Wszystko
Najnowsze
Archiwum

- 2
- 11
5
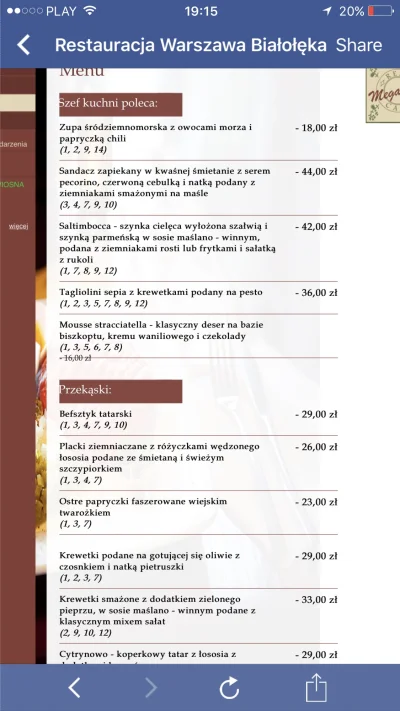
Co to jest coperto i dlaczego należy go szukać w menu

Coperto w praktyce może się okazać dość … kosztowne. Kiedy jesteśmy we Włoszech, w restauracji czy barze, dostając do rąk rachunek, często widzimy wśród zamawianych przez nas portaw niejakie coperto. Wówczas ...
z- 1
- #
- #
- #
- #
- #
- #

źródło: comment_nuEnXZCsKmVE7F3PwcqQ8qilhJEEXXQL.jpg
PobierzKomentarz usunięty przez moderatora
body{
background-color: #000000;
background-image: url('tlo.jpg');
background-repat:- 1
Siema dzisiaj zacząłem przygodę z html i css XDDDD i chciałbym się dowiedzieć jak to dać na środek. To wszystko jest w divie "menu" i każdy element to klasa "opcje" żeby to wyśrodkować to #menu czy w .opcje to zapisać i co? Bo text-align: center; nie działa, margin left: auto itd tez nie. Dostanę odpowiedź to usuwam

źródło: comment_q0OtdPbed81qyqlf93nOQe6bzIJK24lW.jpg
PobierzKomentarz usunięty przez autora
- 0
Mógłby ktoś podpowiedzieć dlaczego responsywne menu po kliknięciu na desktopie się rozwija, a na telefonie już nie?
index
Design- 2
- 1
nav:hover ul {
display: block;
}
Musisz dać javascriptowy onclick
1
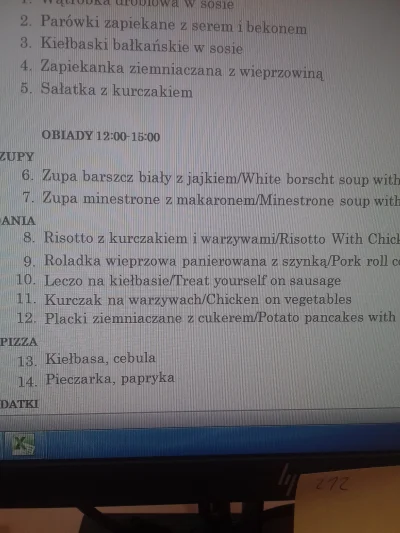
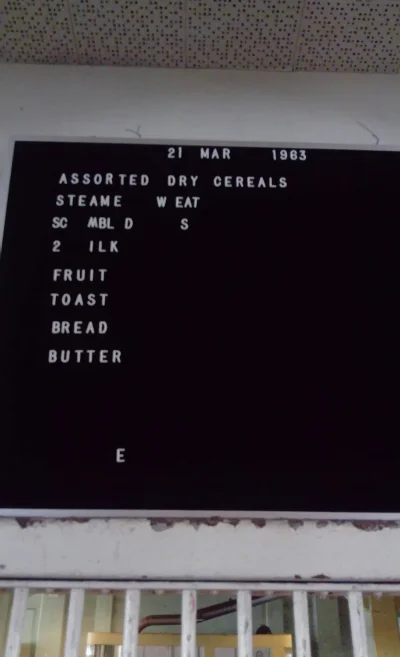
Otwiera specjalną walizkę, wybiera jedną z opcji. Jeden człowiek może...

Musi otworzyć specjalną walizkę, wybrać jedną z opcji przygotowanych przez wojskowych w formie restauracyjnego menu a potem potwierdzić, że on to on. Nie m...
z- 1
- #
- #
- #
- #
- #
- #

źródło: comment_6h4znPwHHXzPDywYRcIqQBezYfhsJOJx.jpg
Pobierz#restauracja #kiciochpyta #pomoc #menu #jedzenie

źródło: comment_sqyTl2vXmx7saEbpvtpYMcJGVMMpq2gJ.jpg
Pobierz- 3
- 0

6
Tryb serwisowy Samsung TV | Mode Service Samsung TV

Aby wejść w tryb serwisowy Samsung TV trzeba wyłączyć telewizor i nacisnąć po kolei przyciski na pilocie POWER - INFO - MENU - MUTE - POWER Wyjście z menu se...
z- 1
- #
- #
- #
- #
- #
- 2
#audi #samochody #menu
Sprawdziłem czym żywi się prawdziwy Islandczyk.
Kochani, menu jest stworzone dla prawdziwego piłkarza:
-pudding
- 0
4
Nie będzie kotleta z foki w menu. Restaurator z Jastarni zrezygnował

Dania z foczego mięsa, których zapowiedź wzbudziła duże kontrowersje, jednak nie pojawią się w menu jednej z restauracji na Półwyspie Helskim. Jej właściciel twierdził, że w ten sposób miał powrócić do regionalnej kuchni, ale ostatecznie z pomysłu zrezygnował.
z- 2
- #
- #
- #
- #
- 1
Rozdzielczość mam ok, jedynie menu aplikacji jest takie rozpieprzone.
#pomocy #windows8 #menu #problemzkompem #helpdesk

źródło: comment_uPWXOIjdaFYOQCldWPIDiuh3oiyrLP48.jpg
Pobierz- 1
6
9 przydatnych porad jak ułożyć menu weselne.

Układanie menu weselnego to nie łatwa sprawa. Warto wcześniej zapoznać preferencje swoich gości, aby nie zaliczyć wpadki na weselu.
z- 0
- #
- #
- #
- #
- #
- #


























@asique: "Kiełbaski w cieście" brzmi jakoś słabo. Moim zdaniem dosłowne tłumaczenie byłoby znacznie bardziej apetyczne ;)