Początkujący we frontach potrzebuję pomocy. #bootstrap #css #html #programowanie
Mam taką sekcję
Mam taką sekcję
<section class="position-relative py-5 mx-4 mx-lg-5 shadow rounded-5" style="min-height: 85vh">
<!--<div class="position-absolute top-0 start-0 w-100 h-100 bg-gradient-primary opacity-10 rounded-5"></div>-->





































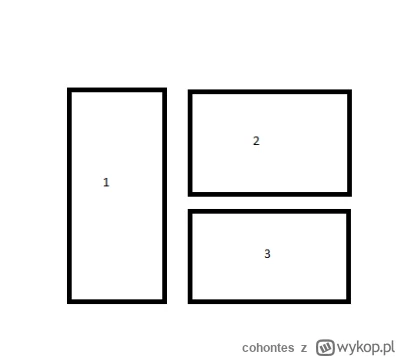
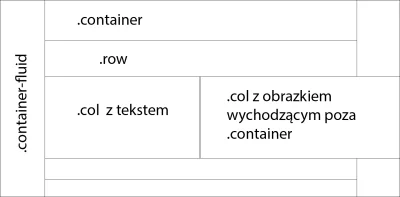
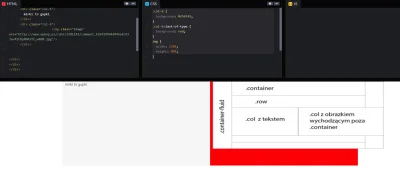
Chce zrobić prosty layout, ale niestety mam problem z zastosowaniem flexa.
Sposób w jaki ogarnąłem navbar i container niestety nie działa we wnętrzu tego kontenera. W TailwindCSS bez problemu robię ten layout ale w bootstrap totalnie nie ogarniam tych klas.
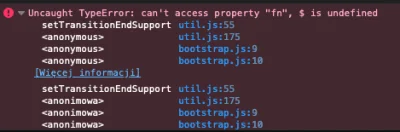
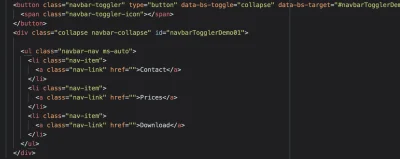
Bootstrap:
źródło: Bez tytułu
Pobierz