Wszystko
Najnowsze
Archiwum
Czy taka konfiguracja wystarczy do pracy w #grafikakomputerowa ? Chodzi tylko i wyłącznie o okazjonalną pracę zdalną. Na codzień mam pc. Praca z #photoshop #illustrator #figma
Huawei MateBook X Pro 2020 13,9" Intel® Core™ i5-10210U 1.6 - 4.2 GHz - 16GB RAM - 512GB Dysk - MX250 Grafika - Win10 Pro
Huawei MateBook X Pro 2020 13,9" Intel® Core™ i5-10210U 1.6 - 4.2 GHz - 16GB RAM - 512GB Dysk - MX250 Grafika - Win10 Pro
- 1
- 1
Szukam monitorka.
Budżet: ~1200zł
Przeznaczenie: priorytetowo #webdesign #uidesign #grafikakomputerowa czasami troche pogram
Rozmiar: 24"
Rozdzielczość: 1920x1080
Budżet: ~1200zł
Przeznaczenie: priorytetowo #webdesign #uidesign #grafikakomputerowa czasami troche pogram
Rozmiar: 24"
Rozdzielczość: 1920x1080
@VulcanFE:
DISPLAYNINJA.COM
Monitor nie ma problemów, ale trzeba go dobrze pierw skalibrować, aby wyciągnąć 99% sRGB
DISPLAYNINJA.COM
Further, the monitor’s color gamut is 72% NTSC which is equivalent to ~99% sRGB. The colors are accurate, consistent, and vivid.
Monitor nie ma problemów, ale trzeba go dobrze pierw skalibrować, aby wyciągnąć 99% sRGB
- 0
2
Projekt dostępny czy estetyczny? Rozważania UX/UI

Ciekawy kanał dla projektów stron, ui designerów. Akurat tutaj filmik: Czy dostępny projekt musi być brzydki?
z- 0
- #
- #
- #
- #
- #
- #
Jako, że wszyscy teraz robią szkolenia online bo firmy stoją, mam pytanie do mirków. Potrzebuję softu w którym darmowo i dość szybko mógłbym zrobić user interface taki jak mam na prawdziwej maszynie i mógł tym się łatwo podzielić z klientem który uzyłby tego na szkoleniu online. Pokazywałby to na szkoleniu online i mógł robić interakcje jak na prawdziwej maszynie. Widziałem, że do takiego tworzenia UI i dzielenia sie z klientem jest Adobe
@WilczurZnahor: w takim wypadku oddzielny screen
kazdy flow/scanriusz musisz dobrze zaplanowac
warto korzystac z komponentów i ich statusów, dzięki czemu można mocno zaoszczędzić na czasie i screenach, ale to dość czasożerne przy większych prototypach
kazdy flow/scanriusz musisz dobrze zaplanowac
warto korzystac z komponentów i ich statusów, dzięki czemu można mocno zaoszczędzić na czasie i screenach, ale to dość czasożerne przy większych prototypach
@WilczurZnahor nie wiem jak jest w XD, ale w Figma powinieneś dać radę to ogarnąć. Na jednym pliku może pracować jednocześnie kilka osób. Udostępnianie podglądu plików jest proste. Interakcje też można tworzyć.
Mirasy, chcę kupić myszkę do #komputery - waham się miedzy Logitech G602, a Logitech MX Master2s - na komputerze klikam głownie w wypok, ale poza tym to #webdesign #uidesign #photoshop #adobexd - co bedzie lepsze? Grywam sporadycznie (może z 4-5h/msc) i raczej wyścigi (kierownica), jak fps to raczej starocie jak CoD2 czy poodobne.
- 1
@sorasill: Myślałem, że za tyle kasy to projekty same się wyklikają, ale jednak trzeba trochę samemu podesignować :)))))
@sprzedafcaMakaronu ja mam taką zwykłą marketowka w domu za dwie dychy, ale powiekszona, w robocie mam taką A3, z A4 Techa i śmiga byle nie takie plastikowe z Lewandowskim xD
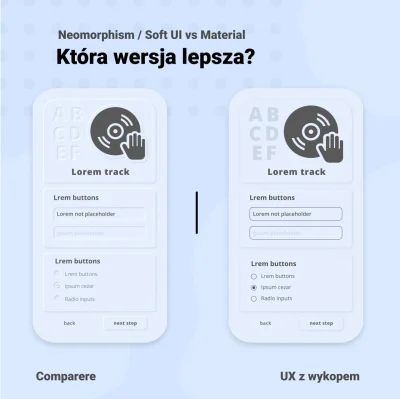
Pytanie do ekspertów UX/UI DZIEŃ 5 - które lepsze?
I co sądzicie o nowym(starym) trendzie?
#uidesign #grafika #grafika2d #grafikakomputerowa #grafikakomputerowa #pytaniedoeksperta #pytanie #pracowka #pracait #uxdesign #ux #design #uidesign #frontend #webdev #webdesign #ciekawostki #ui #projektujzwykopem
I co sądzicie o nowym(starym) trendzie?
#uidesign #grafika #grafika2d #grafikakomputerowa #grafikakomputerowa #pytaniedoeksperta #pytanie #pracowka #pracait #uxdesign #ux #design #uidesign #frontend #webdev #webdesign #ciekawostki #ui #projektujzwykopem

źródło: comment_1583394880YF3ou6xXDsMEMGfpUYLByc.jpg
PobierzKtóre lepsze?
- Prawe 92.1% (220)
- Lewe 7.9% (19)
konto usunięte via Android
- 10
@Comparere Więcej tagow.
Treść przeznaczona dla osób powyżej 18 roku życia...
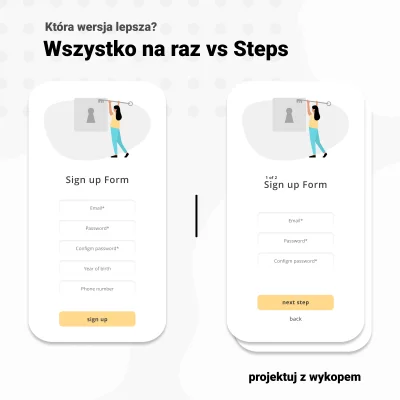
Pytanie do ekspertów UX/UI DZIEŃ 4
Formularz "wszystko w jednym" czy podział na stepy?
#uidesign #grafika #grafika2d #grafikakomputerowa #grafikakomputerowa #pytaniedoeksperta #pytanie #pracowka #pracait #uxdesign #ux #design #uidesign #frontend #webdev #webdesign #ciekawostki #ui #projektujzwykopem #
Formularz "wszystko w jednym" czy podział na stepy?
#uidesign #grafika #grafika2d #grafikakomputerowa #grafikakomputerowa #pytaniedoeksperta #pytanie #pracowka #pracait #uxdesign #ux #design #uidesign #frontend #webdev #webdesign #ciekawostki #ui #projektujzwykopem #

źródło: comment_1583323154XWOIUOz5SnLfM0tlKljwsy.jpg
Pobierz- 15
@Comparere: Stepy, nadmiar danych przeraża.
- 3
@Comparere: Wiesz że mógł byś robić ankietę z wykopu? To by ułatwiło udzielanie odpowiedzi.
Co do samego UI to osobiście wole mieć jak najwięcej za jednym razem, bo nie każde pole chce wypełnić i rezygnuje z rejestracji jak któreś pole (zwłaszcza obowiązkowe) mi nie leży. Ale takie zachowanie raczej jest w mniejszości.
Co do samego UI to osobiście wole mieć jak najwięcej za jednym razem, bo nie każde pole chce wypełnić i rezygnuje z rejestracji jak któreś pole (zwłaszcza obowiązkowe) mi nie leży. Ale takie zachowanie raczej jest w mniejszości.
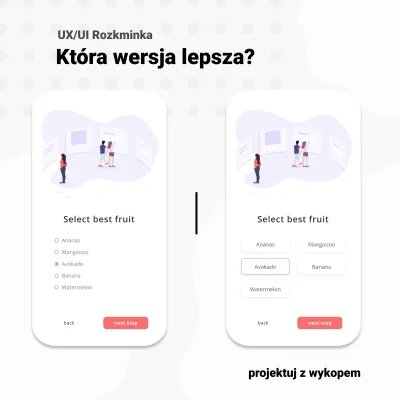
Pytanie do ekspertów UX/UI DZIEŃ 3 - która wersja lepsza?
Dzisiaj trochę odmienne, żeby za nudno nie było ( ͡° ͜ʖ ͡°)ノ⌐■-■
#uidesign #grafika #grafika2d #grafikakomputerowa #grafikakomputerowa #pytaniedoeksperta #pytanie #pracowka #pracait #uxdesign #ux #design #uidesign #frontend
Dzisiaj trochę odmienne, żeby za nudno nie było ( ͡° ͜ʖ ͡°)ノ⌐■-■
#uidesign #grafika #grafika2d #grafikakomputerowa #grafikakomputerowa #pytaniedoeksperta #pytanie #pracowka #pracait #uxdesign #ux #design #uidesign #frontend

