Wszystko
Najnowsze
Archiwum
3
Jak dodać swoją stronę do ulubionych źródeł w Google: Poradnik dla użytkowników

Dowiedz się, jak dodać swoją witrynę do listy preferowanych źródeł w Google, aby zwiększyć jej widoczność w wynikach wyszukiwania. Skorzystaj z naszego poradnika krok po kroku dla generatora stron statycznych Hugo dowiesz się z niego, jak zoptymalizować obrazy WebP, wdrożyć wsparcie dla trybu ciem
z- 0
- #
- #
- #
- #
- #
- #
- 1
3
Nowoczesny przełącznik kolorów strony internetowej używając tylko HTML i CSS

Poznaj nowoczesne podejście do przełączania motywów kolorystycznych stron internetowych z użyciem tylko HTML i CSS light-dark(), wstecznej kompatybilności dzięki prefers-color-scheme oraz trójpoziomowego przełącznika
z- 0
- #
- #
- #
- #
- #
- #
3
E14-EE09-INF03/INF03/PHP/Czerwiec 2022 at main Jabloniaczek/E14

Udostępniam swoje materiały do zadania praktycznego: W katalogu PHP/Czerwiec 2022 znajdują się: baza.sql struktura bazy danych i tabele zgodne z treścią arkusza, kwerendy.txt zapytania SQL wymagane w poleceniach, wedkuj.php skrypt PHP realizujący logikę strony, styl_1.css plik stylów CS
z- 1
- #
- #
- #
- #
- #
- #
3
E14-EE09-INF03/INF03/PHP/Czerwiec 2021 at main Jabloniaczek/E14

Siemanko! po raz kolejny wrzucam rozwiązanie mojego kolejnego arkusza tym razem INF03 :D ze starych lat ale jednak :D kto chce niech komentuje , może komuś się przyda. Linki do gita i do projektu. https://github.com/Jabloniaczek/E14-EE09-INF03/tree/main/INF03/PHP/Czerwiec%202021 https://github.c
z- 6
- #
- #
- #
- #
- #
- #
Strona wykorzystuje Next.js, coraz więcej aplikacji w tym powstaje i może warto się nauczyć?
Moim słabym punktem zawsze był web design. Nie umiałem stworzyć porządnego layoutu, nie wiedziałem, jakie czcionki, kolory, efekty, cały UI pisałem od podstaw w HTML
Patrząc na to kiedy opublikowano KPO i w jak szybkim czasie ta stronka powstała wraz z UI i backendem to jestem w lekkim szoku. Dobre pytanie. Mi to wygląda na robotę profesjonalisty, bo szybko chłopak dowiózł i takich ludzi się teraz szuka po firmach. W korporacji gdyby u mnie to mieli robić w Javie i Angularze to by im 2 lata zajęło.
3
Kalendarzowa Strona WWW

Witam. Niedawno stworzyłem strone kalendarzowa.com Kalendarzowa jest projektem Hobby i powstała niedawno dlatego CSS (wygląd) może mieć trochę do życzenia. Cały koncept opiera się na tworzeniu wydarzeń itd z panelem. Zapraszam! Zdjęcia:
z- 3
- #
- #
- #
- #
- #
- #
Ile i jakie breakpointy: zależy od projektu. Zazwyczaj wystarczą trzy : telefon, tablet/laptop, duży ekran. Ewentualnie czasem czwarty gdzieś pomiędzy lub na bardzo duże ekrany.
Raczej nie widzę specjalnego powodu, żeby dla zwykłej strony www rozróżniać tryb portrait i landscape – raczej opierasz się na szerokościach ekranu. A strona pomiędzy tymi breakpointami powinna
2
GitHub - Jabloniaczek/E14
Rozwiązania E.14 / EE.09 / INF.03 HTML, CSS, PHP, SQL - Jabloniaczek/E14-EE09 Proszę o feedback ale też wyrozumiałość bo dopiero zaczynam ;-)
z- 1
- #
- #
- #
- #
- #
- #
Przypominałem sobie kiedyś CSSa i bawiłem się w wizualne projektowanie klawiatury. Pomyślałem sobie, że fajnie byłoby mieć klawiaturę z wbudowanymi kartami, na których byłby np. jakiś mobilny system, ustawienia, różne dane, muzyka. Za pomocą wyświetlacza na klawiaturze aktywowałoby się nośniki, który pojawiałyby się od razu w systemie. Mogłaby być tteż opcja szyfrowania wybranych kart na poziomie czipsetu i hasła podawanego

źródło: keyboard
PobierzI still dont care about cookies sobie nie radzi, a w ublocku zablokuje jedno, generuje się kolejne. Użyli jakieś randomizacji w divie by zmieniał obiekt nazwę za każdym odświeżeniem stronki #ublock #adblock #ublockorigin #internet #html #css #reklama #chrome #firefox #komputry #przegladarki #informatyka

źródło: obraz
PobierzEdit: A możesz zablokować div zawierający określony string?

źródło: image
Pobierz
źródło: 1000014838
Pobierz- 3
- 2
Dużo myślałem nad tym i dochodzę do wniosku, że najlepsze i najtrwalsze jest na widoku. Nic fizycznego. Chcę na własnym blogu (kilkanaście tys. UU miesięcznie) ukryć mój mnemonic (BIP38) lub klucz prywatny w jawnej formie – tak, żeby:
- Nie był zaszyfrowany hasłem (żadnych kluczy, żadnych dodatkowych danych)
- Nie wymagał
Że też grid system może być taki uciążliwy w angularze....
- 1

źródło: maxresdefault
Pobierz



























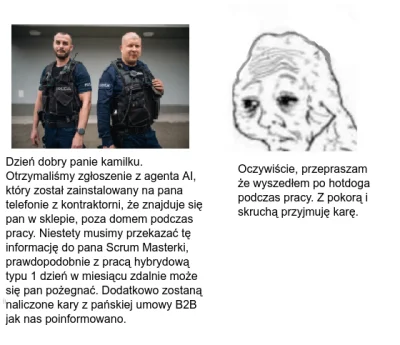
#ai miało pomagać ludziom.
A jednak coraz częściej zmienia całe branże — szybciej, niż jesteśmy gotowi.
Twórcy