Wszystko
Najnowsze
Archiwum
- 0

- 0
Już próbowałem chyba wszystkiego po za zapytaniem was... Zmieniłem DNSy domeny. Wszystkie moje komputery w biurze widzą stary adres DNS domeny. Komputer klienta widzi oczywiście nowy adres/nową stronę. Robiłem na #linux Mincie flush dns i w statystykach widzę, że wyczyściło. A mimo wszystko mam stare DNSy domeny. Komputery/telefony widzą stare dnsy bez względu na źródło internetu.
To przez router czy jak i dlaczego tak się dzieje?
Na stronkach whois i
To przez router czy jak i dlaczego tak się dzieje?
Na stronkach whois i
konto usunięte via Wykop
- 6
@asdfghjkl: o! i to jest odpowiedź! takie merytoryczne wskazówki to ja rozumiem! chłopu problem jak ręką odjął.
- 1
@jagodowy_krol: Ja zmieniłem ~11:00 - Klient prawie od strzała widzi zmianę, a ja nie. W tym cały problem.
@asdfghjkl Właśnie czytam i tak sądzę,że nie mogę praktycznie nic zrobić.
@asdfghjkl Właśnie czytam i tak sądzę,że nie mogę praktycznie nic zrobić.
Nie działa mi składanie zamówień na #cropp czy wam też? Po próbie realizacji zamówienia (przejdź do kasy) w konsoli wysypuje błędy
Fajne podejście sklepu :D #webdesign #javascript
TypeError: o.status is undefined autofillPaymentAndShipping [https://www.cropp.com/skin/frontend/6.93.0/narch/checkout/checkout.js:1](https://www.cropp.com/skin/frontend/6.93.0/narch/checkout/checkout.js:1)Fajne podejście sklepu :D #webdesign #javascript
- 0
Robię drugie podejście do nadania elementu sticky dla klasy. Nigdy nie chce mi pływać za ekranem tylko stoi w miejscu. Co robię źle?
link do przypadku
klasa stickajsie dodaję position:sticky ale to nic nie daje. Żaden element nie ma height i innych.
#css #webdev #webdesign
link do przypadku
klasa stickajsie dodaję position:sticky ale to nic nie daje. Żaden element nie ma height i innych.
#css #webdev #webdesign
@Kollo: możesz podrzucić fragment na codepenie czy tam gdzieś?
Siema Murki. Czy ktoś korzystał z serwisu Fiverr? Chce zlecic projektowanie strony www i nie wiem jak się za to zabrać. Tylko nie chce żeby to był taki typowy one-pager bo ma tam być kilka funkcjonalności.
W sumie jedna najważniejsza. Na pewno panel logowania klienta oraz funkcjonalność polegająca na dodawaniu aktywności. Ma to być strona z wyzwaniem biegowym przykładowo 100km. Czyli możliwość dodania np. 7km i pasek zapełnia się 7/100. Potem kolejne 8km
W sumie jedna najważniejsza. Na pewno panel logowania klienta oraz funkcjonalność polegająca na dodawaniu aktywności. Ma to być strona z wyzwaniem biegowym przykładowo 100km. Czyli możliwość dodania np. 7km i pasek zapełnia się 7/100. Potem kolejne 8km

