Wszystko
Najnowsze
Archiwum
10
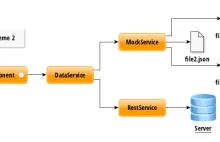
Angular v4: Jak zamockować dane do usługi HTTP? | Piotr Kowalski Blog

Mokowałeś kiedyś dane w projekcie Angularowym na wypadek braku komunikacji z back-endem? Jeśli nie to zapraszam Cię do lektury. W kilku krótkich krokach pokazuje Ci jak dodać do aplikacji (od samego początku) możliwość przepięcia zapytań HTTP na odpowiedzi ze statycznych plików JSON.
z- 4
- #
- #
- #
- #
- #
- 1
hej mirki, na dzis zona potrzebuje 3 javovcow do roznych dzialow komijsi europejskiej, raczej seniorow w okolicach 35 lat niz mlodziakow, moge spytac o mlodszych, ale to pewnie nizsza stawka
w skrocie:
- DG AGRI, 420EUR, (total 10y exp. + 5 y. degree)
- DG RTD, Angular, UI interface development, ant, maven, Eclipse, JavaScript, JQuery (13 y exp + 5 y degree)
- DG RTD, Java Technologies, SOA, SOAP, APIs, UML (13 y exp + 5
w skrocie:
- DG AGRI, 420EUR, (total 10y exp. + 5 y. degree)
- DG RTD, Angular, UI interface development, ant, maven, Eclipse, JavaScript, JQuery (13 y exp + 5 y degree)
- DG RTD, Java Technologies, SOA, SOAP, APIs, UML (13 y exp + 5
- 8
420EUR
@wykopowy_brukselek: 420 euro dziennie to w Brukseli nie opłaca się kompa włanczać. #taxi #januszstyle #bekaztaksiarza
@wykopowy_brukselek. 13y exp w angularze hmmmmmm
Witam Mirków,
Piszę apkę w Angular 1.6.4 i chcę skorzystać z komponentów. Problem pojawia się, kiedy chcę stworzyć zagnieżdżoną ścieżkię i użyć komponentu jako template dla tej ścieżki. Korzystam z ui-routera. Komponent miałby załadować się wewnątrz innego komponentu w elemencie oznaczonym atrybutem ui-view. Sęk w tym, że po przejściu do ścieżki test nie dzieje się nic.
Konfiguracja routera:
Piszę apkę w Angular 1.6.4 i chcę skorzystać z komponentów. Problem pojawia się, kiedy chcę stworzyć zagnieżdżoną ścieżkię i użyć komponentu jako template dla tej ścieżki. Korzystam z ui-routera. Komponent miałby załadować się wewnątrz innego komponentu w elemencie oznaczonym atrybutem ui-view. Sęk w tym, że po przejściu do ścieżki test nie dzieje się nic.
Konfiguracja routera:
$stateProvider#programowanie #angular #java Witam serdecznie , przechodzę z Portletów Liferaya na Componenty Angulara 2 . Mam pytanie czy mogę przyjąć iż jeden portlet to moduł czy jednak komponent? Według mojego rozumowania wynika iż jest to moduł ale czekam na głoś kogoś bardziej doświadczonego.
#informatyka #programowanie #angular
Cześć, poszukuję naprawdę dobrej książki do Angulara 2. Książkę chcę kupić w ramach podziękowania/prezentu. Polecacie coś? Może być po angielsku cena też jest mało ważna..
Zastawiam się nad tym jeszcze, tylko nie mogę znaleźć czy to jest też książka w formie papierowej
Link do książki
Cześć, poszukuję naprawdę dobrej książki do Angulara 2. Książkę chcę kupić w ramach podziękowania/prezentu. Polecacie coś? Może być po angielsku cena też jest mało ważna..
Zastawiam się nad tym jeszcze, tylko nie mogę znaleźć czy to jest też książka w formie papierowej
Link do książki
- 0
@kudlaty9102: Na początek jest ok, tak dla srednio zaawansowanych, ebook
- 0
@xDrope szukam czegoś bardziej pod angular2, czy nie lepiej szukać czego związanego z Type script ? Myślałem jeszcze nad Java 9 ale nie wiem czy wyszło juz coś godnego uwagi.
- 1
Robię w #angular apkę todo, wg książki:
Angular 2. Tworzenie interaktywnych aplikacji internetowych
Jest to oparte o angular 2.0.1, więc żeby nie zostać w tyle za jednym zamachem robię to samo w ng4/angular-cli/webpack, ale nie jest tak różowo... kod angular2 działa a angular4 nie -> property tasks does not exist.
