Ledwo co wykryto krytyczną lukę bezpieczeństwa w Reakcie, a już znaleziono dwie kolejne. Coś czuję że 2026 będzie rokiem Angulara. #react #angular #frontend #cyberbezpieczenstwo
Wszystko
Najnowsze
Archiwum
- 3
Wdrażamy nową wersję aplikacji Angular. Klient nadal widzi starą wersję, bo przeglądarka zapisała w pamięci podręcznej. Jak sobie z tym radzić? Angular tworzy pliki .js z losowym ciągiem znaków, ale to index.html jest cachowany.
Po analizie wyszło, że serwer lighttpd zwraca datę Last-Modified 1970.
Można wymusić Cache-Control: no-cache, no-store, must-revalidate
Ale
Po analizie wyszło, że serwer lighttpd zwraca datę Last-Modified 1970.
Można wymusić Cache-Control: no-cache, no-store, must-revalidate
Ale
@SendMeAnAngel: Najlepszym rozwiązaniem jest wyłączenie cache dla index.html, a pozostawienie długiego cache dla haszowanych plików. To jest powszechnie stosowany sposób. Wymusza pobranie najnowszej wersji aplikacji, a pozostałe pliki mogą być cache’owane, bo mają unikalne nazwy po każdym buildzie Angulara.
@sokytsinolop To, co mówisz, ma sens przy CDN-ach, gdzie często robi się cache invalidation, ale nie rozwiązuje głównego problemu. W Angularze hashowane pliki nie wymagają czyszczenia cache, bo kluczowe jest
@sokytsinolop To, co mówisz, ma sens przy CDN-ach, gdzie często robi się cache invalidation, ale nie rozwiązuje głównego problemu. W Angularze hashowane pliki nie wymagają czyszczenia cache, bo kluczowe jest
@SendMeAnAngel: ale po co kombinujesz z jakimiś workerami - index.html musi mieć no-cache a wszystko inne bardzo długi cache jak opisał @ra_s - absolutnie nie ma lepszego rozwiązania i dodatkowo to jest bardzo proste
- 0
Hej! Jutro robię Angularowy meetup prze NGPoland: https://luma.com/346f57k5 zapraszam! Wstęp darmowy, jedzonko, piwko!
https://meetjs.pl/warszawa #meetjs #angular #ngpoland #jspoland
https://meetjs.pl/warszawa #meetjs #angular #ngpoland #jspoland
AngularJS powstał 15 lat temu i skończył się prawie 4 lata temu, gdzie już przed tą datą był przestarzały. Angular (2+) powstał 9 lat temu.
Najgorsze w tym wszystkim jest to, że w ofertach pracy obie nazwy są mylone i użyta jest nazwa przestarzałej technologii.
Lub jeszcze gorzej... pod ofertą z nazwą Angular może kryć się praca w AngularJS.
#pracait #programowanie #programista15k #angular #
Najgorsze w tym wszystkim jest to, że w ofertach pracy obie nazwy są mylone i użyta jest nazwa przestarzałej technologii.
Lub jeszcze gorzej... pod ofertą z nazwą Angular może kryć się praca w AngularJS.
#pracait #programowanie #programista15k #angular #
obie nazwy są mylone
@duck_typing_agony: nie zliczę ile razy dostałem propozycję na Java developera, bo na profilu mam Javę w wersji Script ¯\(ツ)/¯
@default_city: jeden i drugi fancy nazwa na sqlowca co parę nowych tooli użyć potrafi
@KundelekPaniMagdaleny: ale n-------ś tagów
@KundelekPaniMagdaleny: hahah
@KundelekPaniMagdaleny: to jest tak odklejone że aż śmieszne xD
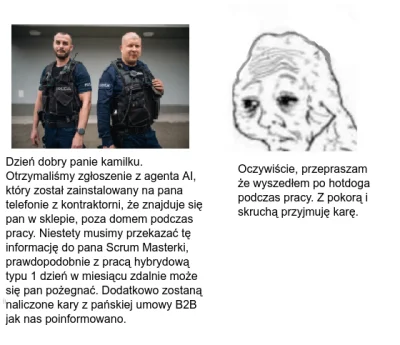
@KundelekPaniMagdaleny: Sprintowa Policja
- 5
Mirki, czy ktoś by miał ochotę przetestować nową wersję mojej aplikacji, która pomaga przygotować się do rozmów rekrutacyjnych programistom i devops (iOS/Android)? https://www.itflashcards.com/ dodałem ostatnio ponad 5000 quizów, nowy design, dark mode.
