Wszystko
Najnowsze
Archiwum
185
Gra "Tunel" w 170 liniach czystego JavaScriptu

Samouczek programowania
z- 63
- #
- #
- #
- #
- #
- #
Jak wyżej
- WebStorm 33.3% (19)
- VS Code 56.1% (32)
- Inne (jestem hardcorem) 10.5% (6)
@czlowiek_z_lisciem_na_glowie: where notepad++
19
Shai-Hulud atakuje: największa infekcja npm w historii. JavaScript w stanie oblę

Setki paczek, robak rozprzestrzeniający się samodzielnie i kradzież sekretów z chmur. To już nie incydent, to cyberwojna z open source.
z- 2
- #
- #
- #
- #
- #
- #
- 0
#react #js #ts #programowanie Próbuje zrobić ambient light efekt jak player youtubowy ale dla zdjec w czarnym kontenerze, chatgpt sobie nie radzi, ma kos pomysł jak coś takiego zrobić? Może ktoś już cos takiego robil?
- 0
@kacper1302 nie, chodzi o próbkowanie koloru zdjecia i wyświetlanie poświaty jak w odtwarzaczu YouTube, mam juz zrobione przy pomocy canvas
Może jakbyś dodał jakieś zdjęcie to było by prościej to zrozumieć
2
GitHub - Jabloniaczek/E14
Rozwiązania E.14 / EE.09 / INF.03 HTML, CSS, PHP, SQL - Jabloniaczek/E14-EE09 Proszę o feedback ale też wyrozumiałość bo dopiero zaczynam ;-)
z- 1
- #
- #
- #
- #
- #
- #
- 0
#chatgpt #ai #programowanie #js #java
mam ja ok 600 linijek ale przy tej ilości chat strasz się gubi, ucina, robi błędy. A mam, wersję pro... Co zrobi aby działał lepiej? mam prostą grę web na js (znam html i grafikę ale nie js)
mam ja ok 600 linijek ale przy tej ilości chat strasz się gubi, ucina, robi błędy. A mam, wersję pro... Co zrobi aby działał lepiej? mam prostą grę web na js (znam html i grafikę ale nie js)
@havocki: wrzuc do Groka albo Claude
- 2
@Klimbert: @Zapaczony cloude zrobil robote ale... kod tak sie rozrosl przez moje ulepszenia w gameplayu ze dobilem sufitu darmowego konta :// wiec moja zabawa w pseudo deva dobiegla konca xDD ale ogromny podziw, co udalo mi sie stworzyc w tak krotkim czasie bez wiekszej znajomosci programowania. MIalem pomysl i umiem logicznie pisac prompty :)
✨️ Obserwuj #mirkoanonim
Mamy tu React Native developerów? Jak wygląda obecnie rynek pracy i wymagania odnośnie kandydatów, może podzielicie się tym co w praktyce jest wymagane w Waszej pracy? Pytam bo przez 3 lata pracowałem jako RN deweloper, potem miałem niemal 2 lata przerwy (robiłem zupełnie inne rzeczy), teraz na kilkadziesiąt h wróciłem do RN robiąc setup projektu, deployment itp i jestem w szoku jak fajnie expo bare workflow teraz wygląda.
Mamy tu React Native developerów? Jak wygląda obecnie rynek pracy i wymagania odnośnie kandydatów, może podzielicie się tym co w praktyce jest wymagane w Waszej pracy? Pytam bo przez 3 lata pracowałem jako RN deweloper, potem miałem niemal 2 lata przerwy (robiłem zupełnie inne rzeczy), teraz na kilkadziesiąt h wróciłem do RN robiąc setup projektu, deployment itp i jestem w szoku jak fajnie expo bare workflow teraz wygląda.
- 0
✨️ Autor wpisu (OP): @villager
a siedzisz w native mobilkach, czyli programujesz w swift/kotlin? Ja bardziej jeśli już chciałbym iść w stronę ios, jak patrzę na oferty pracy na junior-mid bo tak bym musiał zacząć to raczej nie wymaga się backendu, jak ogolnie ten rynek wyglada? bo rynek front-end jest teraz ciężki, mi pomaga ta specjalizacj w react native, w teorii na linkedin dostaję kilkanaście ofert pracy. Ogłoszeń publicznych na
a siedzisz w native mobilkach, czyli programujesz w swift/kotlin? Ja bardziej jeśli już chciałbym iść w stronę ios, jak patrzę na oferty pracy na junior-mid bo tak bym musiał zacząć to raczej nie wymaga się backendu, jak ogolnie ten rynek wyglada? bo rynek front-end jest teraz ciężki, mi pomaga ta specjalizacj w react native, w teorii na linkedin dostaję kilkanaście ofert pracy. Ogłoszeń publicznych na
@mirko_anonim: obserwuje to troche z boku, bo przewijają się tematy mobilkowe wokół mnie. iOS był fajną niszą ~2020-2021 to na pewno, zabijali się o deweloperów iOS vs przesycony Android, ale później korekta przyszła nawet i na rynek iOS i w ostatnich latach był ich nadmiar. ciężko mi powiedzieć, jaka sytuacja dokładnie jest w 2025.
Treść przeznaczona dla osób powyżej 18 roku życia...
- 1
zrównoważony-sędzia-57: Po prostu szukaj pracy na oe
〰〰〰〰〰〰〰〰〰〰〰〰〰〰〰
· Akcje: Odpowiedz anonimowo · Więcej szczegółów
· Zaakceptował: digitallord
〰〰〰〰〰〰〰〰〰〰〰〰〰〰〰
· Akcje: Odpowiedz anonimowo · Więcej szczegółów
· Zaakceptował: digitallord
- 1
zrównoważony-sędzia-57:
@mirko_anonim: jak FED odkręci kurek z kasa to będzie festiwal szamba i głośnego rechotu z debili, którzy nie rozumieją
umierającej branzy
@mirko_anonim: jak FED odkręci kurek z kasa to będzie festiwal szamba i głośnego rechotu z debili, którzy nie rozumieją
- 1
🔴 Dowiedz się jak używać AI w C#/.NET
Cześć! To już w poniedziałek odbędzie się webinar, w którym wprowadzę Cię do świata AI w C#/.NET.
Stworzymy sobie prostego Chatbota z AI i opowiem o tym, jak tworzyć inteligentne aplikacje w C#/.NET.
Koniecznie
Cześć! To już w poniedziałek odbędzie się webinar, w którym wprowadzę Cię do świata AI w C#/.NET.
Stworzymy sobie prostego Chatbota z AI i opowiem o tym, jak tworzyć inteligentne aplikacje w C#/.NET.
Koniecznie

