Ucze sie #angular 2, jestem juz mysle dosc biegly w samej technologii i zainteresowalem sie czyms takim jak #ionic #ionic2. Jest to framework do pisania apek mobilnych, zarowno pod #android jak i po #ios. Zastanawiam sie, czy ta technologia ma przyszlosc bo moglbym upiec dwie pieczenie na jednym ogniu, he he. ( ͡° ͜ʖ ͡°) Stad
Wszystko
Najnowsze
Archiwum

konto usunięte
- 1

mpower
via Android- 0
@Vasili25: nie jestem fanem reacta. Większość projektów jakie stworzyłem, robiłem w Angularze. Napisałem też dwa projekty w Ionicu. Ionic nigdy nie będzie wydajnościowo nawet startował do Reacta. Mam obecnie naoczny przykład podczas tworzenia najnowszego projektu że Ionic jest bezapelacyjnie w każdym aspekcie gorszym frameworkiem niż RN.

kamil-rykowski
- 0
@Vasili25: Jak najbardziej się nadaje. Piszę w #ionic2 zarówno apki dla siebie jak i dla klientów - problemów brak. Wydajność nie jest co prawda porównywalna z native, ale jeśli nie robisz cudów na kiju to w zupełności wystarcza. Zależnie od potrzeb. Nie będę opisywał tutaj RN, bo miałem z nim styczność jakieś pół roku temu i było to nieużywalne (pewnie teraz jest lepiej), zawsze zostaje jeszcze NativeScript.
- 2
Siedzę i myślę jak połączyć aplikację #spring z #angular? Chodzi mi o czysty dewelopment. Bo przecież nie mogę hostować tego oddzielnie bo wtedy przy próbie skorzystania z serwisu na froncie dostane Cross-Origin w przeglądarce.
Jak to wygląda w przypadku niedużych aplikacji, jakiś fajny tutek jak tego dokonać? Wszystkie jakie znalazłem dotyczą #angularjs, a przecież aktualnie jakoś przed wrzuceniem na serwer ten TypeScript trzeba skompilować.
Jak to wygląda w przypadku niedużych aplikacji, jakiś fajny tutek jak tego dokonać? Wszystkie jakie znalazłem dotyczą #angularjs, a przecież aktualnie jakoś przed wrzuceniem na serwer ten TypeScript trzeba skompilować.
konto usunięte via iOS
- 1
@wywu: o budowanie projektu dba npm, w zależności czy użyjesz webpacka czy innego narzędzia skompiluje i wrzuci na odpowiednie ścieżki.
- 1
@wywu @AwizisieAkat w aplikacji produkcyjnej, zasoby statyczne nie powinny być serwowane przez servlet, tylko na serwerze www
#programowanie #angular
Zrobiłem sobie zadanie treningowe pisząc aplikację w stylu Trelo z wykorzystaniem Angular2 i doszedłem do chwili gdy zaczynam konsumować API inne niż InMemoryWebApiModule. Coś jest nie tak z opakowaniem _body w obiekt. Macie może jakieś przykłady jak konsumować API przez http?
Zrobiłem sobie zadanie treningowe pisząc aplikację w stylu Trelo z wykorzystaniem Angular2 i doszedłem do chwili gdy zaczynam konsumować API inne niż InMemoryWebApiModule. Coś jest nie tak z opakowaniem _body w obiekt. Macie może jakieś przykłady jak konsumować API przez http?
Co polecacie jako źródło nauki Angulara (nie *JS)? Przerobiłem oficjalny tutek, ale przydałoby się jeszcze spojrzenie z innej perspektywy.
#webdev #programowanie #angular
#webdev #programowanie #angular
- 0
@dinor913: Wiem. Tyle że nabywanie wiedzy jak coś można zrobić może zająć mniej czasu niż późniejsza refaktoryzacja.
@KoxMoulder: aaa chcesz Angulara zwykłego, to Pro Angular, który wyszedł w zeszłym roku tez apressa
https://eduweb.pl/kursy/javascript/angular2-od-podstaw.html
Mirki, doradźcie czy ten kurs jest wart swoich pieniędzy? ;)
I czy ogólnie warto pchać się teraz w angulara 2? :P
#programowanie #angular #programowanie
Mirki, doradźcie czy ten kurs jest wart swoich pieniędzy? ;)
I czy ogólnie warto pchać się teraz w angulara 2? :P
#programowanie #angular #programowanie
Cześć,
Robie sobie startup i potrzebuje do pomocy programisty. Problem w tym, ze nie chce na caly etat tylko na jakies 20-30h w miesiącu (w sumie zależy od stawki godzinowej) na FV lub za mityczne udzialy. Wiecie gdzie można szukać tego typu osób?
#programowanie #startup #angularjs #angular #programista15k
Robie sobie startup i potrzebuje do pomocy programisty. Problem w tym, ze nie chce na caly etat tylko na jakies 20-30h w miesiącu (w sumie zależy od stawki godzinowej) na FV lub za mityczne udzialy. Wiecie gdzie można szukać tego typu osób?
