Co lepsze, Gatsby czy Next? IMO next przewyższa gatsby pod każdym możliwym względem. #programowanie #gatsby #nextjs
Wszystko
Najnowsze
Archiwum
- 0
co lepsze
- gatsby 11.8% (4)
- next 61.8% (21)
- coś innego 26.5% (9)
@placebo_: wielki gatsby jest super - ekstra obsada mega klimat, ale next z nicholasem cagem tez jest w porzadku (na podstawie opowiadania Philipa K.Dicka). mimo wszystko wybieram Gatsbego
@placebo_: przecież to są zupełnie różne rzeczy wykorzystywane do zupełnie innych celów
- 1
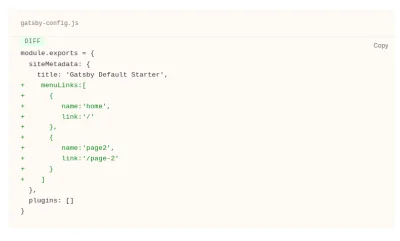
Chcę zrobić wielopoziomowe, rozwijane menu jak w dokumentacji blendera,
https://docs.blender.org/manual/en/latest/editors/index.html
ale nie wiem jak przechować dane i jak je czytać profesjonalnie. Aplikacja w React (Gatsby). Możecie coś doradzić?
Na razie mam jednopoziomowe menu jak tu:
https://docs.blender.org/manual/en/latest/editors/index.html
ale nie wiem jak przechować dane i jak je czytać profesjonalnie. Aplikacja w React (Gatsby). Możecie coś doradzić?
Na razie mam jednopoziomowe menu jak tu:

źródło: comment_1668536944xq2fzN8hkv6QRnTBeFdPkd.jpg
Pobierz@proweniencja: gatsby sie jeszcze uzywa?
- 1
@sunlifter: Gatsby był na starcie takim "unowocześnieniem" WordPressa, ale jako że WP planuje od dawna własny front headlessowy to gatsby od jakiegoś czasu szybko ewoluuje do frameworka pokroju next/nuxt. By się wybić musiałby posiadać takie samo zaplecze jak WP. Żaden janusz zlecający po taniości serwis na WP nie zapłaci za development rozszerzeń które ma za friko w WP.
@staggermeister_: No, ale w ogóle że jakiś Gatsby w życiu o tym nie słyszałem.
@nocny-mirek: nie wiem pod jakim kamieniem żyłeś do tej pory, ale Gatsby istnieje już parę dobrych lat i w sumie w static site generation długi czas nie miał sobie równych. ¯\_(ツ)_/¯
Potrzebuje zrobić rysunki matematyczne i równania na stronie www. Co polecacie?
#gatsby #react #nodejs #javascript #webdev #webmastering #html5
#gatsby #react #nodejs #javascript #webdev #webmastering #html5
Komentarz usunięty przez autora
- 2
Moge dac na o-------l lazy na wszystkie komponenty i wszyscy co sie da? XD
#webdev #react #gatsby #programowanie
#webdev #react #gatsby #programowanie
- 2
@NewBlueSky: tak, ale to nie będzie najlepsze rozwiązanie pod względem wydajności/UX apki
Jak najlepiej przesłać dane z formularza do skryptu PHP używając react/Gatsby? Taka standardowa metoda nie przyjedzie, co nie?
#react #gatsby #webdev #programowanie
#react #gatsby #webdev #programowanie
@pyroxar: a co masz na myśli "standardowa metoda"? Użyj "fetch" albo jak chcesz coś bardziej rozbudowane to "axios"
konto usunięte via Wykop Mobilny (Android)
- 2
Czy Gatsby 4 usunął wsparcie dla media quieres?
No bo po prostu mi to nie działa na domyślnej konfiguracji. Nawet ten przykład mi nie działa.
https://stackoverflow.com/questions/68066675/how-to-apply-media-query-in-gatsby-site
Użyje jakiejś biblioteki do CSS in JS zamiast tego. Mam już na oku aphrodite, ale możecie polecić mi swoje ulubione.
No bo po prostu mi to nie działa na domyślnej konfiguracji. Nawet ten przykład mi nie działa.
https://stackoverflow.com/questions/68066675/how-to-apply-media-query-in-gatsby-site
Użyje jakiejś biblioteki do CSS in JS zamiast tego. Mam już na oku aphrodite, ale możecie polecić mi swoje ulubione.
Treść przeznaczona dla osób powyżej 18 roku życia...
@pyroxar: a może to zwykły cache przeglądarki zadziałał? ( ͡° ͜ʖ ͡°) wyłączasz je w dev toolsach podczas developmentu?