Jak by ktoś miał chęć sprawdzić to mogę dać kod do konta premium na 30 dni za darmo :)
Mam już kilkudziesięciu subsrybentów z całego świata, ale cholernie ciężko się wbić na dobre pozycje w sklepach Google i Apple :(
Jak by ktoś miał chęć sprawdzić to mogę dać kod do konta premium na 30 dni za darmo :)
Mam już kilkudziesięciu subsrybentów z całego świata, ale cholernie ciężko się wbić na dobre pozycje w sklepach Google i Apple :(
@Omer86: Dla mnie korpoidiotyzmy to uwłaczanie człowiekowi, nie poszedłbym na taką rozmowę nawet by się płaszczyć ( ͡° ͜ʖ ͡°)
Ale miło że próbujesz pomóc innym by jakoś to przetrwali
Ale miło że próbujesz pomóc innym by jakoś to przetrwali
- 0
@mcsQ: 1. Też korzystamy z różnych LLM, lista głupich pytań i głupich odpowiedzi, jest duża. Trzeba to ręcznie sprawdzać i weryfikować. 2. Nie masz quizów do śledzenia postępów. 3. Wkrótce chcemy nawiązać współpracę z blogerami, którzy będą weryfikować dodatkowo nowe pytania i odpowiedzi, więc będą to sprawdzone informacje.4. LLM nie jest nawet w stanie wygenerować Ci 100 pytań i odpowiedzi bez wielu błędów.
- 0
- 0
ale angulara nie znajdziesz bez springa ani springa bez angulara
odpowiedź to
java + spring + angular + AWS + kubernetes
odpowiedź to
java + spring + angular + AWS + kubernetes
@elo_kebab: bzdura
- 0
Jak podchodzicie do testowania kodu frontowego? Przyznam szczerze, że spotkałem się już z wieloma podejściami, ale chyba najbardziej podzielam to o których pisze twórca RTLa, czyli żeby test komponentu odzwierciedlał jego realne użycie przez end usera. Więc piszemy głównie testy integracyjne wspierając się tylko unitami.
#programista15k #programowanie #frontend #react #vuejs #angular
#programista15k #programowanie #frontend #react #vuejs #angular
@AntyKuc RTL i uzywasz zgodnie z accessibility czyli tak jak ta biblioteka zostala zaprojektowana. Jest kilka waznych zasad:
1. Nie testuj styli, jakis wizualnych aspektow - od tego sa visual testy
2. Nie uzywaj dataTestId - to dodaje smieciowy kod i wymusza implementacje - testy powinny dzialac praktycznie niezaleznie od implementacji ficzera, liczy sie efekt
3. Nie sprawdzaj czegos co jest juz testowane gdzie indziej - jezeli Twoj komponent renderuje inny komponent ktory ma
1. Nie testuj styli, jakis wizualnych aspektow - od tego sa visual testy
2. Nie uzywaj dataTestId - to dodaje smieciowy kod i wymusza implementacje - testy powinny dzialac praktycznie niezaleznie od implementacji ficzera, liczy sie efekt
3. Nie sprawdzaj czegos co jest juz testowane gdzie indziej - jezeli Twoj komponent renderuje inny komponent ktory ma
@mirasKo-Kalwario czy jest okej to jest kwestia do dluzszej dyskusji, napewno w unitach to nie jest okej (mozesz o tym poczytac nawet w ich dokumentacji) natomiast to ze wydaje Ci sie ze jest szybciej to jest miecz obosieczny bo wystarczy ze zmienisz lekko implementacje i test Ci wywali i ttzeba poprawiac i test i dodawac datatestid. Jezeli nie jestes w stanie inaczej tego zrobic to znaczy ze nie tyle test jest
- 0
Treść przeznaczona dla osób powyżej 18 roku życia...
