Wszystko
Najnowsze
Archiwum
- 426

źródło: Screenshot_2
Pobierz@AtlantyQ XD
@AtlantyQ: to chyba pękniesz ze śmiechu, jak zobaczysz kasetę rowerową...
https://www.metrobikes.pl/pl/p/Kaseta-Sram-XD-XG-1175-10-42-11rz/44772
https://www.metrobikes.pl/pl/p/Kaseta-Sram-XD-XG-1175-10-42-11rz/44772
Was też wku*wia, jak z kimś piszecie i zamiast na końcu zdania postawić normalnie kropkę, jak cywilizowany człowiek to wstawia taka ameba umysłowa te swoje głupie xd?

źródło: comment_1608572271Eakc0VWj3skOtVs0Eq0GtW.jpg
Pobierz@wykopowicz_ka: Pozdrawiam XD
@aIkohoIik: super. XD
- 1
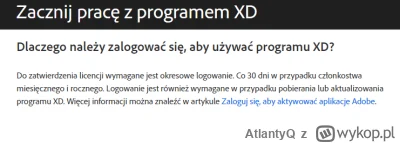
Mirabelki i Miraski, jest jakiś sposób, żeby ściągnąć przez Adobe CC ostatnią, wspieraną wersję XD? Wykupiłem plan i nie mogę zainstalować najnowszej wersji, bo moja wersja systemu nie jest wspierana (10.13).
#adobe #creativecloud #adobexd #grafika #macos
#adobe #creativecloud #adobexd #grafika #macos
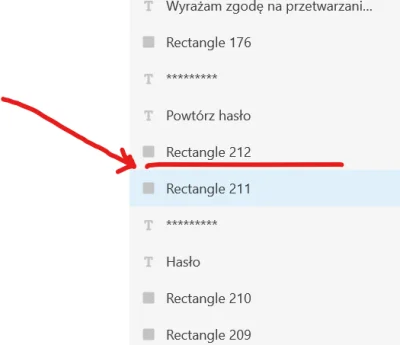
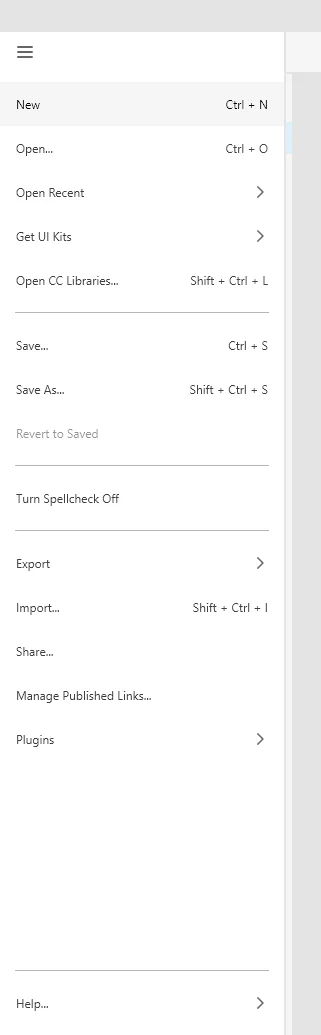
Zna ktoś w Adobe XD skrót, żeby przy wklejaniu warstwy, wklejała się ona tam nad tą gdzie zaznaczona jest warstwa?
W-----a mnie to jak wywala zawsze na samą górę...
#grafika #adobexd #grafikakomputerowa #uidesign #adobe
W-----a mnie to jak wywala zawsze na samą górę...
#grafika #adobexd #grafikakomputerowa #uidesign #adobe