Pomocy panowie.
Angular 2. Tworzenie interaktywnych aplikacji internetowych
Jest to oparte o angular 2.0.1, więc żeby nie zostać w tyle za jednym zamachem robię to samo w ng4/angular-cli/webpack, ale nie jest tak różowo... kod angular2 działa a angular4 nie -> property tasks does not exist.
Pomocy panowie.
- 0
@MikeLD: olej książki. Wykup sobie kurs na udemy.com: https://www.udemy.com/the-complete-guide-to-angular-2/learn/v4/contenta Masz jeszcze 4 dni, aby wykupić go za 10 EUR. Świetna cena, a gość na bieżąco aktualizuje kurs do nowych wersji Angulara.
Mam aplikacje korzystającą z Anglara 2, Webpacka 2 i Bootstrapa 4. Wszędzie zalecają, żeby style Bootstrapa podpinać pod główny komponent app.component, co nie koniecznie mi się podoba. Chciałbym, żeby Webpack kompilował Bootstrapa do pliku dołączonego w klasyczny sposób, a style poszczególnych komponentów były dołączane dynamicznie. Jak się za to zabrać? Jest to w ogóle możliwe? Czy musiałbym mieć do tego celu Gulpa + Webpacka?
#webdev #webpack #
#webdev #webpack #
- 0
@veranoo: Nie
- 1
@FunkyFresh: To spróbuj zainstalować, następnie w pliku .angular-cli.json w "styles" możesz wrzucać style do kompilowania
#webdev #programowanie #react #pracait dostałem z roboty zadanie rekrutacyjne zrobić prostą apke w react typu e-sklep i jedyna funkcjonalność jaką mam zrobić to dodawanie produktu do koszyka. Ja z reactem styczności nie miałem. Umiem na tyle dobrze #angular i #javascript że robię rzeczy z palca bez szukania rozwiązań. Czy dam sobie w relatywnie krótkim czasem z reactem? Jeśli ktoś chce
Dziś w Helionie za 28zł (zniżka -30%) można złapać druk lub ebook "Nowoczesne aplikacje internetowe. #mongodb, Express, #angular, #nodejs #meanstack ". Mam w kolejce do przeczytania, może ktoś też się skusi.
http://helion.pl/view/90172/noapin.htm#format/e
http://helion.pl/view/90172/noapin.htm#format/e
@MetroStation: Szału ta książka chyba nie robi.
- 0
@FunkyFresh: Zależy ile już robiłeś w tym stacku ( ͡° ͜ʖ ͡°) Ale jak dla mnie, to powinna ładnie poprowadzić za rączkę i zrobić wprowadzenie w te technologie. Żeby wiedzieć jak to ogólnie działa.
- 4
#mean #javascript #nodejs #mongodb #angular #angularjs Dzisiaj na #pactpub jest za darmo MEAN web development https://www.packtpub.com/packt/offers/free-learning
- 0
@FunkyFresh: na dole jest option kierunkujący tutaj
- 0
@magic96: Dzięki.
Jak w #angular 2 zrobić żeby jakaś funkcja w komponencie wywoływała się za każdym razem jak user wchodzi na komponent?
ngOnInit odpala się tylko zupełnie za pierwszym razem, prawda?
#naukaprogramowania
ngOnInit odpala się tylko zupełnie za pierwszym razem, prawda?
#naukaprogramowania
Ucze sie #angular 2, jestem juz mysle dosc biegly w samej technologii i zainteresowalem sie czyms takim jak #ionic #ionic2. Jest to framework do pisania apek mobilnych, zarowno pod #android jak i po #ios. Zastanawiam sie, czy ta technologia ma przyszlosc bo moglbym upiec dwie pieczenie na jednym ogniu, he he. ( ͡° ͜ʖ ͡°) Stad
@Vasili25: nie jestem fanem reacta. Większość projektów jakie stworzyłem, robiłem w Angularze. Napisałem też dwa projekty w Ionicu. Ionic nigdy nie będzie wydajnościowo nawet startował do Reacta. Mam obecnie naoczny przykład podczas tworzenia najnowszego projektu że Ionic jest bezapelacyjnie w każdym aspekcie gorszym frameworkiem niż RN.
