Wszystko
Najnowsze
Archiwum

źródło: Screenshot_4
Pobierz@CipakKrulRzycia: nie, chodziło mi zwyczajnie o to że zobaczyłem świecący po oczach biały wykop. Tylko tyle.
- 0
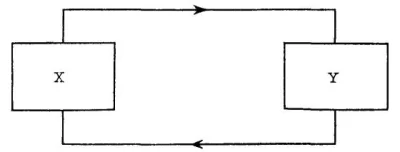
AI, zamieniający obrazek na schemat blokowy?
AI, który przetwarza taki obrazek na SVG a lepiej na coś bardziej semantycznego jak mermaid - jest taki?
Np. input taki z obrazka i output kod SVG lub kod mermaid.
I też do zwykłych wzorów jak ten, na jakiś LaTeX - http://autonom.edu.pl/publikacje/mazur_marian/cybernetyka_i_charakter/wzory/wzor5.4.png
#
AI, który przetwarza taki obrazek na SVG a lepiej na coś bardziej semantycznego jak mermaid - jest taki?
Np. input taki z obrazka i output kod SVG lub kod mermaid.
I też do zwykłych wzorów jak ten, na jakiś LaTeX - http://autonom.edu.pl/publikacje/mazur_marian/cybernetyka_i_charakter/wzory/wzor5.4.png
#

źródło: rys5.2
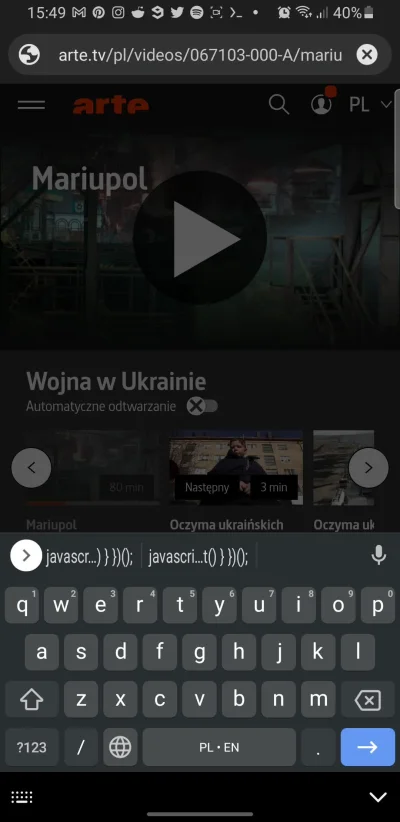
PobierzJeśli potrzebujesz #devtools na #android wklej w pasku adresu albo dodaj do zakładek:
Demo: https://eruda.liriliri.io/
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();Demo: https://eruda.liriliri.io/

@BArtus: to lepsze, da się czytać media głównego ścieku ;)

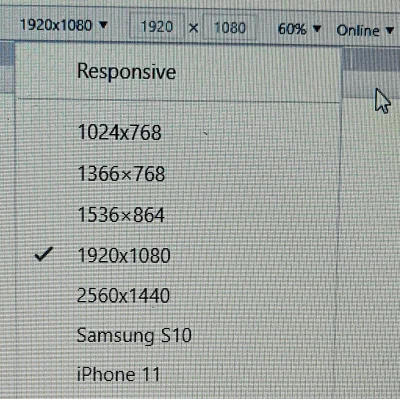
Jest jakiś sposób na szybsze przełączanie pomiędzy kilkoma wybranymi rozdzielczościami w #chrome #devtools ? Jakieś skróty klawiaturowe albo wyciągnięcie ich na górną belkę?
#webdev #programowanie
#webdev #programowanie

źródło: comment_16069965845YrrztGwLFgcl5DWG5TmIH.jpg
Pobierz@ManWithOutNick: ja korzystam z darmowej aplikacji o nazwie Responsively. Działa na silniku Chrome, możesz sobie ustawić kilka rozdzielczości na jakich chcesz testować, synchronizuje akcje użytkownika między okienkami takie jak scroll czy clicki. Polecam, lepsze niż resize okienka przeglądarki lub zabawa w devtoolsach
- 1
@orkin2913 dzięki, na pewno sprawdzę :)
- 0
czy tak jak sie kupuje szablony stron internetowych mozna kupic szablon aplikacji na androida?
czy sa jakies kreatory do robienia aplikacji na androida, w ktorych nie trzeba miec duzej wiedzy o programowaniu?
#android #programowanie #devtools
czy sa jakies kreatory do robienia aplikacji na androida, w ktorych nie trzeba miec duzej wiedzy o programowaniu?
#android #programowanie #devtools
- 1
@lufi: widze, ze jest wiele aplikacji, moze ktos ma jakies doswiadczenia i moze cos poliecic :)
https://www.websitetooltester.com/en/blog/app-makers/
https://www.websitetooltester.com/en/blog/app-makers/
21
11 wtyczek do Visual Studio Code które ułatwią Ci pracę

Witajcie! W dzisiejszym materiale krótko opisuję moje ulubione wtyczki do Visual Studio Code. Jestem przekonany, że ułatwią lub przynajmniej uprzyjemnią Ci pracę :) Jeśli masz chwilę czasu to zapraszam :)
z- 21
- #
- #
- #
- #
- #
- #
485
DevTools - podstawy pracy z narzędziem

