Wszystko
Najnowsze
Archiwum
konto usunięte via Android
- 4
@kacper635: fajne, ale nie rób więcej
- 0
Treść przeznaczona dla osób powyżej 18 roku życia...
@EmANDeM: generalnie odwzorowywanie prac pomaga w sposobie wizualnego układania elementów, dlatego warto to robić. Ale jeszcze lepiej jest robić swój projekt i inspirować się projektami innych. Są standardowe wzorce, których się używa i to znajdziesz tak naprawdę w 80 proc konceptów.
Ogólnie polecam szukać artykułów na medium.com i wedesignernews. Warto żebyś też przerobił jakieś podstawowe książki o UX, wtedy zrozumiesz podstawowe schematy pracy z treścią.
Samo łączenie kolorów dla UI design robi
Ogólnie polecam szukać artykułów na medium.com i wedesignernews. Warto żebyś też przerobił jakieś podstawowe książki o UX, wtedy zrozumiesz podstawowe schematy pracy z treścią.
Samo łączenie kolorów dla UI design robi
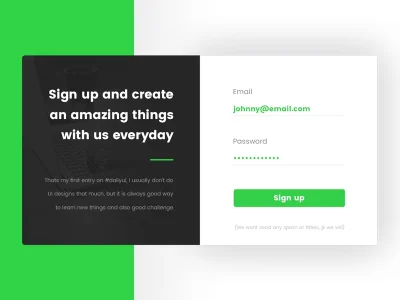
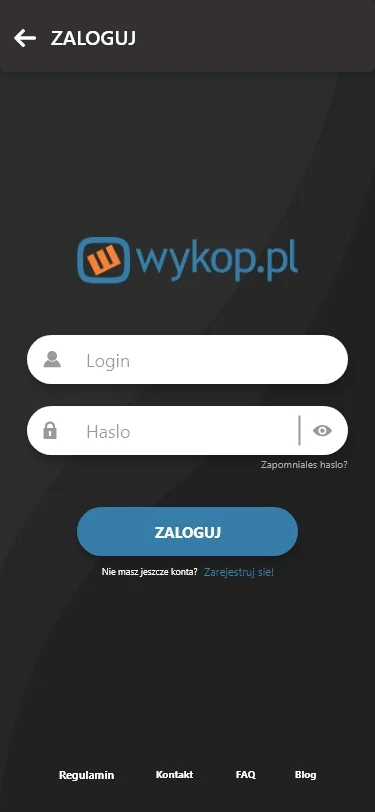
@EmANDeM: a co do konceptu, to musisz pamiętać że treść i nawigacja to rzecz pierwszego rzedu, bo do tego służy np panel logowania, który zaprojektowales, dlatego w mojej ocenie obrazki są zbędne, a przynajmniej nie w takiej formie zaprezentowane. Celowo ci nie mówię jak możesz to zrobić, bo to jest dobre zadanie do researchu i odnalezienia błędów. Podpowiedź jest taka zebys zestawił to z konceptami komercyjnych aplikacji
Aż żałuję, że tak późno odkryłem ten challenge :<
#przetocki – to ja, standardowo.
#dailyui #ui #webdesign #grafika #grafikakomputerowa #tworczoscwlasna
#przetocki – to ja, standardowo.