@Vasili25: Jak najbardziej się nadaje. Piszę w #ionic2 zarówno apki dla siebie jak i dla klientów - problemów brak. Wydajność nie jest co prawda porównywalna z native, ale jeśli nie robisz cudów na kiju to w zupełności wystarcza. Zależnie od potrzeb. Nie będę opisywał tutaj RN, bo miałem z nim styczność jakieś pół roku temu i było to nieużywalne (pewnie teraz jest lepiej), zawsze zostaje jeszcze NativeScript.
- 2
Siedzę i myślę jak połączyć aplikację #spring z #angular? Chodzi mi o czysty dewelopment. Bo przecież nie mogę hostować tego oddzielnie bo wtedy przy próbie skorzystania z serwisu na froncie dostane Cross-Origin w przeglądarce.
Jak to wygląda w przypadku niedużych aplikacji, jakiś fajny tutek jak tego dokonać? Wszystkie jakie znalazłem dotyczą #angularjs, a przecież aktualnie jakoś przed wrzuceniem na serwer ten TypeScript trzeba skompilować.
Jak to wygląda w przypadku niedużych aplikacji, jakiś fajny tutek jak tego dokonać? Wszystkie jakie znalazłem dotyczą #angularjs, a przecież aktualnie jakoś przed wrzuceniem na serwer ten TypeScript trzeba skompilować.
konto usunięte via iOS
- 1
@wywu: o budowanie projektu dba npm, w zależności czy użyjesz webpacka czy innego narzędzia skompiluje i wrzuci na odpowiednie ścieżki.
- 1
@wywu @AwizisieAkat w aplikacji produkcyjnej, zasoby statyczne nie powinny być serwowane przez servlet, tylko na serwerze www
#programowanie #angular
Zrobiłem sobie zadanie treningowe pisząc aplikację w stylu Trelo z wykorzystaniem Angular2 i doszedłem do chwili gdy zaczynam konsumować API inne niż InMemoryWebApiModule. Coś jest nie tak z opakowaniem _body w obiekt. Macie może jakieś przykłady jak konsumować API przez http?
Zrobiłem sobie zadanie treningowe pisząc aplikację w stylu Trelo z wykorzystaniem Angular2 i doszedłem do chwili gdy zaczynam konsumować API inne niż InMemoryWebApiModule. Coś jest nie tak z opakowaniem _body w obiekt. Macie może jakieś przykłady jak konsumować API przez http?
Co polecacie jako źródło nauki Angulara (nie *JS)? Przerobiłem oficjalny tutek, ale przydałoby się jeszcze spojrzenie z innej perspektywy.
#webdev #programowanie #angular
#webdev #programowanie #angular
- 0
@dinor913: Wiem. Tyle że nabywanie wiedzy jak coś można zrobić może zająć mniej czasu niż późniejsza refaktoryzacja.
@KoxMoulder: aaa chcesz Angulara zwykłego, to Pro Angular, który wyszedł w zeszłym roku tez apressa
https://eduweb.pl/kursy/javascript/angular2-od-podstaw.html
Mirki, doradźcie czy ten kurs jest wart swoich pieniędzy? ;)
I czy ogólnie warto pchać się teraz w angulara 2? :P
#programowanie #angular #programowanie
Mirki, doradźcie czy ten kurs jest wart swoich pieniędzy? ;)
I czy ogólnie warto pchać się teraz w angulara 2? :P
#programowanie #angular #programowanie
Cześć,
Robie sobie startup i potrzebuje do pomocy programisty. Problem w tym, ze nie chce na caly etat tylko na jakies 20-30h w miesiącu (w sumie zależy od stawki godzinowej) na FV lub za mityczne udzialy. Wiecie gdzie można szukać tego typu osób?
#programowanie #startup #angularjs #angular #programista15k
Robie sobie startup i potrzebuje do pomocy programisty. Problem w tym, ze nie chce na caly etat tylko na jakies 20-30h w miesiącu (w sumie zależy od stawki godzinowej) na FV lub za mityczne udzialy. Wiecie gdzie można szukać tego typu osób?
#programowanie #startup #angularjs #angular #programista15k
@kefas_safek bez fv.to i ja pomogę :)
- 0
@neoneo: to ma byc koder do pomocy, sam tez ogarniam ale brakuje czasu i potrzebuje wsparcia.




















- mogą być puste wartości
- mogą być zdublowane wartości (daty i puste wartości, bez różnicy)
i teraz jak usunąć coś takiego z tablicy? próbuje za pomocą: