Aktywne Wpisy

SzubiDubiDu +7
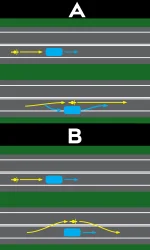
Taka sytuacja, widzisz w lusterku za sobą motocyklistę. Co robisz?
#motoryzacja #polskiedrogi #prawojazdy
#motoryzacja #polskiedrogi #prawojazdy

źródło: test1 copy
Pobierz
Pochwalcie się najniższym spalaniem jakie udało Wam się uzyskać na trasie. Marka samochodu + silnik. Zacznę od siebie - Mercedes B klasa, 1.8 diesel, 4.6 litra/100km.
#motoryzacja
#motoryzacja

źródło: IMG_7032
Pobierz




Mam problem z selectpickerem(bootstrap-select) i vue.
W jaki sposób zaimportować metody, bym mógł ich używać wewnątrz komponentów Vue? Dodają się style, ale nie mogę używać metod selectpickera.
Np. chciałbym wywołać metodę $('#jakisid').selectpicker()
mounted: function() {$('selectpicker').selectpicker();
}
i dostaję ciągle błąd:
Error in mounted hook: "TypeError: jquery_WEBPACKIMPORTEDMODULE3___default()(...).selectpicker is not a function
(samo odpalenie $('selectpicker') oczywiście działa)
próbowałem importu wewnątrz komponentu,
import 'bootstrap';
import 'bootstrap-select';
import 'bootstrap-select/dist/css/bootstrap-select.css';
czy tam:
require('bootstrap');
require('bootstrap-select');
require('bootstrap-select/dist/css/bootstrap-select.css');
próbowałem też wrzucać cdn w public/index.html ale też to nic nie zmienia (jeżeli dodaję selectpicker w ten sposób wygląda jakby działał, ale nadal nie mogę z wewnątrz komponentów używać metod selectpickera).
#javascript #vuejs #frontend #bootstrap
@UrimTumim:
dzięki za pomoc prawdopodobnie błąd mam w innym miejscu, zrobiłem tak jak sugerował @lobo i spróbowałem to przenieść na sandboxa i o dziwo zadziałało ;o
jak macie sekundę i chcecie rzucić okiem