<blockquote class="text-post-media" data-text-post-permalink="https://www.threads.net/@piotrksiazczak10/post/C2_62qJofqk" data-text-post-version="0" id="ig-tp-C262qJofqk" style=" background:#FFF; border-width: 1px; border-style: solid; border-color: #00000026; border-radius: 16px; max-width:540px; margin: 1px; min-width:270px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"> <a href="https://www.threads.net/@piotrksiazczak10/post/C2_62qJofqk" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%; font-family: -apple-system, BlinkMacSystemFont, sans-serif;" target="blank"> <div style=" padding: 40px; display: flex; flex-direction: column; align-items: center;"><div style=" display:block; height:32px; width:32px; padding-bottom:20px;"> <svg aria-label="Threads" height="32px" role="img" viewBox="0 0 192 192" width="32px" xmlns="http://www.w3.org/2000/svg"
Wszystko
Najnowsze
Archiwum

konto usunięte
- 0
Na stronie internetowej szwedzkiej policji https://polisen.se nie ma czegoś takiego jak dział poszukiwanych listem gończym osób. Dlaczego? Nie wiem, ale się domyślam ( ͡° ͜ʖ ͡°)
#000000 #czarny #szwecja
#000000 #czarny #szwecja
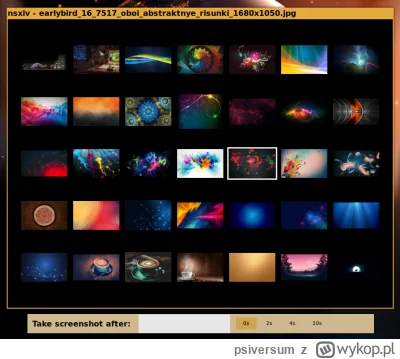
#linux #sxiv #freebsd #naukait
Dzisiaj chcę zaprezentować minimalistyczny i bardzo lekki program do przeglądania obrazów - sxiv. W razie czego sxiv ma swojego forka o nazwie nsxiv. Bardzo polecam wszystkim, którzy nie tylko szukają lekkiej i estetycznej przeglądarki obrazów, ale także umieją pisać skrypty lub korzystają z dmenu/rofi.
Na zrzucie ekranu okno programu nsxiv z miniaturkami tapet oraz na dole postanowiłem zaprezentować menu rofi, którym robie
Dzisiaj chcę zaprezentować minimalistyczny i bardzo lekki program do przeglądania obrazów - sxiv. W razie czego sxiv ma swojego forka o nazwie nsxiv. Bardzo polecam wszystkim, którzy nie tylko szukają lekkiej i estetycznej przeglądarki obrazów, ale także umieją pisać skrypty lub korzystają z dmenu/rofi.
Na zrzucie ekranu okno programu nsxiv z miniaturkami tapet oraz na dole postanowiłem zaprezentować menu rofi, którym robie

źródło: sxiv
Pobierz
konto usunięte via Wykop
- 1
@psiversum: Mi tam wystarcza feh
- 1
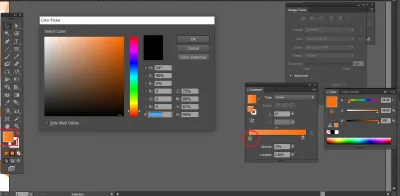
#informatyka #grafika2d #paletakolorow #kolory #gimp #grafikakomputerowa #grafika3d
8bit to 7bit color palette of gray shades conversion.
Konwersja z 8 bitowej na 7 bitową paletę kolorów odcieni szarości. Można sobie z tego przygotować paletę GPL do GIMPa. Odczyta ją również Krita i każdy szanujący się program graficzny.
Konwersja 8bitowego RGB(255,255,255) koloru białego na 7 bitów wynosi RGB(127,127,127).
8bit to 7bit color palette of gray shades conversion.
Konwersja z 8 bitowej na 7 bitową paletę kolorów odcieni szarości. Można sobie z tego przygotować paletę GPL do GIMPa. Odczyta ją również Krita i każdy szanujący się program graficzny.
Konwersja 8bitowego RGB(255,255,255) koloru białego na 7 bitów wynosi RGB(127,127,127).

źródło: 2nGeFqr
Pobierz- 13
@Evilr0kerZ: dzięki Miras - jest o wiele lepiej (╭☞σ ͜ʖσ)╭☞ Teraz jeszcze tylko naprawić funkcje, w-----ć moderację i jakoś to będzie działać xD