źródło: comment_15832650275AeQ8PEpvYm5xJxDR7RdqN.jpg
Pobierz
konto usunięte via Wykop Mobilny (Android)
- 42
@Comparere: ekspertem nie jestem ale jrdno-dwa przesunięcia palcem żeby wybrać żądaną wartość po prawej lepsze niż klikanie w guzik jak debil jak po lewej
@Comparere: ta po prawej lepsza, ale w obu zastosowanie "cancel" i "create" na górze to strzał w stopę, przyciski powinny być w zasięgu kciuka, osoba praworęczna o małej dłoni i średniej wielkości telefonie będzie mieć problem z sięgnięciem prawą ręką do buttonów, hierarchia buttonów powinna być dostosowana do zasięgu klikalności jednym palcem. Według mnie buttony powinny być na dole. Oraz powinny w ogóle zacząć wyglądać jak buttony bo w tej
Poprzednia rozkminka "które lepsze", wywołała lekkie zamieszanie w komentarzach, ciekawe jak będzie z tą ( ͡° ͜ʖ ͡°)
Pytanie do ekspertów ux/ui DZIEŃ 2 - która wersja lepsza?
#uidesign #grafika #grafika2d #grafikakomputerowa #grafikakomputerowa #pytaniedoeksperta #pytanie #pracowka #pracait #uxdesign #ux #design #uidesign #
Pytanie do ekspertów ux/ui DZIEŃ 2 - która wersja lepsza?
#uidesign #grafika #grafika2d #grafikakomputerowa #grafikakomputerowa #pytaniedoeksperta #pytanie #pracowka #pracait #uxdesign #ux #design #uidesign #

źródło: comment_1583165964gVL9PjSmXWSSMGxjuobddu.jpg
Pobierz- 19
Komentarz usunięty przez autora
@Comparere po prawej
- 0
@xandra:
- słyszał, pracuję w illustratorze od 1996 roku.
- max canvas w Ilku to jest 16x16k pikseli, co oznacza że zmieszczę tam najwyżej 120 artboardów HD
- biblioteki adobowe są spoko do trzymania assetów, ale w design systemach do UI się kompletnie nie sprawdzają
- wtyczki nie ma, trzeba cały projekt kopiować do PS albo XD i
- słyszał, pracuję w illustratorze od 1996 roku.
- max canvas w Ilku to jest 16x16k pikseli, co oznacza że zmieszczę tam najwyżej 120 artboardów HD
- biblioteki adobowe są spoko do trzymania assetów, ale w design systemach do UI się kompletnie nie sprawdzają
- wtyczki nie ma, trzeba cały projekt kopiować do PS albo XD i
@MatthewDuchovny: @MieszamKaweOlowkiem: Po co wy w ogóle się produkujecie? Ta dyskusja powinna się skończyć na tym, że AI do UI/UX to kara dla projektanta. Wszystkie zajebiste studia graficzne pracują na sprzęcie apple samym w sobie lub z podpiętym zewnętrznym monitorem, aplikacje i strony projektują w figmie/sketchu, ale jakaś częstochowska laska będzie naprawiać świat swoimi z-d--y-teoriami XD śmiechu warte.
- 2
Polowa branży na nich pracuje, więc coś jednak w tym musi być. Jesli znasz coś z lepszym ekranem do dawaj, chętnie obczaje
@mayke: lubię produkty Apple i używam ale zadbaj o swój kręgosłup a także wygodę pracy i kup po prostu dobry monitor
Nie rozumiem ludzi pracujących na laptopach
Nie rozumiem ludzi pracujących na laptopach
Technologia i jakikolwiek design jeszcze nigdy nie postępowały tak szybko, jak teraz. Poznaj trendy UX/UI na 2020 rok i nie daj się wyprzedzić konkurencji
https://bulldogjob.pl/news/889-trendy-w-ux-ui-na-2020-rok
#uxdesign #uidesign #frontend #projektowanie #webdev #webdesign
https://bulldogjob.pl/news/889-trendy-w-ux-ui-na-2020-rok
#uxdesign #uidesign #frontend #projektowanie #webdev #webdesign