@tomaszs: złożone SaaSy? tożto antonim.
A jaki masz problem z multi-tenant w supabase? Chętnie pomogę, nawet RBCA Ci pokażę jak zaimplementować (jak ja to robiłem pare lat temu przynajmniej - teraz pewnie są jakieś natywne metody)
A jaki masz problem z multi-tenant w supabase? Chętnie pomogę, nawet RBCA Ci pokażę jak zaimplementować (jak ja to robiłem pare lat temu przynajmniej - teraz pewnie są jakieś natywne metody)
- 0
@programista70k dzięki za propozycję pomocy. doceniam to. Obecnie zrobiłem rbac na backendzie, bo nie ma natywnej metody w supabase afaik.
- 2
Angular 20 próbuje być miły dla vibe coderów. Jest... różnie
https://tomaszs2.medium.com/angular-20-tries-to-be-friendly-to-vibe-coders-its-complicated-7b611a051f72?sk=2f2b08d57d4bf24d8ca3145d2fd1da21
Nowy Angular 20 już oficjalnie wyszedł — i o dziwo, zamiast walić po łbie vibe coderów jak do tej pory, robi nieśmiałe ukłony w ich stronę. Ale czy to znaczy, że vibe coding (czyli szybkie klepanie z AI bez ton configów i boilerplate'u) ma w ogóle sens w Angularze?
#programowanie #angular #vibecoding
https://tomaszs2.medium.com/angular-20-tries-to-be-friendly-to-vibe-coders-its-complicated-7b611a051f72?sk=2f2b08d57d4bf24d8ca3145d2fd1da21
Nowy Angular 20 już oficjalnie wyszedł — i o dziwo, zamiast walić po łbie vibe coderów jak do tej pory, robi nieśmiałe ukłony w ich stronę. Ale czy to znaczy, że vibe coding (czyli szybkie klepanie z AI bez ton configów i boilerplate'u) ma w ogóle sens w Angularze?
#programowanie #angular #vibecoding
@tomaszs: Mam dość sceptyczne podejście do vibe codingu, szczególnie w kontekście Angulara, który z natury nie jest lekkim frameworkiem. Jasne, AI i promptowanie potrafią przyspieszyć pewne rzeczy, ale często okazuje się, że dopieszczanie prompta, żeby wygenerował coś sensownego i zgodnego z wymaganiami, zajmuje więcej czasu niż napisanie tego samemu – zwłaszcza gdy zna się dobrze narzędzia. Z drugiej strony, widać, że Angular 20 próbuje otworzyć się na nowe podejście: mniej
zaroz mnie kurbica strzeli w #css #angular #programowanie znowu obruciło
Że też grid system może być taki uciążliwy w angularze....
Że też grid system może być taki uciążliwy w angularze....
- 1
@hanyska2: flexem to zaraz mogę pojechać jak na pic rel

źródło: maxresdefault
Pobierz@cebula_prazona ale to chyba Angular jako taki nie ma nic wspólnego z tym
- 1
@mszuriam: Porządne trzymanie stanu aplikacji przy dynamicznym budowaniu elementów. Komponent X na podstawie parametru URL wrzuci komponenty i je skonfiguruje, zaraz postaram się lepszy opis zrobić
konto usunięte via Wykop
- 1
- 0
Angular 20 w końcu daje customowym dyrektywom należny szacunek – będą traktowane jak pełnoprawni obywatele frameworka.
Szykujcie się też na ostrzeżenia, jeśli zapomnicie je zaimportować:
https://tomaszs2.medium.com/angular-20-will-warn-about-missing-custom-structural-directives-c4a0b3425001
#angular #javascript #webdev #programowanie
Szykujcie się też na ostrzeżenia, jeśli zapomnicie je zaimportować:
https://tomaszs2.medium.com/angular-20-will-warn-about-missing-custom-structural-directives-c4a0b3425001
#angular #javascript #webdev #programowanie
- 2
AI pisze ci aplikację w kilka godzin.
Ale też potrafi w tym czasie zrobić taki bajzel, że sam się z niej nie wyplączesz.