źródło: białekchujujebany
Pobierz- 2
https://pastebin.pl/view/59e44d5f
Nowa lepsza wersja (poprawiłem troche pierdół oraz kolor przy liczbie zakopów i wykopów na "domyślny" : ) )
Nowa lepsza wersja (poprawiłem troche pierdół oraz kolor przy liczbie zakopów i wykopów na "domyślny" : ) )
- 0
[EASY] Hexmaster
System szesnastkowy lub bardziej profesjonalnie heksadecymalny jest jak sama nazwa mówi systemem wykorzystującym szesnaście znaków 0-9 i potem kolejno dla 10-A, 11-B, 12-C, 13-D, 14-E, 15-F. Twoim zadaniem jest napisanie programu, który konwertuje kolor zapisany w systemie RGB(int, int, int) na kolor zapisany w postaci heksadecymalnej.
Example usage
System szesnastkowy lub bardziej profesjonalnie heksadecymalny jest jak sama nazwa mówi systemem wykorzystującym szesnaście znaków 0-9 i potem kolejno dla 10-A, 11-B, 12-C, 13-D, 14-E, 15-F. Twoim zadaniem jest napisanie programu, który konwertuje kolor zapisany w systemie RGB(int, int, int) na kolor zapisany w postaci heksadecymalnej.
Example usage
$ ./hexmaster 255 165 0- 0
Jak mam w zapisie szesnastkowym kolor czarny #000000 to czym jest i po co sie uzywa "#"?
@ZawszeMyjeKubkiOctem: ja pierdziu, co za tagi ja obserwuję :D
hash w css to oznaczenie, że to jest kolor, w przeciwieństwie do tekstowej wartości np "black"
hash w css to oznaczenie, że to jest kolor, w przeciwieństwie do tekstowej wartości np "black"
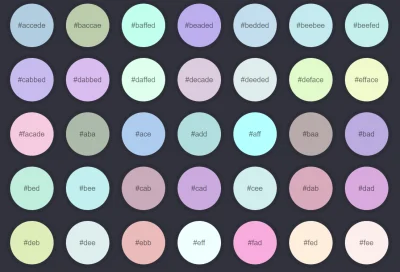
@ZawszeMyjeKubkiOctem: zakładam, że chodziło o to, że z wartości hex można ułożyć poprawne słowa i ktoś chciał to odróżnić, tu masz parę przykładów:
https://codepen.io/bookcasey/pen/KqtJx
https://codepen.io/bookcasey/pen/KqtJx

źródło: comment_1618452553L544wnKZWrkC8Zp0AnwET4.jpg
Pobierz
Treść przeznaczona dla osób powyżej 18 roku życia...
- 2
Treść przeznaczona dla osób powyżej 18 roku życia...
Treść przeznaczona dla osób powyżej 18 roku życia...
@binarny_pasek: ja p------e xD
@janusz-lece: Wzięła bootcamp i jest programistką.
Obejrzałem pierwszy raz wyścig F1 od chyba 4-5 lat. Powiem wam, że całkiem fajne to teraz.
Tylko taki wyścig to raz na sezon czy zdarza się częściej?
A no i bym zapomniał
Tylko taki wyścig to raz na sezon czy zdarza się częściej?
A no i bym zapomniał
@MrEmigrant: mniej więcej raz na sezon takie cyrki XD
@MrEmigrant: Niestety zwykle są 3-4 takie wyścigi w sezonie, a reszta to procesja i dominacja jednego zespołu. Mam nadzieje, że w tym sezonie się to zmieni, ale sądząc po samych wynikach kwalifikacji, to niestety zanosi się na to, że merc dalej będzie dominował.
- 1
Treść przeznaczona dla osób powyżej 18 roku życia...
Treść przeznaczona dla osób powyżej 18 roku życia...
- 1
@KotletVlog: ale nie zaśmiecaj tagu #historia plz
konto usunięte via Android
- 1
@KotletVlog Ani testo.
- 0
- 1
@lastro: racja, jest to inne, jeśli chodzi o drukowane rzeczy to ja sobie nie wyobrażam innego wybierania jak suwakami żeby kontrolować ilość tonera, a przy webowych rzeczach możesz kliknąć na tą malutką ikonkę w prawym górnym rogu i zmienić na HSB, wtedy zdecydowanie łatwiej się ustawia, albo na RGB wtedy możesz wpisać kolor hex
@lastro: co rok wychodzi nowa wersja "główna", ale to wciąż jest w ramach abonamentu, obecnie aktualna jest już 2020.
- 0
#programowanie #programista15k #css
Halo halo czy jest tu jakiś Pan/i Stylówka? ( ͡° ͜ʖ ͡°) Mam pytanie odnośnie tworzenia zmiennych - mianowicie chciałbym utworzyć zmienną odpowiadającą za kolor np. szary i w tej zmiennej dodać opcje jasności tego koloru, pomyślałem o czymś takim ale wywołanie tego koloru przez $cc-grey-100 nie działa. Może jakiś szpec mnie doradzić? :)
Halo halo czy jest tu jakiś Pan/i Stylówka? ( ͡° ͜ʖ ͡°) Mam pytanie odnośnie tworzenia zmiennych - mianowicie chciałbym utworzyć zmienną odpowiadającą za kolor np. szary i w tej zmiennej dodać opcje jasności tego koloru, pomyślałem o czymś takim ale wywołanie tego koloru przez $cc-grey-100 nie działa. Może jakiś szpec mnie doradzić? :)
$light-primary-text: #ffffff;
konto usunięte via Android
- 3