źródło: comment_1603807449k8wxrkYCVE7m7kxGm02wLp.jpg
Pobierz- 1
@Damianowski: też mnie to w-----a, ale jednak nazwa programu zobowiązuje XD pełno tam jest takich absurdów (chociaż ogólnie bardzo przyjemny program). Ja stosuję takie obejście że sobie grupuję coś i wklejam wewnątrz grupy, wtedy chociaż się pojawia w tej grupie na górze
- 0
Do jakiego formatu najlepiej zapisywac w adobe Xd do wrzucenia na behance/dribble etc?
Prezentacja ma rozdzialke 2000x25000 i jest dziwna sytuacja bo np na operze projekt wyglada bardzo dziwnie, jakby wszystko bylo takie poszarpane, widac piksele, a chociazby na chrome normalna dobra jakość.
#grafikakomputerowa #adobe #adobexd #behance #pytanie #ui
Prezentacja ma rozdzialke 2000x25000 i jest dziwna sytuacja bo np na operze projekt wyglada bardzo dziwnie, jakby wszystko bylo takie poszarpane, widac piksele, a chociazby na chrome normalna dobra jakość.
#grafikakomputerowa #adobe #adobexd #behance #pytanie #ui
@kacper635: na oba trzeba inne, na behance szerokość wielokrotności 1400 ale i tak nie ma tragedii bo się skaluje. Na dribblu wielokrotności 400x300 bo on po prostu przycina jak coś sie nie mieści XD
Koledzy z #webdev #programowanie #webdesign. Macie jakieś fajne stronki gdzie można znaleźć ciekawe layouty stron do kodzenia? Mam dość czystej teorii i chce w końcu pocieszyć praktycznie na prawdziwym projekcie. Najlepiej #figma albo #adobexd, przynajmniej od razu ogarnę te programy.
- 1
@WarmWeather: możesz poszukać projektów jakichs swiezakow na dribbble albo behance i zapytac grzecznie designera, czy by sie nie podzielil plikami xd.
- 1
Mirasy, chcę kupić myszkę do #komputery - waham się miedzy Logitech G602, a Logitech MX Master2s - na komputerze klikam głownie w wypok, ale poza tym to #webdesign #uidesign #photoshop #adobexd - co bedzie lepsze? Grywam sporadycznie (może z 4-5h/msc) i raczej wyścigi (kierownica), jak fps to raczej starocie jak CoD2 czy poodobne.
- 1
@sorasill: Myślałem, że za tyle kasy to projekty same się wyklikają, ale jednak trzeba trochę samemu podesignować :)))))
@sprzedafcaMakaronu ja mam taką zwykłą marketowka w domu za dwie dychy, ale powiekszona, w robocie mam taką A3, z A4 Techa i śmiga byle nie takie plastikowe z Lewandowskim xD
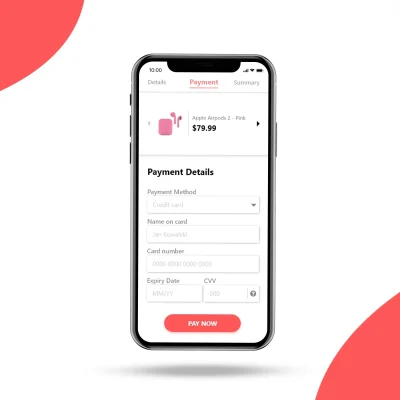
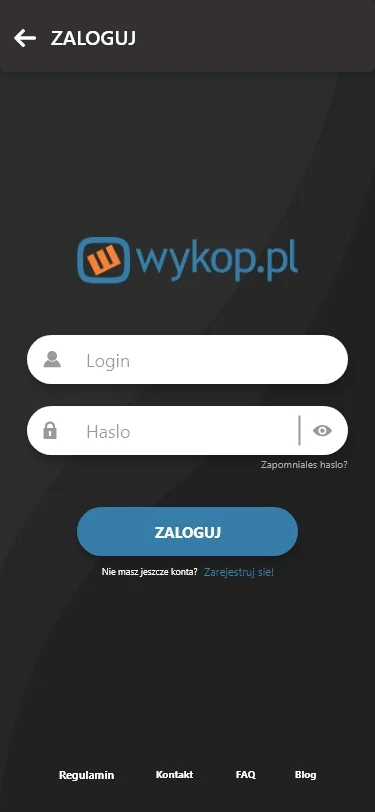
Kolejne wyzwanie Daily ui 2/100
Tym razem Credit Card Checkout. Miałem wrzucać już wczoraj ale było dość późno.
Liczę na jakieś wskazówki od osób z branży co można zrobić lepiej, jakie tu są błędy etc.
#ui #ux #design #dailyui #grafikakomputerowa #tworczoscwlasna #adobexd
Tym razem Credit Card Checkout. Miałem wrzucać już wczoraj ale było dość późno.
Liczę na jakieś wskazówki od osób z branży co można zrobić lepiej, jakie tu są błędy etc.
#ui #ux #design #dailyui #grafikakomputerowa #tworczoscwlasna #adobexd

