Wszystko
Wszystkie
Archiwum
- 10
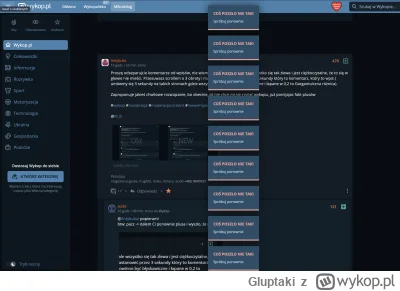
Dawno tak głęboko spieprzonego projektu pod kątem UX/UI nie widziałem xD Kolega po fachu da wam kilka hintów:
- Czytelność jest fatalna. Kontrast między elementami łamie każdą chyba możliwą zasadę dostępności. To samo tyczy się zasad związanych z rozmiarem fontów. Są zdecydowanie za małe. Hierarchia treści nie istnieje.
- Brak spójności w interfejsie, zastosowawliście różne wzorce przy tworzeniu elementów interaktywnych
- Nawigacja w serwisie to koszmarek, jak wyżej, stosujecie kilka różnych wzorów nawigacji - mamy hamburger menu, mamy poziomą górną nawigację, pasek kategorii po lewej stronie i floating button w prawym dolnym rogu. Kokpit samolotu normalnie
- Wyszukiwarka jak działała słabo, tak nadal nie da się tutaj nic znaleźć. Super że dodaliście dropa i podział na kategorie ale to nie sprawiło, że jest bardziej funkcjonalna
- Czytelność jest fatalna. Kontrast między elementami łamie każdą chyba możliwą zasadę dostępności. To samo tyczy się zasad związanych z rozmiarem fontów. Są zdecydowanie za małe. Hierarchia treści nie istnieje.
- Brak spójności w interfejsie, zastosowawliście różne wzorce przy tworzeniu elementów interaktywnych
- Nawigacja w serwisie to koszmarek, jak wyżej, stosujecie kilka różnych wzorów nawigacji - mamy hamburger menu, mamy poziomą górną nawigację, pasek kategorii po lewej stronie i floating button w prawym dolnym rogu. Kokpit samolotu normalnie
- Wyszukiwarka jak działała słabo, tak nadal nie da się tutaj nic znaleźć. Super że dodaliście dropa i podział na kategorie ale to nie sprawiło, że jest bardziej funkcjonalna

źródło: 174146244_227374515845304_1902337769417919965_n
Pobierz@chaindenim: to jest k dramat
- 1
@rkadjar: niestety pewnie podejście jak w większości polskich januszexów - wywiady z userami? Analizy danych? Testy? A komu to potrzebne, szybciutko makietki i na produkcję Areczku! Tyle że to jest kurła jeden z największych tego typu portali w tym kraju XD Chapnięte Orlenowi po same kule ale hajsu szkoda wydawać na inne rzeczy niż rogale to takie efekty są.
Hej mireczki, szybkie naprawianko wykopu adblockiem (ja używam uBlock Origin). Testowane na najnowszym Firefoksie. Lista filtrów:
! usuwa reklamy:
wykop.pl##[data-label*="ad:"]
! usuwa górną belkę z hitami wykopu:
! usuwa reklamy:
wykop.pl##[data-label*="ad:"]
! usuwa górną belkę z hitami wykopu:
- 0
@Latajacy_baleron: Może i wygląda jak gówno, ale przynajmniej nie widać bo się nie chce ładować ( ͡° ͜ʖ ͡°)
Fajny #ui. Tylko nie widzę opcji ustawienia trybu nocnego. No i mam wrażenie, że bardzo wolno się wszystko ładuje. Chociaż to może być spowodowane natłokiem ludzi chcących zobaczyć nowy design.
Dobra robota. 8/10 bo nie widzę zmiany na tryb nocny, a byłaby dyszka :)
#moderacja #wykop #moderacjacontent
Dobra robota. 8/10 bo nie widzę zmiany na tryb nocny, a byłaby dyszka :)
#moderacja #wykop #moderacjacontent
@KomentarzZbedny: Lewy dolny róg strony, pod menu
- 0
- 119
Bez obaw UX był testowany przez grupę najlepszych wykopowych specjalistów ( ͡° ͜ʖ ͡°)
#wykop #ux #ui #programowanie
#wykop #ux #ui #programowanie

źródło: improv-troop-down-syndrome-a0e6c3c7
Pobierz
konto usunięte via Android
- 162
@Davidozz
najbardziej w tych obrazkach zawsze #!$%@? mnie deprecjonowanie osób z zespołem Downa i pisanie że moderacja tutaj prezentuje ich poziom.