#programowanie #startup #angularjs #angular #programista15k
@kefas_safek bez fv.to i ja pomogę :)
- 0
@neoneo: to ma byc koder do pomocy, sam tez ogarniam ale brakuje czasu i potrzebuje wsparcia.
- 1
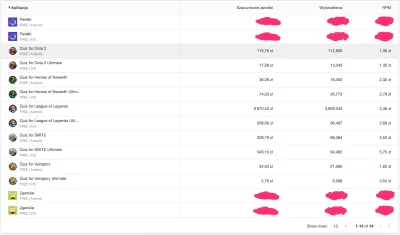
Zainspirował mnie ostatni wpis od @Rejke dotyczący podsumowania jej aplikacji mobilnej, więc chcę zrobić coś podobnego. Minął już prawie rok od momentu w którym opublikowałem pierwszą mobilną aplikację - Quiz for League of Legends. Po niej pojawiły się jeszcze 4 „forki” dla innych popularnych gier typu MOBA. Wszystkie dostępne są zarówno pod iOS jak i Android.
Technologia:
- Główną technologią jest Ionic 2, czyli framework do tworzenia hybrydowych aplikacji mobilnych. Co to jest
Technologia:
- Główną technologią jest Ionic 2, czyli framework do tworzenia hybrydowych aplikacji mobilnych. Co to jest

źródło: comment_wYSasFdwtZU6YoDT4ut3DwIMBo9ENSO9.jpg
Pobierz- 1
@kamil-rykowski: Gratuluję. Mam nadzieję że ja także osiągnę sukces:)
- 1
Świetny wpis, bardzo dziękuję za podzielenie się informacjami :)
- 2
#naukaprogramowania #angular #webdev
Wiem, że jest Udemy, ale tam jest mało z Angulara 2.
Tu są chyba kursy za free (czy jest jakiś haczyk tylko nie widzę)?
https://egghead.io/
Wiem, że jest Udemy, ale tam jest mało z Angulara 2.
Tu są chyba kursy za free (czy jest jakiś haczyk tylko nie widzę)?
https://egghead.io/
- 3
@factorys: a weź z tymi niszowymi frameworkami. Wrzucam je razem z Backbone, Ember, Knockout itd.
Tylko giganci. Poza Angularem jedynie bym rozważał Reacta. Ale już wybrałem.
Tylko giganci. Poza Angularem jedynie bym rozważał Reacta. Ale już wybrałem.
Czy są strony, gdzie pokazują jak połączyć praktycznie język programowania z Angularem? Chcę rozszerzyć wiedzę o projektach do tych dwóch zagadnień, żeby zwiększyć szansę na realizację fajnego projektu do portfolio i żeby uderzyć do firm. Natomiast nie wiem od czego ugryźć temat Angulara.
#programowanie #angular nie wiem czy tag #angularjs też się tyczy tego tematu. #csharp
#programowanie #angular nie wiem czy tag #angularjs też się tyczy tego tematu. #csharp
konto usunięte via iOS
- 1
@KorelacjaProkrastynacji: nie tyle co klient nie ma dostępu bo dane od backendu dostaje ale go nie widzi, frontend to tak ogólnie mówiąc to co użytkownik może zobaczyc. Więc żeby mieć możliwość takie rzeczy łatwo zmieniać dobrze jest je odseparowac
konto usunięte via iOS
- 1
@KorelacjaProkrastynacji: nie wiem czy da się jakoś połączyć ze różne widoki są robione przez angulara inne przez mvc a inne przez asp ale normalnie trzyma się jednego
Co mirki myślicie jest lepsze Angular2 czy React?
#angularjs #angular #reactor #js #web #programowanie #technologia
#angularjs #angular #reactor #js #web #programowanie #technologia
- 3
@Rabusek nie prowokuj, #typescrypt o wiele razy ulepsza prace
konto usunięte via Android
- 3
@plumFun to zależy. Jeżeli lubisz dreczyc się na siłę wrzuconym typowaniem do JSa, niestandardowa skladnia, która zostaje całkowicie przebudowana przy kazdej nowej wersji frameworka i problemami wydajnościowymi w większych apkach, to Angular 2/3/4 jest najlepszym wyborem.
W przeciwnym razie, jeżeli chcesz po prostu pizgac szybko zajebisty kod, to wybierz reacta.
W przeciwnym razie, jeżeli chcesz po prostu pizgac szybko zajebisty kod, to wybierz reacta.
- 1
Od rana testuję angulara2. Mam w nim jsona, którego przesyłam do widoku jako zmienną "site". Po stronie widoku mogę wyprintować tego jsona za pomocą {{site | json}} (chociaż w głowę zachodzę, dlaczego w angularze nie działa console.log i o co tutaj może chodzić, więc jeśli ktoś wie to będę wdzięczny). No i teraz chciałbym wydobyć z niego dane, np. site.title, ale {{ site.title }} wywala błąd. W jaki sposób mogę w tych
Jak strukturyzuje się kod css w angularze 2? Nadal BEM i oddzielny folder modules czy po prostu wrzucać css z nazwą komponentu do folderu tego komponentu?