źródło: bieg bar
Pobierz@buszmen007: Daj Mirkom zarobić, a nie eksportujesz kapitał do jakiegoś Pajeeta. Robimy takie rzeczy, masz jakiś brief?
- 0
@odysjestem siema, coś ogarnę i napisze. Chetniej z Mirkami bym to zrobił, pewnie:) @80kg dam znac tez
Nie znam sie, edytowałem stronę na WordPressie - jej content nieco i utworzyłem dla niej kopię stylu na Anywhere Elementor Pro, żeby miała inny obrazek na banerze niż na tym co był wcześniej.
Czy możliwe że się zaktualizuje jeśli prawie doba mija a się nie zaktualizowała jeszcze?
Jest wtyczka NitroPack, może to opóźnia sprawę?
Poprzednie zmiany też czasem wymagały długiego czekania.
#wordpress #webdesign
Czy możliwe że się zaktualizuje jeśli prawie doba mija a się nie zaktualizowała jeszcze?
Jest wtyczka NitroPack, może to opóźnia sprawę?
Poprzednie zmiany też czasem wymagały długiego czekania.
#wordpress #webdesign
@andrzej-abecedowski Sprawdź stronę z innej przeglądarki, najlepiej w trybie incognito, możliwe że trzyma pamięć podręczna.
@andrzej-abecedowski Wygląda jakby problem z cache, spróbuj wyczyścić cache po stronie serwera, ewentualnie posprawdzaj pod tym katem wtyczki, plik htacces itd.
- 2
Szukam designera do zaprojektowania strony wizualnej strony internetowej + logo + grafik itd.
Zazwyczaj robiłem wszystko sam ale no nie mam talentu do tego, więc postanowiłem tym razem skorzystać z pomocy kogoś doświadczonego.
I tu moje pytanie:
Gdzie szuka się na polskim rynku osób, które wykonują kompleksowe designy stron internetowych?
Chciałbym
Zazwyczaj robiłem wszystko sam ale no nie mam talentu do tego, więc postanowiłem tym razem skorzystać z pomocy kogoś doświadczonego.
I tu moje pytanie:
Gdzie szuka się na polskim rynku osób, które wykonują kompleksowe designy stron internetowych?
Chciałbym
@MeumCerebrum: Proste i czytelne, zrobione na tabelach html albo wyglądające na tak zrobione, np. purepc albo stary wykop :)
@MeumCerebrum: angular.dev
- 1
Ile kosztuje zrobienie landing page z bio? Tylko 1 GET, 0 POST. Nigdy nie miałem głowy do grafiki.
#webdev #webdesign #programista15k
#webdev #webdesign #programista15k
@KryKry: a skąd, wszyscy znajomi klepacze poniżej 20k się nie schylają XD
Mówię, takimi rzeczami to jakiś hindus się może zająć. Albo jakiś FE-Dev jako projekt hobbystyczny, a tak przynajmniej mi się wydaje
Mówię, takimi rzeczami to jakiś hindus się może zająć. Albo jakiś FE-Dev jako projekt hobbystyczny, a tak przynajmniej mi się wydaje
@KryKry: możesz wygenerować na dowolnej stronie "link in bio" / "bio page" za darmo albo za niewielką opłatą z jakimiś dodatkowymi bajerami. Ja wykorzystałem bloggera i napisałem sobie skórkę: https://bio.weblove.pl/ - brak opłaty za hosting, nieograniczone miejsce na zdjęcia, brak limitu transferu, nie ma reklam doklejanych przez platformę, jest edytor motywów, więc można dostosować kod do swoich potrzeb, jest sekcja z układem, gdzie są gadżety (typu lista linków, tekstowy, kod/skrypt),
Siema Mireczki z #grafika #grafikakomputerowa #webdesign #design
Jest tutaj może ktoś, kto ma konto premium na https://www.freepik.com/? Jeśli tak, odezwij się, mam chciałbym o coś zapytać.
Jest tutaj może ktoś, kto ma konto premium na https://www.freepik.com/? Jeśli tak, odezwij się, mam chciałbym o coś zapytać.
@zdzisiek-bula no elo
- 0
@ortalion_przebudzenia Siema. Potrzebowałbym pobrać dosłownie jeden obrazek premium. Dałoby radę? Napisałem PW.
@Eustachy_goli_pachy: stylus czy jakieś pochodne
Jak uzyskać dostęp do DALL-E 3 za darmo?
Dzięki Bing Image Creator ekipa Przeprogramowanych testuje możliwości nowego modelu od OpenAI.
Porównanie z Midjourney przynosi całkiem nieoczywiste wyniki - sami zobaczcie ⬇️
https://youtu.be/-3wyn8i56fs
Dzięki Bing Image Creator ekipa Przeprogramowanych testuje możliwości nowego modelu od OpenAI.
Porównanie z Midjourney przynosi całkiem nieoczywiste wyniki - sami zobaczcie ⬇️
https://youtu.be/-3wyn8i56fs
✨️ Obserwuj #mirkoanonim
Czy UI/UX to spoko ścieżka żeby wbić się do IT (tzw. "niski próg wejścia") dla kogoś spoza IT? Widzę, że materiałów tak samo sporo a widełki na stanowiska wcale nie małe..
#it #ux #ui #design #pracait #udemy #webdesign #programowanie #naukaprogramowania
─
Czy UI/UX to spoko ścieżka żeby wbić się do IT (tzw. "niski próg wejścia") dla kogoś spoza IT? Widzę, że materiałów tak samo sporo a widełki na stanowiska wcale nie małe..
#it #ux #ui #design #pracait #udemy #webdesign #programowanie #naukaprogramowania
─

źródło: comment_1659470951JW4SuJyFej0ATU7h3VtEhy
Pobierzniski próg wejści
@mirko_anonim: No nie powiedziałbym - tutaj się trzeba mocno nagimnastykować, żeby z jednej strony coś ładnie wyglądało i spełniało wymagania biznesu a z drugiej strony żeby było realne do zakodowania przez programistę w wyznaczonym przedziale czasu.
Nie jest to trywialne w sporych apkach ze złożonym ui.
@mirko_anonim: powiem tak, w mojej firmie ostatnio była rekrutacja na junior ux - ze wszystkich źródeł 1340 unikalnych aplikacji. Także czy tak łatwo xd
4
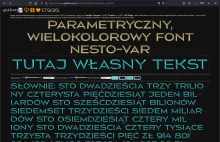
parametryczny, wielokolorowy webfont - mój Nesto-Var

jeden z pierwszych parametrycznych, wielokolorowych webfontów - mój font NestoVar ( działa już w Chrome, Edge i Firefox! ). Prezentacja umożliwia skomponowanie własnego zestawu kolorów ( Paleta kolorów → Twój kolor )
z- 0
- #
- #
- #
- #
- #
- #
Czy ktoś jest w stanie mi pomóc jak wstawić na stronę główną sklepu postawionego na shoperze kolaż/fotokolaż bezpośrednio z profilu na instagramie? Mam na myśli aby wstawić na stronę główną mojego sklepu najnowsze zdjęcia z profilu mojej firmy na instagramie w postaci mini galerii/kolaża/fotokolaża (jak zwał, tak zwał). Zależy mi aby to były same zdjęcia, nawet nie musi być odnośnika do profilu na insta. Jakiś css/html? Będę wdzięczny za pomoc!
#sklepinternetowy
#sklepinternetowy
@Wezwoguleicstont: Większość sklepów (cmsów) ma pod to wtyczki. Jest też w FB developers wpis pod to, jak to zrobić. Problem jest z tym, że zewnętrzne skrypty bardzo mocno opóźniają ładowanie strony. Nie ma w szoperze pod to integracji?
- 0
Treść przeznaczona dla osób powyżej 18 roku życia...
Szukam grafika hobbysty, który za opłatą pobawi się i podpicuje już stworzony logotyp, info priv #grafika #grafikakomputerowa #webdesign #logo #zlecenie
Mirki słuchajcie,
Dostałem od znajomego lekarza prośbę, bo on sam jest słabo zorientowany w kwestiach IT.
Zna ktoś kontakt do dobrej agencji która stworzy stronę internetową gabinetu lekarskiego? Ważne aby
- potrafili się dogadać z klientem który nie jest techniczny
- Zrobć zdjęcia w gabinecie
- nie musi być po kosztach, klient jest przy kasie
Dostałem od znajomego lekarza prośbę, bo on sam jest słabo zorientowany w kwestiach IT.
Zna ktoś kontakt do dobrej agencji która stworzy stronę internetową gabinetu lekarskiego? Ważne aby
- potrafili się dogadać z klientem który nie jest techniczny
- Zrobć zdjęcia w gabinecie
- nie musi być po kosztach, klient jest przy kasie
znajomego lekarza prośbę,
- nie musi być po kosztach,
@blackcookie: możesz być pewien, że nie będzie po kosztach ( ͡° ͜ʖ ͡°)
konto usunięte via Android
- 1
@blackcookie znam nawet taka co ogarnie mu system do wystawiania e recept/ zwolnien online przez stronę
- 0
Cześć.
Przymierzam się do zbudowania swojej strony www na wordpressie zupełnie od nowa. Minęło już trochę czasu odkąd robiłem swoją poprzednią - https://adammolka.com/ i trochę wypadłem z obiegu :)
Jaki jest teraz najlepszy, ale w miarę łatwy theme, który mogę użyć do zrobienia strony fotografa? Dużo mówi się teraz o blocksy. Warto? Swoją aktualną stronę robiłem na temacie Uncode.
Czy macie jakieś inne porady lub wskazówki zanim zacznę tworzenie? Co teraz lubi
Przymierzam się do zbudowania swojej strony www na wordpressie zupełnie od nowa. Minęło już trochę czasu odkąd robiłem swoją poprzednią - https://adammolka.com/ i trochę wypadłem z obiegu :)
Jaki jest teraz najlepszy, ale w miarę łatwy theme, który mogę użyć do zrobienia strony fotografa? Dużo mówi się teraz o blocksy. Warto? Swoją aktualną stronę robiłem na temacie Uncode.
Czy macie jakieś inne porady lub wskazówki zanim zacznę tworzenie? Co teraz lubi
@adamtkd: Myślę, że z każdym sobie bez problemów poradzisz z obsługą. Obecnie problemem jest wydajność w różnych pagebuilderach. Zapoznaj się z porównaniem, które umieścił @blogers https://wykop.pl/wpis/72594877/zrobilem-porownanie-szybkosci-stron-stworzonych-w-

- 3




























#wykop #c-----------t #webdesign #gorzkiezale
źródło: sIcdVGO
PobierzDa się to zmienić za pomocą Wykop X Style
http://wiki.wykopx.pl
Tag WykopX: #wykopwnowymstylu