7 pułapek Vibe Codingu, które mogą rozwalić ci kod — i jak tego uniknąć:
https://tomaszs2.medium.com/vibe-coding-is-the-future-but-it-can-wreck-your-codebase-if-youre-not-careful-a5f3ea3a4f15
#programowanie #ai #vibecoding #javascript #angular #vuejs #webdev #machinelearning #naukaprogramowania #devlife
Ale też potrafi w tym czasie zrobić taki bajzel, że sam się z niej nie wyplączesz.
7 pułapek Vibe Codingu, które mogą rozwalić ci kod — i jak tego uniknąć:
https://tomaszs2.medium.com/vibe-coding-is-the-future-but-it-can-wreck-your-codebase-if-youre-not-careful-a5f3ea3a4f15
#programowanie #ai #vibecoding #javascript #angular #vuejs #webdev #machinelearning #naukaprogramowania #devlife
Pytanie do twórców aplikacji w Angular Material. Czy używacie jakiegoś systemu siatek? W Angular Material nie ma. W innych frameworkach CSS różnie bywa. Teoretycznie powinno się tak pisać kod CSS, aby elementy pozycjonowały się same w zależności od rozdzielczości ekranu, ale jeśli to, jak rozmieszczą się elementy, pozostawimy dziełu przypadku, to na różnych ekranach elementy zaczną się rozjeżdżać. Chyba nie wymyślono nic lepszego od systemu siatek Bootstrap, tylko kiedyś trzeba było pisać
- 0
Nie wiem czy ja dobrze Cie rozumiem, ale jak to nie ma grida w Angular Material?
@ra_s: A jest responsywny, tzn. zmienia się ilość kolumn w zależności od rozdzielczości ekranu?
Mam same nieprzyjemne doświadczenia z angularowym materialem. Jeżeli masz możliwość, ucieknij na coś
@SendMeAnAngel: No może nie jest to takie proste jak przy użyciu Bootstrapa czy Tailwinda, ale jak najbardziej da się ogarnąć responsywność tylko z samym Angular Material. Po drugie co Ci szkodzi użyć Bootstrapa czy Tailwinda aby ogarnąć pewne aspekty wizualne swojej aplikacji, przecież to nie jest zabronione.
- 2
@arte008 ja jak coś będę zainteresowany jak obecny klient w końcu splajtuje, bo tak za 10 zł więcej nie opłaca mi się zmieniać
- 0
@MilionerPrzed30: daj znać, projekt długoterminowy, wiem, że do 170 nawet są w stanie dać
Niepokojące wieści ze świata JavaScript LINK
Czy wczorajszy dzień to początek końca innowacji, a może... dojrzałości?
#javascript #react #angular #typescript #programowanie #naukaprogramowania #programista15k
Czy wczorajszy dzień to początek końca innowacji, a może... dojrzałości?
#javascript #react #angular #typescript #programowanie #naukaprogramowania #programista15k

źródło: 10425 javascript zagrozony 1
Pobierz@Bulldogjob To wygląda jak logo jakiejś sekty † 👀
@LM317K: raczej to oznaka odpływu kapitału z frontendu, przecież ci ludzie od 10 lat ciągle przepisują to samo i wymyślają koło na nowo, teraz rynek mówi stop kasę wrzucamy w ai to się "rynek się zrobił dojrzały"
a wiesz co by było dojrzałością? gdyby jsa w------o z weba, to było zawsze nieporozumienie i wszyscy przeszli na webassebly albo jakiś porządny typowany język z wysoką wydajnością a nie transpilacja na transpilacji
a wiesz co by było dojrzałością? gdyby jsa w------o z weba, to było zawsze nieporozumienie i wszyscy przeszli na webassebly albo jakiś porządny typowany język z wysoką wydajnością a nie transpilacja na transpilacji


























Ale czy to by pomogło i przeglądarka za każdym razem by sprawdzała, czy jest nowa wersja?
Z serwera dostajemy:
- Last-Modified: Thu, 01 Jan
Po analizie wyszło, że serwer lighttpd zwraca datę Last-Modified 1970.
Można wymusić Cache-Control: no-cache, no-store, must-revalidate
Ale
@SendMeAnAngel: Już na tym etapie p------------m tak z-------o toola.