Wszystko
Najnowsze
Archiwum
@Prophet1111: popraw logo microsoftu, bo wygląda jak memy z rededita na kwejku
- 1
@Prophet1111: co tu oceniac jak to gotowiec?xD
- 11
Czołem. Poszukujemy osoby, bądź grupy osób która podejmie się wykonania dla nas sklepu internetowego, utrzymanego w tematyce countryball. Zależy nam na tym, aby sklep był:
- responsywny
- łatwy do rozbudowy
- z systemem cms
- dwujęzyczny (tłumaczyć nie trzeba, ale na etapie projektowania uprzedzam, że będzie to potrzebne)
- szybki
- responsywny
- łatwy do rozbudowy
- z systemem cms
- dwujęzyczny (tłumaczyć nie trzeba, ale na etapie projektowania uprzedzam, że będzie to potrzebne)
- szybki

źródło: comment_1C7oafYiN3qW5aD2lXDVa3XvT6BKslVS.jpg
Pobierz@Dakkar: Ile cebulionów masz na to, mniej więcej?
@KaszaGryczana: Najpewniej dwa, w porywach trzy zestawy szmacianych laleczek.
- 1
Znacie jakiś sposób na płynne przechodzenie parametrów między jednym punktem media queries, a kolejnym? Przykładowo dla min-width 320px mam font-size: 62.5%, dla 640px 124,5% i chciałbym, aby podczas skalowania okna ładnie zmieniały się te procenty, a nie sztywno tylko przy punktach.
#rwd #responsivedesign #webdesign #webdev
#rwd #responsivedesign #webdesign #webdev
- 39
- 37
@Enzo_Molinari: "get tomorrow's date" daje całkiem ładne wyniki :)
- 4
Mireczki, jak zrobic cos takiego, aby dane skrypty js uruchamiały się tylko jeśli okno przeglądarki będzie >991px?
#javascript #jquery #responsivedesign #rwd #webdev #webdesign
#javascript #jquery #responsivedesign #rwd #webdev #webdesign
@predatorleet: po co var a?
- 3
Istnieje jakaś wtyczka do #firefox która będzie mi pokazywać dynamicznie aktualną rozdzielczość okna przeglądarki? #responsivedesign #rwd #webdesign #webdev
A ctrl-shift-m nie wystarczy? Albo jeszcze lepszy chrome, który uwzględnia density pixel ratio czy jak to tam się nazywa
- 3
@zukuS: @qwertyu: @Mokrysedes: http://demo.patternlab.io/ - prawy górny róg - Disco ( ͡° ͜ʖ ͡°)
Dobrze zrobiona responsywna strona nie powinna się "psuć" w żadnej rozdzielczości.
Dobrze zrobiona responsywna strona nie powinna się "psuć" w żadnej rozdzielczości.
Szukam kogoś kto dobrze i tanio dewelopuje strony, mam 5-10 podstron, ale do tego jest baza danych, mechanizm, login, register i to wszystko w responsive/adaptive desktop>mobile. Znajdą się tutaj jakieś chętne mirki?
#html5 #webdev #responsivedesign
#html5 #webdev #responsivedesign
- 3
jestem na devmeetingu o RWD, o którym wspominałem kilka tygodni temu. Internet jest niezły... więc postanowiłem robić streaming. Frontendowcem się nie czuje, więc bądźcie dla mnie wyrozumiali, jeżeli będziecie oglądać :P :)
https://www.livecoding.tv/noisy/
#letscode #naukaprogramowania #webdev #responsivedesign
https://www.livecoding.tv/noisy/
#letscode #naukaprogramowania #webdev #responsivedesign
- 1
Jaki wzorzec używacie do media query dla responsywnych stron?
Desktop first/mobile first?
#webdev #frontend #responsivedesign
Desktop first/mobile first?
#webdev #frontend #responsivedesign
2
Czy polskie serwisy przetrwały „mobilegeddon”?

