#codemirror #javascript #css #frondend #webdev #devtools
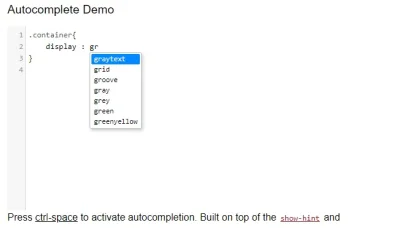
Jak użyć CodeMirror, żeby w textarea wyświetlać same właściwości CSS?
Po prostu wklejone z element.style.cssText.
Chcę mieć w tym polu tekstowym kolorowanie składni, podpowiedzi itp. z CodeMirror.
Jak użyć CodeMirror, żeby w textarea wyświetlać same właściwości CSS?
Po prostu wklejone z element.style.cssText.
Chcę mieć w tym polu tekstowym kolorowanie składni, podpowiedzi itp. z CodeMirror.




W skrócie jest apka w Dockerze na Ubuntu (webapp, db, python pomiedzy oraz mqtt broker do zbierania&wysylania danych).
Dane z instrumentow wysylane przez brokera mqtt maja przechodzic przez openVPN, natomiast nie może to ograniczać komunikacji pomiędzy kontenerami, na czym aktualnie się zatrzymałem:
https://github.com/dperson/openvpn-client
źródło: Zrzut ekranu 2025-01-16 o 13.35.30
PobierzTakie rzeczy jak tunele się ustawia raz i praktycznie tylko monitoruje, szkoda zaprzątać sobie głowy potem diagnozowaniem czemu docker z vpnem nie wstał i reszta aplikacji też przestała działać.