#dailyui #ui #webdesign #grafika #grafikakomputerowa #tworczoscwlasna

źródło: comment_rDn2m3jB8GYZYTjaqM2SFEtNIp9qkY0M.jpg
Pobierz- 1
@lastro: www.dailyui.co
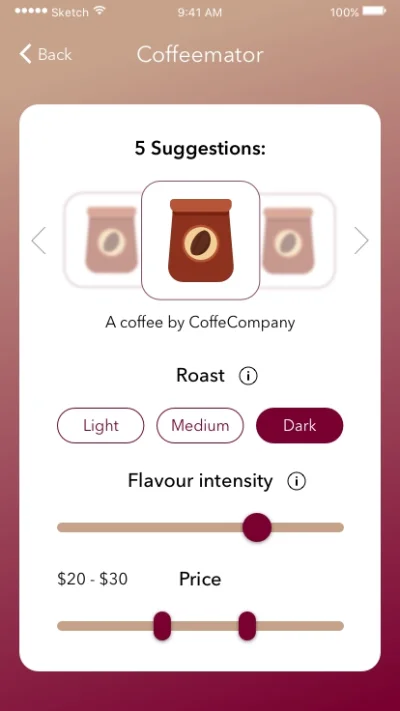
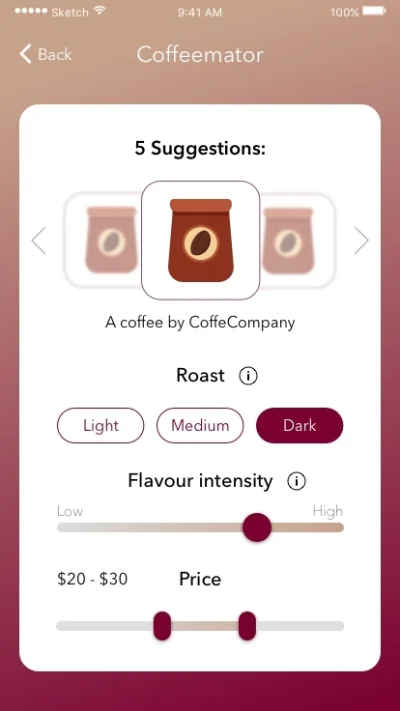
#dailyui 007 - miały być ustawienia, więc są ustawienia kawy ( ͡° ͜ʖ ͡°) Pobawiłem się też w vector art rysując opakowanie, ale pomysł zerżnięty z neta ( ͡° ʖ̯ ͡°)
#jezedesign #ui
#jezedesign #ui

źródło: comment_dvpAh93LufNUhqGVcXpw4BUyqI8OXG4U.jpg
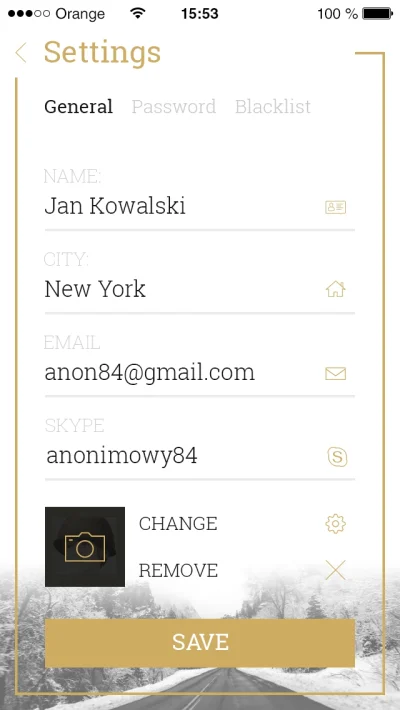
Pobierz@kocham_jeze:
1. Czemu to wszystko jest na takiej białej podkładce? wygląda, jakby to była karta, na której można zrobić swipe i wleci coś innego. Marnujesz sporo cennego miejsca.
2. Może zamiast tych średniawych ikonek kawy dać ładne opakowania (packshoty), z czego dwa skrajne są lekko zblurowane i na spadach? ludzie by rozumieli, że trzeba robić swipe, nawet bez tych ikonek-strzałek.
3. Być może (do sprawdzenia) lepsza była by cena pokazana
1. Czemu to wszystko jest na takiej białej podkładce? wygląda, jakby to była karta, na której można zrobić swipe i wleci coś innego. Marnujesz sporo cennego miejsca.
2. Może zamiast tych średniawych ikonek kawy dać ładne opakowania (packshoty), z czego dwa skrajne są lekko zblurowane i na spadach? ludzie by rozumieli, że trzeba robić swipe, nawet bez tych ikonek-strzałek.
3. Być może (do sprawdzenia) lepsza była by cena pokazana
@kocham_jeze:
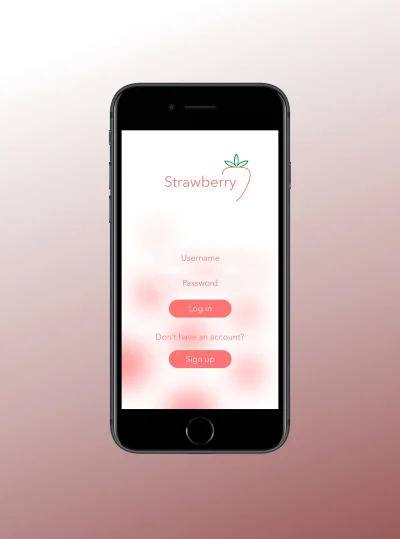
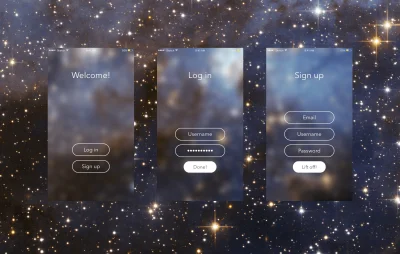
Jedna z najwazniejszych zasad UX, zapisana jeszcze w czasach biblijnych ( ͡º ͜ʖ͡º):
"Elementy wyglądające tak samo, powinny działać tak samo"
u Ciebie coś co jest buttonem na pierwszym ekranie, na drugim i trzecim jest polem tekstowym.