W lutym br. Google „postraszył” administratorów serwisów planami obniżenia pozycji stron, które nie będą przyjazne dla urządzeń mobilnych. Czy koncern zrealizował swoje zapowiedzi?
z- 0
- #
- #
- #
- #
- #
- 1
Pamiętam, jak kiedyś 800x600 było normalną rozdzielczością, a dzisiaj część stron internetowych ekrany o szerokości <= 900px traktuje już jako urządzenia mobilne i wyświetla minimalistyczną wersję strony... ( ͡° ʖ̯ ͡°) A Wy jakiej rozdzielczości używacie jako granicznej przy projektowaniu stron? Użytkowników z przedziału np. od 640 do 1024 px szerokości traktujecie jako urządzenia dotykowe czy narzucacie poziomy suwak jakimś
min-width? #responsivedesign #webdev
konto usunięte via iOS
- 1
@rss: grid na 1060, poniżej 1024 juz mobilne
Mirki, wiecie może gdzie można pobrać taką baaardzo bardzo prostą responsywną stronę? Dosłownie dwa linki na górze, responsywny obrazek na całe tło oraz jakiś tekst i tyle. Chodzi tylko aby to zmieniało dynamicznie szerokość. Nie mogę znaleźć takiego prostego szablonu. Wszędzie jakieś rzeczy gdzie jest mnóstwo dodatkowych śmieci a mi chodzi o to aby mieć niezbędne minimum. Ktoś coś?
#html #responsivedesign #www #bojowkapajaczek
#html #responsivedesign #www #bojowkapajaczek
- 3
@MatthewDuchovny: na bootstrapie masz przykłady
@MatthewDuchovny: Może takie coś - http://html5up.net/telephasic ? Ewentualnie coś innego z http://html5up.net/
Szukam tutoriala video przedstawiającego proces powstawania projektu strony responsywnej w photoshopie. Krok po kroku. Po polsku lub ang
#tutorial #photoshop #webdesign #responsivedesign #grafika
#tutorial #photoshop #webdesign #responsivedesign #grafika
- 3
@karolburza: na YT jest wyszukiwarka
@karolburza: Podejrzewam że to nie jest to czego szukasz, ale zdecydowanie warto przeczytać i zmienić nawyki: http://viljamis.com/blog/2012/responsive-workflow/
- 18
Frontendowca, developera na szybki job poszukuje.
Potrzeba dorobić mobila do strony. (ponizej 1024)
Zlecenie na teraz. Szybka kasa jezeli znajdzie sie chętny.
Preferowany Krakus.
#css #webdev #webdesign #html #responsivedesign #responsivewebdesign
Potrzeba dorobić mobila do strony. (ponizej 1024)
Zlecenie na teraz. Szybka kasa jezeli znajdzie sie chętny.
Preferowany Krakus.
#css #webdev #webdesign #html #responsivedesign #responsivewebdesign
Ciekawy raport dotyczący użycia urządzeń mobilnych na świecie w ostatnim kwartale 2014, sporo o Polsce od strony 31. Nie ma co owijać w bawełnę - czytać:
http://data.wurfl.io/MOVR/pdf/2014_q4/MOVR_2014_q4.pdf
Spam tagami: #telefony #tablet #smartfon #windowsphone #blackberry #ios #android i w sumie #frontend #responsivedesign #rwd #webdesign
http://data.wurfl.io/MOVR/pdf/2014_q4/MOVR_2014_q4.pdf
Spam tagami: #telefony #tablet #smartfon #windowsphone #blackberry #ios #android i w sumie #frontend #responsivedesign #rwd #webdesign

źródło: comment_IYLec2PAIp9jH9kqGSYhowes29T2Z6TW.jpg
Pobierz@media only screen
and (min-width : 320px)
and (max-width : 536px)
and (orientation : portrait)
{
/* Styles */3
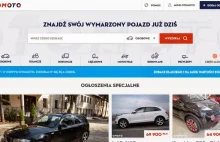
Nowe Otomoto: do poprawki! 5 postulatów od użytkownika

Największy polski serwis ogłoszeń samochodowych - należące do Grupy Allegro, Otomoto.pl - przeszedł właśnie rebranding. Zmieniła się szata graficzna, mamy nowe logo i nowy zupełnie sposób nawigacji. Niestety, gdzieś w tym wszystkim zapomniano o użytkownikach serwisu.
z- 1
- #
- #
- #
- #
- #
- #


























Ogólne wytyczne i informacje:
- strona hurtowni firanek
- powinna być responsywna
- 4 podstrony w top menu prowadzące (przewijające) do dalszych części głównej strony