źródło: comment_khasJwKMTBJv9cjjE53tM3O5nEnCelyF.jpg
Pobierz@Bulldogjob: też mi trendy. Clickbaitowy tytuł, treść skrojona chyba pod SEO przez jakiegoś niezbyt kompetentnego człowieka.
- Znacząca wartość --> odkrycie, kurna, roku.
- Animacje --> było badanie, chyba u Nielsena, że ludzie mają to w dupie (ew. im to przeszkadza). Podoba się projektantom i webdevom.
- Asymetria i podzielony ekran --> co najmniej kilka badań, że nie jest to dobre dla zrozumienia i zauważenia treści. Plus lwestie accessibility.
Ach
- Znacząca wartość --> odkrycie, kurna, roku.
- Animacje --> było badanie, chyba u Nielsena, że ludzie mają to w dupie (ew. im to przeszkadza). Podoba się projektantom i webdevom.
- Asymetria i podzielony ekran --> co najmniej kilka badań, że nie jest to dobre dla zrozumienia i zauważenia treści. Plus lwestie accessibility.
Ach
konto usunięte via Android
- 4
@kacper635: fajne, ale nie rób więcej
Jaki model monitora 27 cali, 4k polecacie?
Będę używał do pracy jako UI/UX.
Najlepiej do 2k pln. Czaję się na ciekawą promocję na black friday :p
Używany głównie z Macbookiem pro oraz czasami z Windowsem.
Będę używał do pracy jako UI/UX.
Najlepiej do 2k pln. Czaję się na ciekawą promocję na black friday :p
Używany głównie z Macbookiem pro oraz czasami z Windowsem.
@MatthewDuchovny: jeśli będzie to jedyny monitor to się mocno zastanów czy chcesz 4k
@MatthewDuchovny: w sumie jak masz to luz. Imo zależy co robisz. Ja siedzę na WQHD i robię projekty webowe. Muszę mocno patrzeć na wartości liczbowe i drugi monitor (2k), bo jak tego nie zrobię to moje projekty wyglądają jak dla grupy 60+ z zaburzeniem widzenia
- 0
mirki, mam propozycję pracy na umowe o dzieło. pasuje mi to. branża to #grafikakomputerowa . mam jednak pytanie jak wygląda sprawa oprogramowania? czy powinni mi to zapewnić czy jest to w moim interesie i sam mam to wszystko opłacać?
@mayke: na umowie o dzieło pracujesz na swoim
@mayke: Naturalnie. Ba, wszystko teraz wszystkich szpieguje, więc Adobe wie, że używasz ich softu. Do tego dochodzi kwestia osiągania korzyści majątkowych przy użyciu nielegalnego softu, kolejny paragraf na twoją niekorzyść.
- 0
Halo ludzie z #uidesign
Czy osoba grafik może zostać uidesignerem? Liczą się pomysły na sam interfejs czy trzeba kodzić? Jak to wygląda?
Czy osoba grafik może zostać uidesignerem? Liczą się pomysły na sam interfejs czy trzeba kodzić? Jak to wygląda?
















![Comparere - Pytanie do ekspertów - która wersja ux'a lepsza?
[edit]: coś się zdjęc...](https://wykop.pl/cdn/c3201142/comment_1583105880LQlzrAevf1qjuuYShPr0l4,w400.jpg)











#adobe #grafika #uidesign #photoshop