Jedna z najwazniejszych zasad UX, zapisana jeszcze w czasach biblijnych ( ͡º ͜ʖ͡º):
"Elementy wyglądające tak samo, powinny działać tak samo"
u Ciebie coś co jest buttonem na pierwszym ekranie, na drugim i trzecim jest polem tekstowym.
@kocham_jeze: sprawa nr2: zauważ, ze jak już wejdziesz do Log in, to już nigdy nie masz szansy przejść do Sign up i na odwrót (╯︵╰,)
- 0
@kocham_jeze: lol

źródło: comment_VwBU1tliGr1iZuefTM0yaPWfPhIWkYjF.jpg
Pobierz- 0
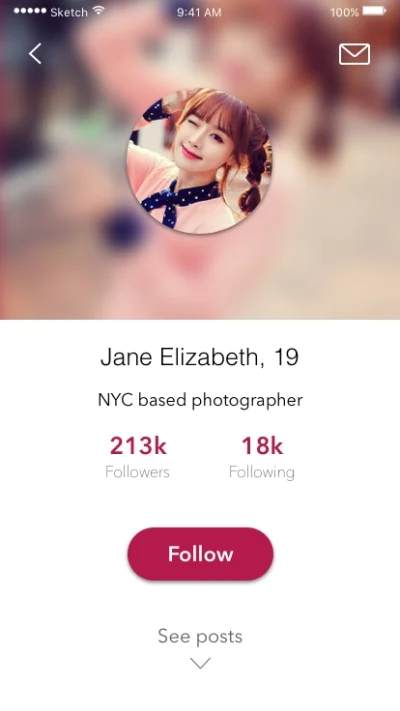
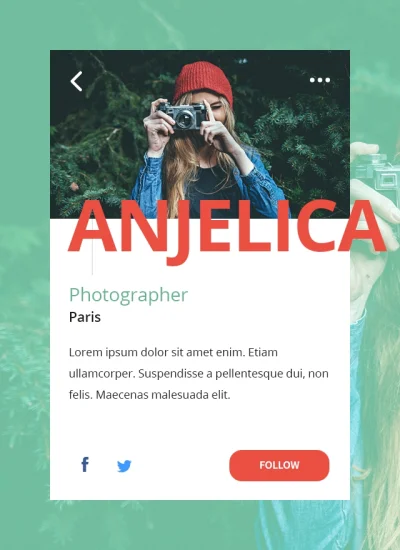
@janoosh: moja ładniejsza elo benc
@kocham_jeze: kopiowanie tekstu można by zrobić lepiej, nie sądzisz? Przydałby się większy button, w końcu to mobile.
@kocham_jeze: Obszar dotykany palcem ma średnio około 10 mm szerokości (nieco mniej niż pół cala), a wytyczne na temat interfejsu użytkownika w Androidzie zalecają, by minimalny rozmiar elementu dotykanego wynosił mniej więcej 7 mm lub 48 pikseli CSS w witrynie z widocznym obszarem prawidłowo ustawionym pod kątem komórek.
Wujek Google w swoich zaleceniach (: tak to spoko, czysto
Wujek Google w swoich zaleceniach (: tak to spoko, czysto
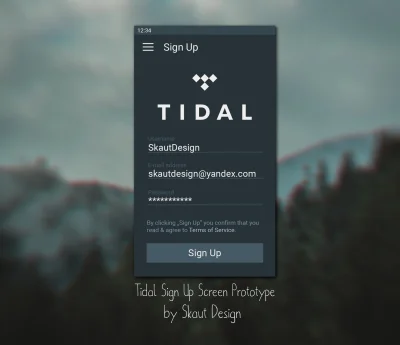
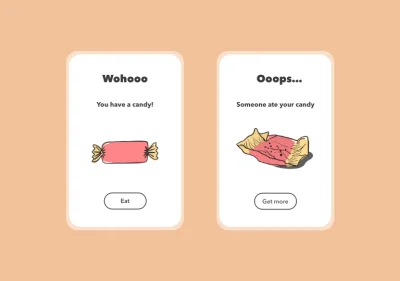
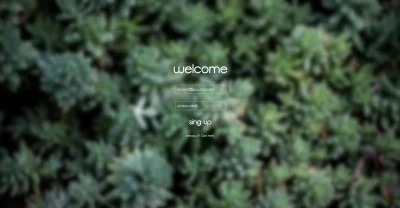
No witam, jestem tu nową zielonką, więc zrobię takie małe #chwalesie.
