Wszystko
Najnowsze
Archiwum
Junie się lepiej integruje z PhpStormem. Jedno i drugie narzędzie jest od JetBrains i jest dla nich elementem ekosystemu o co wpływa na wyższe dopasowanie oraz stabilność.
Junie też według mnie robi zmiany bardziej krokowo i granularnie co wpływa na lepszą kontrolę nad procesem generowania kodu (oczywiście w Github copilot można to wysterować promptem systemowy, ale wciąż nie będzie takiego mocnego efektu).
Z tym, że warto zaznaczyć, że Junie ma obecnie 2
Junie też według mnie robi zmiany bardziej krokowo i granularnie co wpływa na lepszą kontrolę nad procesem generowania kodu (oczywiście w Github copilot można to wysterować promptem systemowy, ale wciąż nie będzie takiego mocnego efektu).
Z tym, że warto zaznaczyć, że Junie ma obecnie 2
vsc + claude code
✨️ Jak przetrwać kryzys w IT? Moje przemyślenia jako mid React dev Ⓘ
Mamy tu PMów, jak rynek obecnie wygląda, też taka rzeźnia jak dla programistów?
Generalnie jestem w projekcie który z końcem roku będzie odcięty od $$ więc moje stanowisko pracy idzie do kasacji. Jako React dev mid od jakiegoś czasu sporo aplikacji, finalnie mimo kilku rekru cisza, no jest dramat. Wkręciłem się też ostatnio w claude code i.. szczerze to cała
Mamy tu PMów, jak rynek obecnie wygląda, też taka rzeźnia jak dla programistów?
Generalnie jestem w projekcie który z końcem roku będzie odcięty od $$ więc moje stanowisko pracy idzie do kasacji. Jako React dev mid od jakiegoś czasu sporo aplikacji, finalnie mimo kilku rekru cisza, no jest dramat. Wkręciłem się też ostatnio w claude code i.. szczerze to cała
zamierzam podkoloryzować cv
@mirko_anonim: mam nadzieje że obecne zmiany wytną z branży właśnie takich bumelantów szukających wszędzie drogi na skróty. u ciebie mamy bingo:
- react
- brak studiów
- brak wiedzy technicznej
- paniczne próby utrzymania się w branży poprzez pójście na skróty (zostanie PMem)
- 2
wyważony-człowiek-55: Nie ma żadnego kryzysu w IT. Jesteście top 10% najlepiej zarabiających w Polsce a inni klepią biede.
〰〰〰〰〰〰〰〰〰〰〰〰〰〰〰
· Akcje: Odpowiedz anonimowo · Więcej szczegółów
· Zaakceptował: Dipolarny
〰〰〰〰〰〰〰〰〰〰〰〰〰〰〰
· Akcje: Odpowiedz anonimowo · Więcej szczegółów
· Zaakceptował: Dipolarny
- 0
@chaddeveloper: więc wolę zarabiać minimalną ale siedzieć w cieple
- 0
@chaddeveloper: ja nawet z resztą pracy nie szukam bo najpierw muszę zrobić coś do portfolio.
- 0
Chyba zaczynam robić zbyt dziwne gry xD
bardzo agresywne staje się LLM.
#react #vibecoding #programowanie #antigravity #gemini3flash
bardzo agresywne staje się LLM.