źródło: webinar-aiiiii
Pobierz@kazik-: smieszy mnie ze koles raz na rok przeglada tag, nie wie co sie dzieje tylko na o-------l wrzuca linka do swojej stronki, wiecej to przyniesie szkód niż pożytku, zreszta tak samo na o-------l i na szybciocha są pewnie robione te kursy webinary
- 1
@Michal_Spira: dlaczego tak uważasz? Wydaje mi się, że to dobry kanał, by trafić do nowych osób, które mogą być zainteresowane takim tematem.
- 1
#dev #proramowanie #ai #pracazdalna #pracait #marketing #html #js #react #nextjs #css #javascript
Robię platformę z ofertami pracy zdalnej i usługami AI, quixy.pl, po dodaniu oferty pojawia się konfetti z biblioteki react-confetti niby nic, ale klient może poczuć się wyjątkowo:)
Robię platformę z ofertami pracy zdalnej i usługami AI, quixy.pl, po dodaniu oferty pojawia się konfetti z biblioteki react-confetti niby nic, ale klient może poczuć się wyjątkowo:)

źródło: image
Pobierz13
Tęczowe jarzące bazgrołki w 23 liniach czystego JavaScript

Darmowy tutorial
z- 12
- #
- #
- #
- #
- #
- #
- 0
Potrzebuję ustawić cron który wykona określona funkcję codziennie kilka minut po północy.
Czy paczka cron działa sensowna, czy jest w tym jakiś haczyk względem ustawienia crona na poziomie OS?
Backend w NodeJs / ParseServer. ParseServer ma swój scheduler, ale jest bardzo ograniczony.
#programowanie #js #javascript #nodejs
Czy paczka cron działa sensowna, czy jest w tym jakiś haczyk względem ustawienia crona na poziomie OS?
Backend w NodeJs / ParseServer. ParseServer ma swój scheduler, ale jest bardzo ograniczony.
#programowanie #js #javascript #nodejs
@Reevo: Działa normalnie, jeżeli ci się apka nie wykrzaczy z innego powodu to się powinno odpalić bez problemu.
@Reevo: Jeszcze nigdy mnie cron nie zawiódł. Od chyba 7 lat odpalam tak kilkanaście skryptów do importu/exportu danych skryptami w pythonie. Trochę też "chałupniczych" skryptów, ale wszystko działa. ( ͡° ͜ʖ ͡°)
- 2
Treść przeznaczona dla osób powyżej 18 roku życia...
@lufa08: najlepszego dla huopa
- 0
dzieki <3
- 0
Pytanie do speców od www...mamy zarchiwizowaną stronę która już nie istnieje i pytanie czy zarchiwizowane zostały linki do Downloadu zaszyte pod przyciskiem DW? Jesli nie były w wpisane w kod tylko wyciągane jakimiś zmiennymi to pewnie lipa, ale może gdzieś to zostało w kodzie?
Link do przykładowej podstrony w serwisie:
https://web.archive.org/web/20210419021925/https://games.reveur.de/de/worldracing-2/addons/fans/car/single/2632/Mercedes-E63-AMG-S-4MATIC-W213.html
#html #js #www
Link do przykładowej podstrony w serwisie:
https://web.archive.org/web/20210419021925/https://games.reveur.de/de/worldracing-2/addons/fans/car/single/2632/Mercedes-E63-AMG-S-4MATIC-W213.html
#html #js #www
- 0
Jest jakiś sposób w #webdev #programowanie #html #css #js na no właśnie:
Mam przycisk z animacją po najechaniu i nad tym przyciskiem diva, który jest umieszczony dokładnie w tym samym miejscu co przycisk.
A pod diva mam podpiętą funkcję, która się uruchamia po kliknięciu.