źródło: comment_rSfXnRv6MEEkBnBwfIBFK3ZZDIx6svSh.jpg
Pobierz@kacper635 zrób w trybie nocnym
@kacper635: Nie wygląda to estetycznie. Polecam na początku popracować nad ustawianiem komponentów w siatce - taki UI już z daleka wygląda niedbale: odstępy między details, payment a summary są różne, brakuje konsekwencji w tym jak nazywasz elementy typu label (Payment Method, a Card number, czemu tutaj piszesz wielką literą, a tutaj małą?).
Zakładając, że Payment to drugi z trzech kroków, element Details powinien sugerować klikalność (powrót do poprzedniego komponentu) w
Zakładając, że Payment to drugi z trzech kroków, element Details powinien sugerować klikalność (powrót do poprzedniego komponentu) w
konto usunięte via Android
- 4
@kacper635: fajne, ale nie rób więcej
- 0
Z nudów i chęci zmienienia tapety na świąteczną zrobiłem sobie takową w AdobeXD, bo lubię.
Jakby ktoś chciał to bardzo prosze link do imgura, może komuś się spodoba.
#wallpaper #xmas #adobexd
Jakby ktoś chciał to bardzo prosze link do imgura, może komuś się spodoba.
#wallpaper #xmas #adobexd

źródło: comment_kbJEQ00DJsB3MbP0zKNMYI5pCqb7n3vm.jpg
Pobierz#frontend #pracbaza #kiciochpyta #wlasnafirma
Mireczki czy jak umiem w #html #javascript #css stworzyć stronę która najpierw zaprojektuje w #photoshop lub #adobexd
I potrafię do niej dodać za pomocą java scriptu:
inf o cookie
mapę google
formularz kontaktowy
Mireczki czy jak umiem w #html #javascript #css stworzyć stronę która najpierw zaprojektuje w #photoshop lub #adobexd
I potrafię do niej dodać za pomocą java scriptu:
inf o cookie
mapę google
formularz kontaktowy
raczej omijałem frameworki
@samuraj24: To błąd. Moim zdaniem będzie bardzo ciężko o zatrudnienie bez frameworka.
konto usunięte via iOS
- 1
@maur: Sam też biorę udział w rekrutacji nowych ludzi także pisałem to z własnego doświadczenia :)
- 0
Treść przeznaczona dla osób powyżej 18 roku życia...
@EmANDeM: generalnie odwzorowywanie prac pomaga w sposobie wizualnego układania elementów, dlatego warto to robić. Ale jeszcze lepiej jest robić swój projekt i inspirować się projektami innych. Są standardowe wzorce, których się używa i to znajdziesz tak naprawdę w 80 proc konceptów.
Ogólnie polecam szukać artykułów na medium.com i wedesignernews. Warto żebyś też przerobił jakieś podstawowe książki o UX, wtedy zrozumiesz podstawowe schematy pracy z treścią.
Samo łączenie kolorów dla UI design robi
Ogólnie polecam szukać artykułów na medium.com i wedesignernews. Warto żebyś też przerobił jakieś podstawowe książki o UX, wtedy zrozumiesz podstawowe schematy pracy z treścią.
Samo łączenie kolorów dla UI design robi
@EmANDeM: a co do konceptu, to musisz pamiętać że treść i nawigacja to rzecz pierwszego rzedu, bo do tego służy np panel logowania, który zaprojektowales, dlatego w mojej ocenie obrazki są zbędne, a przynajmniej nie w takiej formie zaprezentowane. Celowo ci nie mówię jak możesz to zrobić, bo to jest dobre zadanie do researchu i odnalezienia błędów. Podpowiedź jest taka zebys zestawił to z konceptami komercyjnych aplikacji
@OS7RY: XD
- 2
@ciezka_rozkmina: No i masz. No i się w------m. Pozostało mi tylko - XD
Oczywiście chodziło o Adobe Xd ;]
Oczywiście chodziło o Adobe Xd ;]
- 0
Xdd
@ciemny_kolor: No witam XD
@koci-lapci ściągnij i zacznij korzystać z Figmy :)































#uidesign #webdesign