Ostatnio pisałem z pytaniem co jest dzisiaj w modzie do projektowania UX/UI i polecono mi Figmę. Ściągnąłem, przerobiłem trochę tutków i jestem oczarowany zajebistością tego softu (za darmo to uczciwa cena).
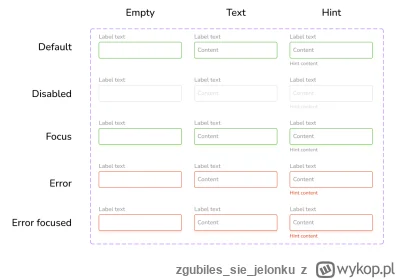
Ale trafiłem na pewien problem/dylemat. Patrzcie na to. Przygotowałem sobie jeden komponent z kilkoma wariantami (zwykły input tekstowy). I jak na to patrzę, coś mi tutaj nie gra, tylko nie do końca wiem co. Przypuśćmy, że chcę teraz dodać kolejny wariant
Ale trafiłem na pewien problem/dylemat. Patrzcie na to. Przygotowałem sobie jeden komponent z kilkoma wariantami (zwykły input tekstowy). I jak na to patrzę, coś mi tutaj nie gra, tylko nie do końca wiem co. Przypuśćmy, że chcę teraz dodać kolejny wariant





























#wykop #moderacja #uxui
źródło: Bez nazwy-1
Pobierz