Teraz chciałbym, aby ten div był zupełnie niewidoczny, ale się uruchamiał po kliknięciu na div, przycisk.
I nie, nie mogę podpiąć tej
Mam przycisk z animacją po najechaniu i nad tym przyciskiem diva, który jest umieszczony dokładnie w tym samym miejscu co przycisk.
A pod diva mam podpiętą funkcję, która się uruchamia po kliknięciu.
Teraz chciałbym, aby ten div był zupełnie niewidoczny, ale się uruchamiał po kliknięciu na div, przycisk.
I nie, nie mogę podpiąć tej
- 1
Nie chce ktoś uczący się frontu dorobić sobie kilku groszy?
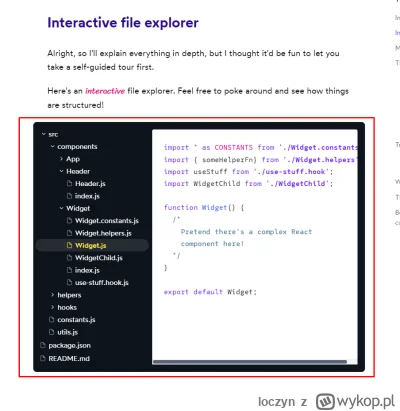
W skrócie: chcę dać taki interaktywny manual ludziom w pracy co leży w jakich folderach.
Coś jak tutaj: https://www.joshwcomeau.com/react/file-structure/
tylko to ma nie być File Explorer, tylko chcę całą treść i strukturę wpisywać w palca [mogę w plik html/js]
Po lewej rozwijana struktura, a jak się kliknie na folder lub "plik" to po prawej info o tym
W skrócie: chcę dać taki interaktywny manual ludziom w pracy co leży w jakich folderach.
Coś jak tutaj: https://www.joshwcomeau.com/react/file-structure/
tylko to ma nie być File Explorer, tylko chcę całą treść i strukturę wpisywać w palca [mogę w plik html/js]
Po lewej rozwijana struktura, a jak się kliknie na folder lub "plik" to po prawej info o tym

źródło: struktura
Pobierz- 1
Krótkie przypomnienie...
To już dzisiaj.
Równo o 20:00.
Darmowe Szkolenie Online:
To już dzisiaj.
Równo o 20:00.
Darmowe Szkolenie Online:

źródło: blazor-szkolenie-pn
Pobierz- 1
Już w najbliższy poniedziałek (o 20:00), odbędzie się darmowe szkolenie online, na którym przedstawię Ci niemałą rewolucję dla Programistów C# - to znaczy nowości związane z Blazorem w .NET 8.
Zostały poprawione wszystkie wady Blazora i staje się on teraz mega dobrym frameworkiem w szczególności dla Programistów C# (chociaż nie tylko).
Agenda spotkania:
✅ Wprowadzenie do Blazora i .NET 8.
Zostały poprawione wszystkie wady Blazora i staje się on teraz mega dobrym frameworkiem w szczególności dla Programistów C# (chociaż nie tylko).
Agenda spotkania:
✅ Wprowadzenie do Blazora i .NET 8.

źródło: blazor-szkolenie-free
Pobierz@slabehaslo: to teoretycznie taki ulepszony Razor dla backendowców którzy brzydzą się javascriptem (to ja)
- 1
@slabehaslo: Blazor przede wszystkim umożliwia tworzenie aplikacji SPA bez korzystania z JavaScript - w samym C# - także idealne rozwiązanie dla programistów C#.
- 1
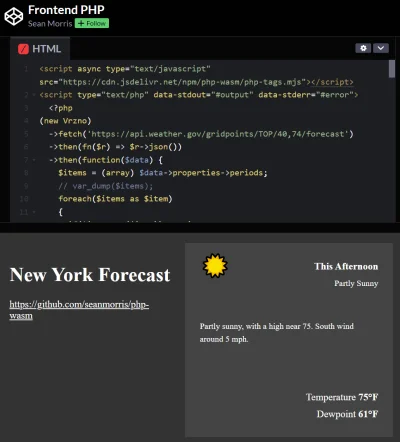
Dobra, nie mam pytań. #php na #frontend-zie / #js. ( ͡º ͜ʖ͡º)
https://codepen.io/SeanMorris227/pen/WNLmWdR
https://codepen.io/SeanMorris227/pen/WNLmWdR

źródło: obraz_2023-10-27_000919526
Pobierz




















Mamy tu react native developerow? Jak rynek obecnie pod kątem roboty to raz, a dwa - w ostatnich latach wiele nowinek w świecie RN? Z tego co widzę to expo już raczej standard również jako pomoc w deployu?
Mam taką sytuację że 3 lata pracowałem jako RN dev po upgrade z klepania stronek i web developmentu. Poziom mid powiedzmy. Ale ostatnie 2 lata przerwa bo trafił mi