Zakładanie breakpointów, nasłuchiwanie zapytań, edycja zmiennych w locie, wykrywanie kto Ci miesza w DOMie i analiza call stacka - jak to wszystko zrobić?
z- 24
- #
- #
- #
- #
- #
- #
- 1
Czy wiesz że...?
LiveReload i HotSwap – to funkcjonalności, które umożliwiają Ci na sprawne i łatwe wprowadzenie zmian w uruchomionej aplikacji.
To znacznie uprasza i przyspiesza proces tworzenia aplikacji!
Dodatkowo zdradzę Ci jak osiągnąć podobny efekt korzystając z tylko z IntelliJ IDEA.
Sprawdź
LiveReload i HotSwap – to funkcjonalności, które umożliwiają Ci na sprawne i łatwe wprowadzenie zmian w uruchomionej aplikacji.
To znacznie uprasza i przyspiesza proces tworzenia aplikacji!
Dodatkowo zdradzę Ci jak osiągnąć podobny efekt korzystając z tylko z IntelliJ IDEA.
Sprawdź

@SoftBull: Od kiedy pracuję z mikroserwisami jest to dla mnie totalnie nieprzydatne. Testy jednostkowe + integracyjne, usługa wstaje w kilka sekund góra.
- 1
@scriptkitty: Akurat mam odwrotnie - jak pracuje z mikrousługami, gdzie zmieniam drobną rzecz w jednej, od razu później drugiej, a potem jeszcze coś na froncie, to nie chce mi się wszystkich usług przebudowywać tylko robi to za mnie automatycznie intelliJ - w momencie kiedy przechodzę pomiędzy oknami :)
Ale jasne dobrze Cię rozumiem - w końcu każdy urządza sobie środowisko pracy tak jak mu wygodnie. Ja tylko pokazuje jakie są
Ale jasne dobrze Cię rozumiem - w końcu każdy urządza sobie środowisko pracy tak jak mu wygodnie. Ja tylko pokazuje jakie są
Chrome DevTools to najlepszy przyjaciel programisty aplikacji webowych. Można dzięki nim wykonać kilka mało znanych, ale przydatnych tricków. Sprawdź, które z nich mogą Ci się przydać przy rozwoju własnej apki.
https://bulldogjob.pl/news/990-5-narzedzi-w-chrome-devtools-ktore-musisz-znac
#chrome #devtools #programowanie #frontend
https://bulldogjob.pl/news/990-5-narzedzi-w-chrome-devtools-ktore-musisz-znac
#chrome #devtools #programowanie #frontend

źródło: comment_1583762930nA2jyle4YPY1plua7E3BIo.jpg
Pobierz- 0
#przegladarki #devtools #internet #programowanie
Co to za znaczek tych dwóch połówek strzałek, skierowanych w przeciwnym kierunku?
Spotkałem się z tym już kilka razy ale jak on się nazywa i co znaczy?
Co to za znaczek tych dwóch połówek strzałek, skierowanych w przeciwnym kierunku?
Spotkałem się z tym już kilka razy ale jak on się nazywa i co znaczy?

źródło: comment_1582321942NJ2FRg2S3fCl18lWaPHtye.jpg
Pobierz- 1
#codemirror #javascript #css #frondend #webdev #devtools
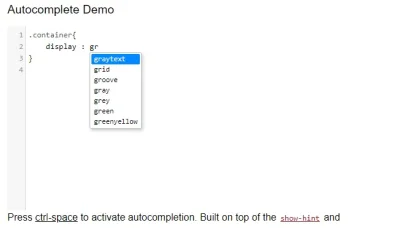
Jak użyć CodeMirror, żeby w textarea wyświetlać same właściwości CSS?
Po prostu wklejone z element.style.cssText.
Chcę mieć w tym polu tekstowym kolorowanie składni, podpowiedzi itp. z CodeMirror.
Jak użyć CodeMirror, żeby w textarea wyświetlać same właściwości CSS?
Po prostu wklejone z element.style.cssText.
Chcę mieć w tym polu tekstowym kolorowanie składni, podpowiedzi itp. z CodeMirror.
- 0
@look997:
Nie wiem czy ci pomogę ale może chociaż naprowadzę bo nie chce mi się zbytnio czytać całej dokumentacji tego.
https://codemirror.net/demo/complete.html
zobacz na przykład, ładujesz prócz codemirror 2
Nie wiem czy ci pomogę ale może chociaż naprowadzę bo nie chce mi się zbytnio czytać całej dokumentacji tego.
https://codemirror.net/demo/complete.html
zobacz na przykład, ładujesz prócz codemirror 2