Znalazłem przez przypadek #dailychallenge #dailyui, więc wrzucam początki mojej pracy:
#dailyskaut <- mój tag, proszę nie ruszać ( ͡° ͜ʖ ͡°)
Znalazłem przez przypadek #dailychallenge #dailyui, więc wrzucam początki mojej pracy:
#dailyskaut <- mój tag, proszę nie ruszać ( ͡° ͜ʖ ͡°)

źródło: comment_vDUkkkNo4lDT9yWLttIxZEAMNnBi9fN2.jpg
Pobierz- 2
@SkautDesign: zielonka i już tag zakłada usuń konto
@SkautDesign: Od godziny na wypoku i jaki wyszczekany.
- 3
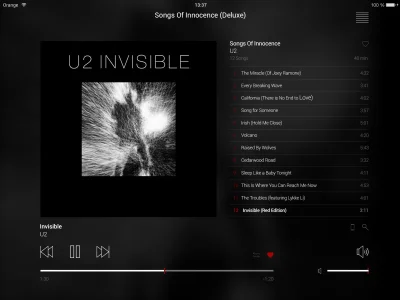
#9 #dailychallenge #dailyui
full: http://img.pixady.com/2016/01/687324_9.png
pierwszy raz robiłem na takich dużych rozdzielczościach bo monitor jeszcze 4:3 ( ͡° ʖ̯ ͡°)
full: http://img.pixady.com/2016/01/687324_9.png
pierwszy raz robiłem na takich dużych rozdzielczościach bo monitor jeszcze 4:3 ( ͡° ʖ̯ ͡°)

źródło: comment_qOpilHr86uCEj07RGL0k8R4rDN5fRvzp.jpg
Pobierz- 1
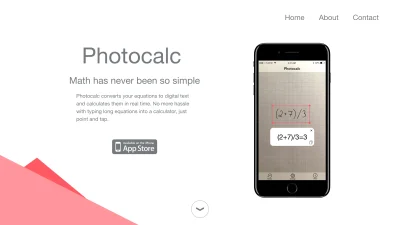
#dailychallenge #dailyui #webdesign
Design nie jest "sztuką dla sztuki" tylko rozwiązywaniem problemów.
https://medium.com/swlh/stop-dailyui-start-fixui-e685acc6858f
Design nie jest "sztuką dla sztuki" tylko rozwiązywaniem problemów.
https://medium.com/swlh/stop-dailyui-start-fixui-e685acc6858f
@Greg36: Wg mojego rozumienia dizajn nie musi rozwiązywać problemów. Od tego jest raczej ergonomia.
- 3
@yggdrasill: Tworzenie 'ergonomicznego' produktu czy jest to coś fizycznego jak pilot od telewizora czy skuteczna reklama promocyjna bądź ulotka wymaga przede wszystkim analizy celów i wizji klienta i zestawieniu jej z potrzebami rynku - końcowymi użytkownikami tego produktu. Rozwiązywanie tego typu problemów czy projektujemy pralkę czy baner reklamowy na stronę to design.
A tworzenie czegoś z zamierzeniem żeby tylko było to w danej formie - w przypadku DailyUi dostajemy tylko
A tworzenie czegoś z zamierzeniem żeby tylko było to w danej formie - w przypadku DailyUi dostajemy tylko
- 4
- 1
#dailyui Hej jest gdzieś lista wszystkich 100 zadań? :)































Tym razem Credit Card Checkout. Miałem wrzucać już wczoraj ale było dość późno.
Liczę na jakieś wskazówki od osób z branży co można zrobić lepiej, jakie tu są błędy etc.
#ui #ux #design #dailyui #grafikakomputerowa #tworczoscwlasna #adobexd
źródło: comment_rSfXnRv6MEEkBnBwfIBFK3ZZDIx6svSh.jpg
PobierzZakładając, że Payment to drugi z trzech kroków, element Details powinien sugerować klikalność (powrót do poprzedniego komponentu) w