#programowanie #react
Postanowiłem zmienić swoje życie i zostać #programista15k
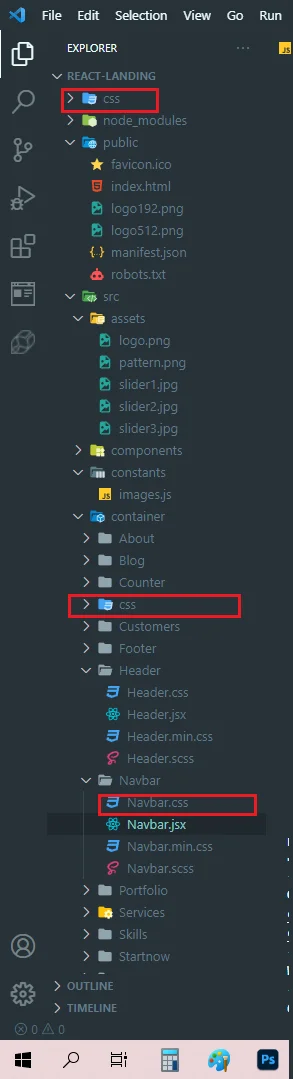
Próbuję napisać landinga w react ale scss tworzy mi te same css'y w trzech miejscach (pic).
Tak ma być czy coś jest źle skonfigurowane?
Postanowiłem zmienić swoje życie i zostać #programista15k
Próbuję napisać landinga w react ale scss tworzy mi te same css'y w trzech miejscach (pic).
Tak ma być czy coś jest źle skonfigurowane?
































getStudent();
},[])
ESlint wyrzuca: React Hook useEffect has missing dependencies: 'getStudent'
Chodzi
po pierwsze owrapuj deklarację funkcji getStudent w useCallback, po drugie w useEffectcie dodaj dependency getStudent. Alternatywnie możesz zignorować ten błąd dodając komentarz wyłączający eslinta dla tej linijki
No jakby był argument to nie bo byś wtedy w useCallbacku musiał dać x jako dependency ale to akurat dobrze bo przecież najpewniej chciałbyś pobrać dane odnośnie innego studenta jakby x się zmienił