ludzie urodzili się z obciążeniem genetycznym, starają się jakoś z tym radzić i całkiem dobrze im to wychodzi sądząc po tych zdjęciach a Ty porównujesz ich z tymi przygłupami z moderacji. To całkiem obrazliwe dla tych ludzi.
najbardziej w tych obrazkach zawsze #!$%@? mnie deprecjonowanie osób z zespołem Downa i pisanie że moderacja tutaj prezentuje ich poziom.
ludzie urodzili się z obciążeniem genetycznym, starają się jakoś z tym radzić i całkiem dobrze im to wychodzi sądząc po tych zdjęciach a Ty porównujesz ich z tymi przygłupami z moderacji. To całkiem obrazliwe dla tych ludzi.
@Davidozz: nie rozumiem co masz do fajnej grupki ludzi ze zdjęcia. Dlaczego łączysz ich z testami UX na wykopie...
Nie da się czytać tego mirko, za dużo informacji #!$%@? jest na ekranie... ludzie
Avatar i nick postującego są za małe, informacja o tym kto plusował wpis przyciąga więcej uwagi niż sam wpis, jeżeli jest krótki, gówno mnie obchodzi kto to plusował. Żeby przeczytać posty na mirko się muszę skupić tak, że aż łeb boli. Co drugi post jest podświetlony co wygląda jakby był wyróżniony i również przyciąga więcej uwagi, że nie
Avatar i nick postującego są za małe, informacja o tym kto plusował wpis przyciąga więcej uwagi niż sam wpis, jeżeli jest krótki, gówno mnie obchodzi kto to plusował. Żeby przeczytać posty na mirko się muszę skupić tak, że aż łeb boli. Co drugi post jest podświetlony co wygląda jakby był wyróżniony i również przyciąga więcej uwagi, że nie
@ActiveekHere: w moim odczuciu wszystko zrobilo sie jakies wielkie, malo tresci na raz widac na ekranie, buttony wielkie jak dla uposledzonych ruchowo, moze oni myślo, że my to na przegladamy na tabletach albo monitorach 4K
- 0
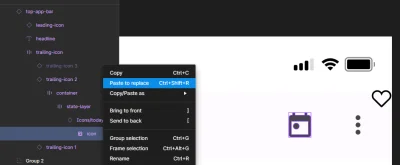
Mógłby mi ktoś powiedziec, jak w figmie powinno sie podmieniać ikonki na gotowych komponentach?
Np. poniżej probuje to zrobić w top app bardze z material design, ale wlasnie nie wiem jak to zrobić. Opcja "paste to replace" nie działa. Nie moge też przeciągnąć warstwy z ikoną (którą chce tam wstawić) do warstw komponentu.
#ui #ux #webdesign
Np. poniżej probuje to zrobić w top app bardze z material design, ale wlasnie nie wiem jak to zrobić. Opcja "paste to replace" nie działa. Nie moge też przeciągnąć warstwy z ikoną (którą chce tam wstawić) do warstw komponentu.
#ui #ux #webdesign

źródło: comment_1673830033mK1tlUzrZBZUlRCtYDqfSl.jpg
Pobierz@essos: Masz zaznaczoną wewnętrzną warstwęnkomponentu (ten pusty romb to oznacza). Musisz albo zrobić detach komponentu albo zamienić to z poziomu instances w prawym sidebarze (najpierw zaznacz komponent czyli romb).
@essos: tak, i możesz zmienić to z local components do All components. Może masaż dodaną gdzieś indziej jakaś bibliotekę.
Ewentualnie możesz po prostu zmienić inne ikonki w tym pliku w komponenty które będą local components
Ewentualnie możesz po prostu zmienić inne ikonki w tym pliku w komponenty które będą local components
@Logytaze: generalnie bardzo ciezko wejsc w branze. Narobiło się sporo kursów, bootcampów i studiów podyplomowych, przez co jest przesyt juniorów, a firmy nie bardzo ich szukają. Co do figmy - uwazam ze juniorzy za bardzo sie na tym skupiaja. Nie oszukujmy się, figmy wzglednie dobrze mozna sie nauczyc w jeden weekend. To jest patrzenie na UX z poziomu samego projektowania interfejsu. UX to duzo szersza dziedzina, bycie łącznikiem między userem a biznesem. Przede wszystkim trzeba miec ciekawosc:
- czego potrzebuje user
- jaki rozwiązujesz problem z jego perspektywy
- dlaczego chcesz to zrobic tak a nie inaczej
- czy user to zrozumie
- jak to sie wpisze w
- czego potrzebuje user
- jaki rozwiązujesz problem z jego perspektywy
- dlaczego chcesz to zrobic tak a nie inaczej
- czy user to zrozumie
- jak to sie wpisze w
@Monsanto93: no jest dramat w tej chwili (zreszta podobnie jest w przypadku np. QA, które jest najprostsza droga wejscia w IT). Ale bardzo duży problem jest tez z rekrutacja seniorów, bo wszyscy maja dobra kasę, cieple posadki i nie chcą zmienic firm.
