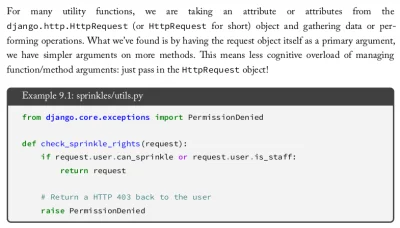
To w sumie nie jest pytanie odnośnie samego Django, ale takie ogólne dobre praktyki.
#programowanie #

źródło: comment_1583580116g24DG2XDBN04as04dOLxE9.jpg
Pobierz{
'suma' : 5
}
źródło: comment_zPaP5Gqv5bLkTlxY9KQQGyODvfAeFlKB.jpg
Pobierz

Nieboskłon potrafi oczarować widokiem bezkresnego oceanu świecących punkcików. Aż trudno uwierzyć, że wszystkie istniejące gwiazdy stanowią zaledwie 0,15%. Kiedy weźmiecie w ręce pierwszą lepszą książkę popularnonaukową dotyczącą sfery kosmologii lub astronomii, niemal na pewno dostaniecie...
z
źródło: comment_zZdNVCYjnJLZzm6o6wMmPu5iWM2cuu8r.jpg
Pobierz
źródło: comment_QRiURLxBmIHVp9G82abtHaYPhy3zpnSs.jpg
Pobierz
źródło: comment_9JmwHRQYzoMPVltIfUdjrjzEQ4TlcqPv.jpg
Pobierz
źródło: comment_JzODohx2mfW4jtE8st1cBVubMWsRrXYy.jpg
PobierzRocznica
od 17.08.2025
Gadżeciarz
od 02.11.2011
Regulamin
Reklama
Kontakt
O nas
FAQ
Osiągnięcia
Ranking
źródło: comment_1586326576QLZlUeQrizyHDS0yRH979W.jpg
Pobierz