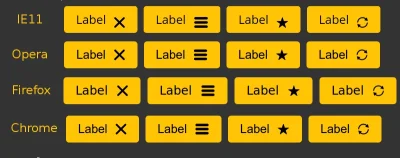
➊ Niewielki, ale za to jaki przydatny plugin #jquery! .customSelect() pozwoli zrobić z rozwijanymi listami to co w czystym #css trudno osiągnąć (choć nie jest to niemożliwe), czyli ostylować ich wygląd.
http://bit.ly/242hM6F
➋ Open Source-owa "szkoła" nauki #php. I to w dodatku w terminalu.
http://bit.ly/242hM6F
➋ Open Source-owa "szkoła" nauki #php. I to w dodatku w terminalu.





























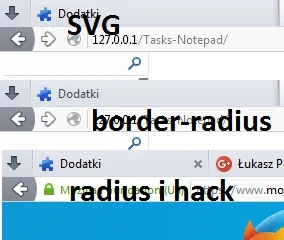
Za pomocą [](http://www.w3schools.com/svg/svg_path.asp) narysujemy każdą figurę.
Nie trzeba się trudzić paskudząc kod pseudoelementami z CSS.
#webdev #svg #javascript #cssdemo #codepen_rukh
źródło: comment_HrjzaQgfpjQG1d9WWMU7OH7T3BZrbxmD.gif
Pobierz