źródło: comment_1635937131wKdi2jduHIIyDlD3LyfwMt.jpg
Pobierz- 0
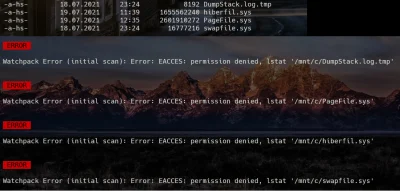
Hejka mirki spod #nodejs #javascript mam problem. Mianowicie uruchamiam sobie #gatsby develop a on napotyka problem, ponieważ próbuje uzyskać dostęp do plików systemowych (screen niżej) windowsa. Dodam, że korzystam z:
os: ubuntu-20.0.4 wsl2
node v14.17.3
gatsby cli 3.9.0
gatsby version 3.9.1
źródło: comment_1626691817NQgfxALK6V6EJtOPcPe2Yd.jpg
Pobierz- 0
@h00k: niech zgadnę, WSL i yarn? Te 2 narzędzia się nie lubią, choć da się ich używać od biedy. Możesz olać ten błąd, widziałem go tysiące razy i tak naprawdę niczym nie skutkowało xD (tzn. błędy lecą, ale nic się nie wywala. Ok, jest śmietnik w logach, ale cóż... Windows ¯\_(ツ)_/¯)
- 0
@Marmite: WSL i nvm z stockowym npm. W sumie to masz racje oleje go póki co ale trochę się zdziwiłem bo na identycznym setupie nie miałem takiego problemu a tutaj coś wariuje
- 0
@mackbig: zostaw node_modules w spokoju
jak w necie wyszukać te wszystkie plotki o Gatsbym? w sensie że studiował na Oxfordzie, znał cesarza itp.? tego było więcej
#niewiemjaktootagowac #gatsby
#niewiemjaktootagowac #gatsby
@PyraPrzeznaczenia: ew. rumours
https://www.enotes.com/homework-help/list-all-of-the-rumors-about-gatsby-mentioned-in-112439 < tu cos o oxfordzie jest
https://www.enotes.com/homework-help/what-rumors-have-been-told-about-gatsby-why-does-377291
https://blogs.svvsd.org/cornecp11/towntattle/rumors-about-gatsby/
https://www.enotes.com/homework-help/list-all-of-the-rumors-about-gatsby-mentioned-in-112439 < tu cos o oxfordzie jest
https://www.enotes.com/homework-help/what-rumors-have-been-told-about-gatsby-why-does-377291
https://blogs.svvsd.org/cornecp11/towntattle/rumors-about-gatsby/
@PyraPrzeznaczenia: jak cos to mnie zawolaj jak bedziesz jeszcze szukac bo tam dostep platny jest ale Ci ogarne za darmo ;F tera spac ide, jutro jak se nie zapomne to napisze ale zawolaj
- 0
mam problem z apka zhostowana na #netlify i domena z #ovh
wziąłem dnsy z netlify i podpiąłem pod domenę na ovh
blog zrobiony za pomocą jakiegoś gotowca #gatsby
mam problem ze jak w ogóle wchodzę na tego bloga to raz działa raz nie dziala
wpisuje poprzez wwww. to wyskakuje mi jakaś strona ovh ze domena zajeta
wziąłem dnsy z netlify i podpiąłem pod domenę na ovh
blog zrobiony za pomocą jakiegoś gotowca #gatsby
mam problem ze jak w ogóle wchodzę na tego bloga to raz działa raz nie dziala
wpisuje poprzez wwww. to wyskakuje mi jakaś strona ovh ze domena zajeta
0
Drogi Pamiętniczku, czyli dziennik programisty w Gatsby.js

Prowadzenie dziennika programisty pomaga wzbogacić warsztat pracy. W tym wpisie o tym, jak prowadzić go przy pomocy Gatsby.js.
z- 0
- #
- #
- #
- #
- #
- #
@proweniencja:
API Shopify + Gatsby, nie polecam. Gatsby ma ten problem, że z definicji buduje wszystkie strony przy buildzie, i jeśli dodajesz produkt lub zmieniasz cenne (ola boga) i chcesz mieć tę cenę widoczną w statycznym HTML to musisz przebudować cały sklep. Sklep musiałby się bardzo nie zmieniać żeby to miało sens, Next.js lepszy, bo można przebudowywać wybrane strony.
API Shopify + Gatsby, nie polecam. Gatsby ma ten problem, że z definicji buduje wszystkie strony przy buildzie, i jeśli dodajesz produkt lub zmieniasz cenne (ola boga) i chcesz mieć tę cenę widoczną w statycznym HTML to musisz przebudować cały sklep. Sklep musiałby się bardzo nie zmieniać żeby to miało sens, Next.js lepszy, bo można przebudowywać wybrane strony.
- 0
@Deykun: Właśnie robimy na gatsby/strapi/stripe i wcześniej się zastanawiałem jak to jest z buildowaniem, a gatsby jest po prostu w continous deployment. Nadal nie nadaje się to na duże sklepy/normalne, ale niczego innego nie oczekiwałem. W moim przypadku się sprawdzi.
- 0
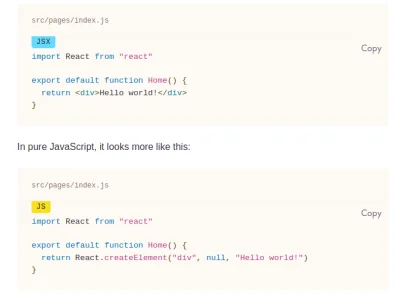
Zbudowałem sobie projekt w gatsbym (gatsby new nazwa) bez podania żadnego linku do repo gita, więc wygenerowało mi domyślnie jakiś projekt. Problem w tym, że nie działa mi JSX, ten cały HTMLwJS tylko czysty JS. Kiedy kopiuje kod JSX, jest błąd składni. Szukam rozwiązania, ale będzie szybciej, jak zapytam. Mam jakąś wtyczkę zainstalować czy coś? Dopiero się tego gatsby uczę, więc mogę coś mylić.
#webdev #gatsby #javascript
#webdev #gatsby #javascript