- 0
Jaki jest minimalny rozmiar fontu ktory powinno sie stosować w aplikacjach i jaki jest optymalny lub taki ktory sie stosuje najczęściej?
Np. w miejscach gdzie są jakieś opisy ogłoszeń / wiadomosci itp. czyli po prostu troche wiecej tekstu do przeczytania, to jakie stosuje sie rozmiary?
I w jaki spsoob powinno sie dobierać sam krój? Wg. tego czy moim zdaniem dobrze wyglada?
#ui #ux
Np. w miejscach gdzie są jakieś opisy ogłoszeń / wiadomosci itp. czyli po prostu troche wiecej tekstu do przeczytania, to jakie stosuje sie rozmiary?
I w jaki spsoob powinno sie dobierać sam krój? Wg. tego czy moim zdaniem dobrze wyglada?
#ui #ux
konto usunięte via Android
- 2
@essos Nie patrz, a używaj. Wtedy stwierdzisz, która jest dobra, a która nie. :)
@essos: @Liliy:
Portfolio ocenia się z wielu stron.
Myślę ze pierwsze co sie rzuca w oczy to czy jest samo w sobie "zaprojektowane" czy ma przemyslana strukture, czy jest estetyczne itp.
Druga sprawa: ocenia je sie w kontekście roli na jaka aplikujesz. Jesli szukaja UX/UI ale jednak bardziej w strone UX to beda bardziej patrzec na opisany proces, powody decyzji projektowych, całe myślenie - Analogicznie jesli szukaja bardziej kogoś od wizualiow moze zwrócić bardziej uwage
Portfolio ocenia się z wielu stron.
Myślę ze pierwsze co sie rzuca w oczy to czy jest samo w sobie "zaprojektowane" czy ma przemyslana strukture, czy jest estetyczne itp.
Druga sprawa: ocenia je sie w kontekście roli na jaka aplikujesz. Jesli szukaja UX/UI ale jednak bardziej w strone UX to beda bardziej patrzec na opisany proces, powody decyzji projektowych, całe myślenie - Analogicznie jesli szukaja bardziej kogoś od wizualiow moze zwrócić bardziej uwage
- 0
user flow to to samo co overflow, czy jest jakas roznica? Szukając pradników dotyczących tworzenia userflow, dla aplikacji moblinych, napotkałem też wyrazenie "overflow" i zastanawiam sie czy to tylko inna nazwa z tym samym znaczeniem, czy moze czymś sie różnie
i drugie pytanie - czy to całe userflow w kontekście aplikacji mozna robić dowlonie, czy są jakies wytyczne? Przykładowo czy okrąg powinien znaczyć początek i zakończenie ścieżki, romb jakieś decyzje itp. (cos
i drugie pytanie - czy to całe userflow w kontekście aplikacji mozna robić dowlonie, czy są jakies wytyczne? Przykładowo czy okrąg powinien znaczyć początek i zakończenie ścieżki, romb jakieś decyzje itp. (cos
- 1
@essos: dobra, a teraz co to jest overflow - to sytuacja, kiedy zawartość jakiegoś elementu jest większa od tego elementu. Na przykład text overflow to będzie sytuacja w której tekst nie mieści się w miejscu na niego przeznaczonym, np. wpisując za długi tekst do inputa w formularzu ;)
@essos: Nie warto, tylko koniecznie trzeba! Ale wystarczy używać zwykłych strzałek (tak- między ekranami), nie trzeba sie uczyć całej notacji moim zdaniem ( ͡º ͜ʖ͡º)
- 1
@dziendobrry: wiele ludzi, nie posiadajacych pomysłu na siebie, próbują uderzać w to, ponieważ bootcampy obiecują złote góry i przyjemne życie w it, a programowanie jest dla nich za trudne, nie widzą się w tym. Setki osób na stanowiska juniorskie.
