widelki na wszystkie 12-20k netto.
Poszukujemy mocnych midów/seniorów na stanowisko Frontend Developera do naszego biura we Wrocławiu. Wymagany minimum 3 lata doświadczenia, znajomości nowoczesnych frameworków frontendowych React/Angular oraz doświadczenia z node.js. Szukamy osób którym zależy na wysokiej jakości kodu, rozwijaniu swoich umiejętności. Praca nad własnym produktem, związanym ze speech recognition. Atrakcyjne widełki, praca w między narodowym zespole więc wymagany dobry angielski. Możliwość wyjazdów do siedziby w Belgii.
frontend:




































źródło: comment_mp0VaaEuwCBB4Tfk9tRropYoR90vCKqg.jpg
PobierzKomentarz usunięty przez autora
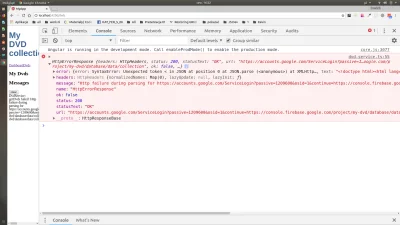
jeśli
HttpClientprzy requeście napotka odpowiedź którą uzna za błędną toObservablewyrzuci błąd, no a to co masz w konsoli to jest ten błąd,pasowało by go złapać z
catchError(rxjs/operators) lub w jakiś sposób jemu zapobiec