#react #vibecoding #programowanie #antigravity #gemini3flash

źródło: Screenshot_2025-12-22_21-18-41
Pobierz- 1
Lepsze meta tagi w Next.js 16.1 to w końcu konkretny powód, żeby zaktualizować framework, a nie tylko „bo wyszło nowe” 😏
SEO + performance + mniej hacków = tak to powinno wyglądać
👉 https://tomaszs2.medium.com/next-js-v16-1-after-react2shell-tightening-the-framework-where-react-meets-the-server-12f38dcbbb4c
#nextjs #react #frontend #webdev #seo #javascript #programowanie #dev #wydajnosc #it
SEO + performance + mniej hacków = tak to powinno wyglądać
👉 https://tomaszs2.medium.com/next-js-v16-1-after-react2shell-tightening-the-framework-where-react-meets-the-server-12f38dcbbb4c
#nextjs #react #frontend #webdev #seo #javascript #programowanie #dev #wydajnosc #it
- 0
- 3
Ledwo co wykryto krytyczną lukę bezpieczeństwa w Reakcie, a już znaleziono dwie kolejne. Coś czuję że 2026 będzie rokiem Angulara. #react #angular #frontend #cyberbezpieczenstwo
- 0
Następna luka w zabezpieczeniach next js. Ciekawe ile witryn się wysypię w związku z tymi błędami
#nextjs #react #programowanie
npx fix-react2shell-next#nextjs #react #programowanie
1
Co robić i czego unikać z useEffectEvent w React

- 1
- #
- #
- #
- #
- #
- #
#nodejs #react #webdev #programowanie
jest jakiś fajny boilerplate z tailwindem taki out of the box, że sobie git pullne i dodaje tylko kolejne stronki? a reszta już jest typu login page, error handling, jakieś podstawowe utilsy, fajna struktura do rozbudowy?
pewnie jest tego od groma ale co polecacie?
jest jakiś fajny boilerplate z tailwindem taki out of the box, że sobie git pullne i dodaje tylko kolejne stronki? a reszta już jest typu login page, error handling, jakieś podstawowe utilsy, fajna struktura do rozbudowy?
pewnie jest tego od groma ale co polecacie?
✨️ Jak wygląda rynek React Native? Ⓘ
Mamy tu react native developerow? Jak rynek obecnie pod kątem roboty to raz, a dwa - w ostatnich latach wiele nowinek w świecie RN? Z tego co widzę to expo już raczej standard również jako pomoc w deployu?
Mam taką sytuację że 3 lata pracowałem jako RN dev po upgrade z klepania stronek i web developmentu. Poziom mid powiedzmy. Ale ostatnie 2 lata przerwa bo trafił mi
Mamy tu react native developerow? Jak rynek obecnie pod kątem roboty to raz, a dwa - w ostatnich latach wiele nowinek w świecie RN? Z tego co widzę to expo już raczej standard również jako pomoc w deployu?
Mam taką sytuację że 3 lata pracowałem jako RN dev po upgrade z klepania stronek i web developmentu. Poziom mid powiedzmy. Ale ostatnie 2 lata przerwa bo trafił mi
@mirko_anonim: nijak nie wygląda. to martwa z perspektywy robienia na niej hajsu technologia(w kontekście rzeczy które faktycznie outsourcowali do polski, a nie jakiejś aplikacji typu Facebook) , która była napędzana startupowym boomem kilka lat temu, po którym nie ma już śladu. skoro znalazłeś ofertę to się ciesz i bierz
- 0
@cr6d: wątpię żebyś coś znalazł, szukaj w większych miastach, swoje projekty zaprezentuj itd, a to nie daje żadnej gwarancji, ja wiem jak w mojej dg - mimo że nie siedzę stricte w programowaniu, to jak wrzucam ogłoszenie na pracuj pl na zdalnie to mam w ciagu tygodnia 200 cv i to ludzie którzy na serio mają doświadczenie produkcyjne etc - branża IT, ale nie programowanie. Sobie mogę przebierać ile wejdzie,
- 1
@OscarGoldman tylko ze na innych rynkach jest tak samo 😂 nie tylko it
- 0
Hej,
mam funkcjonującą stronę (aplikację) zbudowaną przy pomocy base44. Mam problem z integracją API InPostu (konkretnie z wyświetlaniem mapy do wyboru paczkomatów - nie dopasowuje się do kontenera)
Poza tym strona pracuje bez problemów. Szukam osoby która wykona działającą integrację.
Aplikacja strony jest napisana w JavaScript (konkretnie JSX dla komponentów React).
Używa następujących technologii:
React - biblioteka do budowania interfejsu użytkownika
mam funkcjonującą stronę (aplikację) zbudowaną przy pomocy base44. Mam problem z integracją API InPostu (konkretnie z wyświetlaniem mapy do wyboru paczkomatów - nie dopasowuje się do kontenera)
Poza tym strona pracuje bez problemów. Szukam osoby która wykona działającą integrację.