Mirki, mam pytanie, ale z nim na koniec, na początek co nieco o moich planach. Zamierzam się na poważnie zabrać za robienie designu w it, na początek jakieś ui/ux na stronkach internetowych i w aplikacjach mobilnych. Może dorywczo jakaś pomoc przy grach? ( ͡° ͜ʖ ͡°)
Nieco później myślę nad pójściem w ar/vr, widzę tutaj spore pole do popisu, a to dlatego, że dochodzi kolejny wymiar, który wprowadzi nowe zasady gry. No ale to dopiero pieśń przyszłości, imo jeszcze kilka lat trzeba zanim nastąpi przełom w tej materii. Hmm, ale jak odpowiednio to rozegram to mogę wejść w ten sektor w odpowiednim wieku z odpowiednimi skillami.
No i teraz dochodzimy do pytania, czy ścieżka designerska w it daje spore pole do popisu? Wiecie, jakieś awanse, szanse na rozwój, poznanie nowych znajomości, które mogą pomóc gdy samemu będę chciał założyć
Nieco później myślę nad pójściem w ar/vr, widzę tutaj spore pole do popisu, a to dlatego, że dochodzi kolejny wymiar, który wprowadzi nowe zasady gry. No ale to dopiero pieśń przyszłości, imo jeszcze kilka lat trzeba zanim nastąpi przełom w tej materii. Hmm, ale jak odpowiednio to rozegram to mogę wejść w ten sektor w odpowiednim wieku z odpowiednimi skillami.
No i teraz dochodzimy do pytania, czy ścieżka designerska w it daje spore pole do popisu? Wiecie, jakieś awanse, szanse na rozwój, poznanie nowych znajomości, które mogą pomóc gdy samemu będę chciał założyć
- 3
@AnonimoweLwiatko: nienawidze takich pytan. Jak bedziesz dobry to wszedzie jest szansa na rozwoj, konakty itd niezaleznie czy bedziesz dobry w projektowaniu grafiki, kodzeniu czy mial przekozackie soft skille - wymiatacze zawsze sobie poradza. Sredniawka bedzie klepac cokolwiek robi do konca zycia.
@Tratak: z ar/vr bym się tak nie napalał bo jest to na rynku już z 6 lat i jakoś super popularne, ui/ux prędzej, każda guwniana apka potrzebuje sensownych designow
- 3
O ironio:
Jeżeli chcesz porozmawiać o dostępności, projektowaniu uniwersalnym zapraszam do klubu mentorów tylko dla kobiet.
I to jeszcze takie rzeczy zapodaje guru polskiej dostępności.
https://www.linkedin.com/posts/piotrzrolka_mentors-tl8-3-activity-7011287475658584064-gvpn?utm_source=share&utm_medium=member_desktop
#ux #ui #webdesign #accessibility #dostepnosc #pieklomezczyzn
Jeżeli chcesz porozmawiać o dostępności, projektowaniu uniwersalnym zapraszam do klubu mentorów tylko dla kobiet.
I to jeszcze takie rzeczy zapodaje guru polskiej dostępności.
https://www.linkedin.com/posts/piotrzrolka_mentors-tl8-3-activity-7011287475658584064-gvpn?utm_source=share&utm_medium=member_desktop
#ux #ui #webdesign #accessibility #dostepnosc #pieklomezczyzn

źródło: comment_1671719583kn29sIQaRxfUsiU9OzWWub.jpg
Pobierz- 0
Cześć, polecicie jakiś kurs dla początkującego grafika, który zaczyna naukę webdesignu? Płatny, żebym mógł kupić pod choinkę! I najlepiej po Polsku, ale ang też pewnie przeżyje
#grafika #grafikakomputerowa #ux #ui #webdesign
#grafika #grafikakomputerowa #ux #ui #webdesign
@albii: jak ktoś nie ogarnie sam z jutuba, to żaden płatny kurs czy studia mu nie pomogą. Albo chcesz to robić i uczysz się na własną rękę, albo nic w tej branży nie osiagniesz.
- 2




























Rozważam taką formę zatrudnieniam jednak chciałbym większą część czasu spędzać za granicą, niekoniecznie w Państwie, w którym mam głównego klienta. Pracuje zdalnie, więc chciałbym zwiedzać i pracować z różnych lokalizacji, czy muszę przedstawiać to w urzędzie skarbowym? Załóżmy, centrum interesów życiowych to Polska, ale jednak spędzałbym tam