&pamiec=24%20GB&pamiec=8%20GB&interfejs-zlacza-karty=PCI%20Express&producent-chipsetu=AMD&producent-chipsetu=Nvidia&order=pd
źródło: Screenshot 2023-04-11 at 22-41-55 Karta Graficzna w Karty graficzne - Sklepy Opinie Ceny w Allegro.pl
Pobierz