Aplikacja strony jest napisana w JavaScript (konkretnie JSX dla komponentów React).
Używa następujących technologii:
React - biblioteka do budowania interfejsu użytkownika
- 0
Do next.js co wybrać na testy e2e, co na testowanie komponentów? Playwright czy Cypress? Vitest czy Jest? Jest i Cypress znam bo używam. Playwright zacząłem próbować ale strasznie wydaje mi się nieprzejrzysty w porównaniu do Cypress (może tak mi się wydaje bo jestem przyzwyczajony do Cypress). Co rekomendujecie?
#nextjs #frontend #cypress #playwright #react #programowanie
#nextjs #frontend #cypress #playwright #react #programowanie
@ra_s: jak znasz cypressa to wybor jest prosty, ja cypressa uzywam do e2e/api i komponentow. Co do playwrighta to racja - na start malo przystepny
- 0
@imo0mfg: Wybrałem playwrighta na e2e... jest wyzwanie. Póki co idzie mi pisanie jak krew z nosa ale sie rozkrece z czasem. Do testowania komponentów, hooków i wszelakiej innej logiki wybrałem Vitest dla czelendżu.
@KundelekPaniMagdaleny: ale n-------ś tagów
@KundelekPaniMagdaleny: hahah
@KundelekPaniMagdaleny: to jest tak odklejone że aż śmieszne xD
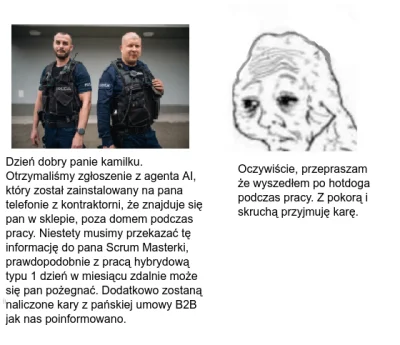
@KundelekPaniMagdaleny: Sprintowa Policja
- 5
Mirki, czy ktoś by miał ochotę przetestować nową wersję mojej aplikacji, która pomaga przygotować się do rozmów rekrutacyjnych programistom i devops (iOS/Android)? https://www.itflashcards.com/ dodałem ostatnio ponad 5000 quizów, nowy design, dark mode.
Jak by ktoś miał chęć sprawdzić to mogę dać kod do konta premium na 30 dni za darmo :)
Mam już kilkudziesięciu subsrybentów z całego świata, ale cholernie ciężko się wbić na dobre pozycje w sklepach Google i Apple :(
Jak by ktoś miał chęć sprawdzić to mogę dać kod do konta premium na 30 dni za darmo :)
Mam już kilkudziesięciu subsrybentów z całego świata, ale cholernie ciężko się wbić na dobre pozycje w sklepach Google i Apple :(
@Omer86: Dla mnie korpoidiotyzmy to uwłaczanie człowiekowi, nie poszedłbym na taką rozmowę nawet by się płaszczyć ( ͡° ͜ʖ ͡°)
Ale miło że próbujesz pomóc innym by jakoś to przetrwali
Ale miło że próbujesz pomóc innym by jakoś to przetrwali
- 0
@mcsQ: 1. Też korzystamy z różnych LLM, lista głupich pytań i głupich odpowiedzi, jest duża. Trzeba to ręcznie sprawdzać i weryfikować. 2. Nie masz quizów do śledzenia postępów. 3. Wkrótce chcemy nawiązać współpracę z blogerami, którzy będą weryfikować dodatkowo nowe pytania i odpowiedzi, więc będą to sprawdzone informacje.4. LLM nie jest nawet w stanie wygenerować Ci 100 pytań i odpowiedzi bez wielu błędów.
@czlowiek_z_lisciem_na_glowie: where notepad++






























znacie jakieś kursy typowo pod frontend (react/vue), gdzie nie trzeba za dużo się wysilać żeby zgarnąć certyfikat? XD fajnie byłoby się czegoś nowego nauczyć ale nie chcę marnować na to zbyt dużo czasu ( ͡° ͜ʖ ͡°)
#programowanie #frontend #programista15k #react