źródło: comment_1588449312MKVvpn7sTnzwfOwhCFIGhz.jpg
Pobierz- 1
Halko, zamarzył mi się prosty sklep internetowy napisany w #gatsby. Czy da się go połączyć jakoś sensownie z jakąś platfomą typu #shoper / #shopify / #woocomerce na polski rynek? Czy może łatwiej by było napisać samemu koszyk, podłączyć #netlifycms i skonfigurować jakiegoś polskiego providera płatności? Ma ktoś jakieś doświadczenie?
#webdev #react #programowanie #sklepyinternetowe
#webdev #react #programowanie #sklepyinternetowe
@MrRuby: jak dla mnie najlepiej by było samemu napisać backend i załączyć jakieś płatności, nie martwisz się wtedy ograniczeniami brakami jakiś możliwości tylko robisz co chcesz. Jak szukasz kogoś do pomocy to się odezwij bo teraz często piszę frontend w React i Gatsby oraz backend w Node z express.js
@MrRuby: @PalaczTHC: Moim zdaniem, to ma sens przy małych sklepach z niskimi wymaganiami i pod pewnymi warunkami, ale szczerze nie zbudujesz samemu zaawansowanego platformy e-commerce, a już na pewno nie będziesz jej ciągle rozbudowywał, bo nie będziesz miał na to czasu i ochoty, szczególnie jeśli będzie to jeden, kilku klientów, nigdy nie zapewnisz odpowiedniego wsparcia.
Musiałbyś stworzyć całą platformę, w tym przypadku zamkniętą jak shopify, zainwestować trochę kasy,
Musiałbyś stworzyć całą platformę, w tym przypadku zamkniętą jak shopify, zainwestować trochę kasy,
witam szanowne grono, czy korzysta ktoś z gitlabowskich auto devopsów? mam problem z deployowaniem apki do kubernetesowego PODa (gatsby app) chcę dla testów wrzucić zwykły starter app ale za każdym razem POD restartuje mi się po czym wpada w "CrashLoopBackOff", z logów poda wynika tylko tyle, że startuje aplikację:
> gatsby-starter-default@0.1.0 start /app
> npm run develop
>@lirycznywandal: Aplikacja startuje i się zamyka. Wtedy k8s próbuje zrestartować poda, jak zrestartuje się kilka razy to właśnie wpada w crashloopbackoff. Może zdebuguj co ta komenda robi i dlaczego soe wywala? Wydaje mi się, ze po prostu Twoja komenda wychodzi z kodem 0.
- 0
@yggdrasil: sorry że tak późno odpisuję ale problemem okazal się obraz wrzucony w dockerfile który powodował te dziwne mankamenty zmieniłem na node:latest i już mi nie wpada w loopa więc to nie była wina ani kubernetesa ani devopsow, trochę po omacku ale się udalo... szkoda tylko straconego czasu na taki debugging metodą prób i błędów bo error logów zadnych, Dzięki za sugestie to mi dało jakieś węższe spojrzenie gdzie szukać
Z nudów dziś w ramach nauki zmontowałem apke w gatsby.js ze świeżym info dot. jeb*nego wirusa.
https://kolanowirus.pl/
Z tego APi: https://github.com/javieraviles/covidAPI
#koronawirus #gatsby
https://kolanowirus.pl/
Z tego APi: https://github.com/javieraviles/covidAPI
#koronawirus #gatsby
- 1
@unikalny3: stylowanie robie TailwindCSS, nawet nie odpalam arkuszy, tylko piszę utility classes inline. Bardzo wygodne dla mnie to jest. Mam zamiar coś pokombinować z google maps API. Może coś wyjdzie. Jesli chodzi o wykresy nie ma niestety danych historycznych, więc najwyzej jakis prosty wykresik moze powstać. Dzięki za sugestie.
- 0



























#gatsby #astrojs #nuxt #webdev #programowanie