źródło: comment_S0vhC661neaHVASahnvKM7uzmfGBJcYJ.jpg
Pobierz- 0
- 0
#codemirror #javascript #css #frondend #webdev #devtools
Jak użyć CodeMirror, żeby w textarea wyświetlać same właściwości CSS?
Po prostu wklejone z element.style.cssText.
Chcę mieć w tym polu tekstowym kolorowanie składni, podpowiedzi itp. z CodeMirror?
Coś jak w panelu bocznym w Inspektorze w DevToolsach.
Jak użyć CodeMirror, żeby w textarea wyświetlać same właściwości CSS?
Po prostu wklejone z element.style.cssText.
Chcę mieć w tym polu tekstowym kolorowanie składni, podpowiedzi itp. z CodeMirror?
Coś jak w panelu bocznym w Inspektorze w DevToolsach.
- 2
Frontendowe mirki, bardzo ładnie działa Live Edit w Chrom dev toolsie na plikach js, można modyfikować funkcje podczas debuggowania
ale jak sobie radzić w przypadku pliku, gdzie javascript jest osadzony w html?
Czy jest jakaś wtyczka/dodatek do Chrome, który ułatwia taką edycję?
Zmiana skryptu w Elements->Edit as HTML nie działa.
#webdev #webstuff #frontend #javascript #html #devtools
ale jak sobie radzić w przypadku pliku, gdzie javascript jest osadzony w html?
Czy jest jakaś wtyczka/dodatek do Chrome, który ułatwia taką edycję?
Zmiana skryptu w Elements->Edit as HTML nie działa.
#webdev #webstuff #frontend #javascript #html #devtools
- 1
- 4
#firefox #chrome #devtools #webdev #javascript #programowanie
W DevToolsach Chrome jest funkcja "Break on... > attribute modification" dla każdego elementu HTML.
Czy jest podobna funkcja dla DevTools Firefoksa?
W DevToolsach Chrome jest funkcja "Break on... > attribute modification" dla każdego elementu HTML.
Czy jest podobna funkcja dla DevTools Firefoksa?
- 2
- 1
@Jurigag: No do tego do czego została stworzona...
Konkretnie do robię userscript i chcę zatrzymać go w momencie modyfikacji atrybutu. Takie tam...
Konkretnie do robię userscript i chcę zatrzymać go w momencie modyfikacji atrybutu. Takie tam...
- 1
- 0
https://bugzilla.mozilla.org/show_bug.cgi?id=1244565
Jakieś błędy?
Jakieś błędy?
- 1
Na razie walczę o Atom.
W Atom są panele które się nazywają "atom-panel modal".
Wyświetlają się gdy wcisnę Ctrl+R, Ctrl+T ale też gdy kliknę zmianę kodowania na statusbarze, zmianę języka pliku na statusbarze itp.
W tych przypadkach ze statusbara wydaje mi się dziwaczne. Dlatego nie jest to normalne menu kontekstowe, czyli mniejsze i pod ręką(pole wyszukiwania trzeba zostawić), wyświetlające się nad klikniętym przyciskiem? Chyba nie trzeba przekonywać że jest to wygodniejsze?
W Atom są panele które się nazywają "atom-panel modal".
Wyświetlają się gdy wcisnę Ctrl+R, Ctrl+T ale też gdy kliknę zmianę kodowania na statusbarze, zmianę języka pliku na statusbarze itp.
W tych przypadkach ze statusbara wydaje mi się dziwaczne. Dlatego nie jest to normalne menu kontekstowe, czyli mniejsze i pod ręką(pole wyszukiwania trzeba zostawić), wyświetlające się nad klikniętym przyciskiem? Chyba nie trzeba przekonywać że jest to wygodniejsze?
- 1
- 1
Dlaczego w Firefox devTools zakładka Pamięć pokazuje mi że przy prawie każdym odświeżeniu strony strona zajmuje coraz więcej i to jednorazowo dwukrotnie albo i trzykrotnie więcej?
Po otwarciu strony w nowej karcie zajmowana pamięć wraca do stanu przed odświeżaniem.
#devtools #webdev #javascript #frontend #firefox
Po otwarciu strony w nowej karcie zajmowana pamięć wraca do stanu przed odświeżaniem.
#devtools #webdev #javascript #frontend #firefox
- 2
@look997: każda karta to oddzielny proces, zwalnia się dane gdy brakuje miejsca, postaw sobie wirtualną maszynę z 1gb ramu to zobaczysz, że będzie zwalniać za każdym razem pamięć. Tak samo działa Chrome, mając 8gb ramu potrafi zużywać nawet 3-4gb, gdy masz 16gb ramu to łasi się po więcej, oczywiście w zależności od użytkownika.














Cursor 1.0 właśnie wszedł na scenę i robi krok w tym kierunku.
Czy w końcu ma szansę dogonić Windsurf?
👉 https://tomaszs2.medium.com/cursor-1-0-just-dropped-can-it-finally-compete-with-windsurf-abe16b0f67e1
źródło: temp_file7979220090715691051
Pobierz@tomaszs: IMO:
Ale jak jeden programista ogarnia 10 agentów AI, i z tym AI robi robotę za np. 11 programistów bez AI, to po co firma ma płacić pensję za 11 programistów, gdy robotę ogarnie ten jeden + AI? Liczby są przykładowe, aby zilustrować sytuację.
Dziś taka AI i agenci AI
źródło: comment_RwkombH0wb02iPuktkRUPM99FRFEG0uB
Pobierz