#angular #webdev #css #programowanie
#angular #webdev #css #programowanie
- 2
Nie potrzebuje ktoś z Was mirki jakiejś prostej aplikacji webowej przydatnej Wam w życiu codziennym lub w pracy? Nudzi mi się strasznie, a chciałbym poćwiczyć #angular - idealna by była taka do zrobienia w 10h
#programowanie #naukaprogramowania #praca
#programowanie #naukaprogramowania #praca
Zabrałem się za naukę i poszukuję dobrych materiałów o Angular 2. Zastanawiam się nad zakupem ng-book2 - jakieś opinie / alternatywy? Widziałem u piratów jakieś wcześniejsze wersje - ciekawi mnie czy zmiany co wersje są znaczące czy kosmetyczne?
Chętnie przeczytam też o innych propozycjach materiałów do nauki tego frameworka.
#angular #javascript #ebook #programowanie
Chętnie przeczytam też o innych propozycjach materiałów do nauki tego frameworka.
#angular #javascript #ebook #programowanie
- 2
Cześć, zaczynam moją przygodę z testami jednostkowymi. Mam do przetestowania aplikację napisaną w Angular 1.6.
Trochę mam problem ze zrozumieniem niektórych szczegółów, o ile konfiguracja, dodanie angular-mocks i ogólny workflow przebiegł pomyślnie, o tyle nie wiem w jaki sposób testować serwisy z zapytaniami do zewnętrznego API.
Aplkijacja ma logowanie/rejestracje, uwierzytelnianie z JWT Token, a dalej to wyświetlanie danych i integracja z zewnętrznym API.
Więc 80% controllerów spełnia funkcję pobierania/przetwarzania danych z serwisów. (wszystko napisane w
Trochę mam problem ze zrozumieniem niektórych szczegółów, o ile konfiguracja, dodanie angular-mocks i ogólny workflow przebiegł pomyślnie, o tyle nie wiem w jaki sposób testować serwisy z zapytaniami do zewnętrznego API.
Aplkijacja ma logowanie/rejestracje, uwierzytelnianie z JWT Token, a dalej to wyświetlanie danych i integracja z zewnętrznym API.
Więc 80% controllerów spełnia funkcję pobierania/przetwarzania danych z serwisów. (wszystko napisane w
- 1
@mass_92: Ale nie wiem czego nie rozumiesz. Stwórz sobie plik JSON imitujący odpowiedź z API, zawierający tylko to, co potrzebne. Następnie zaimportuj obiekt z JSONa (albo używając import jeśli robisz na webpacku, albo require jak odpalasz to w Node) i używając
i tyle
$httpBackend zrób: $httpBackend.when('GET', ).respond();i tyle
- 1
@mass_92: Jutro spróbuję coś machnąć (teraz już nie mam ani czasu, ani siły), aczkolwiek w necie jest serio pierdyliard przykładów na to :P
W teście kontrolera powinieneś zamockować cały serwis, w teście serwisu zamockować REST
Z tego co rozumiem to muszę przeprowadzić dwa testy do tego zapytania. W controllerze gdzie wywołuje metodę z serwisu (tam obsługuję response) i sam service (gdzie znajduje się zapytanie $http). Czy to tak powinno być?
W teście kontrolera powinieneś zamockować cały serwis, w teście serwisu zamockować REST
Hej. Tworze swoj modul tabeli, po ktorej chcialbym filtrowac. Komponent my-table zawiera m.in. search-box. Wywolanie wyglada w ten sposob:
{{f.tester}}
{{f.tester}}
{{f.tester}}
{{f.tester}}- 1
@anonim1133: na tym to wlasnie polega. Zobacz, ze dzieki temu ze mam "swoje tagi" osoba, ktora uzywa ich w swoim projekcie nie musi dodawac np. inputa z wyszukiwarka bo on jest zaszyty w tym tagu . Na tym polega cala magia.
- 0
@laki1 tylko ten obiekt musi byc zmieniony w my table component a nie poza nim
Szalom. Ogarnia ktos dobrze ten temat? :)
http://stackoverflow.com/questions/41766661/my-own-angular-2-table-component-2-way-data-binding
#angularjs #angular
http://stackoverflow.com/questions/41766661/my-own-angular-2-table-component-2-way-data-binding
#angularjs #angular
Mial ktos podobny problem z instalacja paczek w angular 2?
http://stackoverflow.com/questions/41727680/cant-install-dependencies-via-npm-in-angular-2
#angular2 #angular #angularjs
http://stackoverflow.com/questions/41727680/cant-install-dependencies-via-npm-in-angular-2
#angular2 #angular #angularjs
















