Ewolucja loga Batmana: http://tavmjong.free.fr/blog/wp-content/uploads/BATMAN/batman_logos.svg
Wszystko
Najnowsze
Archiwum
Ewolucja loga Batmana: http://tavmjong.free.fr/blog/wp-content/uploads/BATMAN/batman_logos.svg
Pytam jeszcze raz, bo albo poprzednie pytanie przepadło razem ze źle działającym streamem mikrobloga, potocznie nazywanym #shadowban (czyli #shadowchuj), albo... nie wiem co...
#programowanie #grafika (bo #svg
- 0
Potrzebuję zmniejszyć obrazek, który samemu stworzyłem. Niestety, gdy zmniejszam jego wartość do 16px na 10px, praktycznie nic nie widać. Czy jest w ogole możliwe tworzenie tak maleńkich obrazków svg, albo chociaż odpowiednie zeskalowanie całości? Ewentualnie - czy jest możliwe, aby obrazek po zmianie wysokości i szerokości na mniejsze wartości sam się przeskalowywał?
"Obrazek":
#pytaniedoeksperta #wektory #grafikakomputerowa #svg

źródło: comment_EOljM2AHfXzE0j7amlsYSuLU1acPmfOe.jpg
PobierzLink.
- 1
- 4
- 2
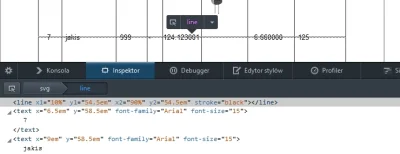
Mianowice mam sobie mapkę
Dodane mam jakieś tam dane, wyświetlony tekst zamiast markerów i chciałbym dodać ikonkę pod tymi nazwami ale normalny img nie bangla.
Jakieś
- 1
http://upload.wikimedia.org/wikipedia/commons/c/cd/Coat_of_arms_of_Hesse.svg
#grafika #grafikawektorowa #corel #svg #pomocy
- 1
I wie ktoś może czy da się zrobić tak, żeby "wysokość" obrazka automatycznie dostosowała się do tego, co w nim rysuję?
Załączam 'obrazek', na którym widać oba problemy, kod tutaj:
http://imgh.us/kod.svg

źródło: comment_GRh5CoT1vCfQHa41YXrGQWS94wsjKA2u.jpg
Pobierz11
SVG i JavaScript na nowo by Adobe

Adobe odcinając się od flasha chce podbić web i ściąga do sobie developerów
z- 7
- #
- #
- #
- #
- #
- #
- #
- 0
- 0
15
D3.js - Data-Driven Documents - Genialna biblioteka JS do graficznej...
... reprezentacji danych. Wykorzystuje modernistyczne możliwości dzisiejszych przeglądarek, SVG/HTML5 i CSS... Masa świetnych przykładów i chyba must-know dla każdego developera. Ja jestem zachwycony, obowiązkowo sprawdźcie przykłady (link w powiązanych).
z- 2
- #
- #
- #
- #
- #
- #
- #
- 2

źródło: comment_EXugXC25sHVYMAAl8XMlOtHuUyt76btG.jpg
Pobierz- 2
8
Nowa odsłona dev.opera.com, wiele nowości.

Yesterday, we released a major update to Dev.Opera. The most obvious change is of course the visual refresh, but we've also rewritten the whole back-end from scratch, so as to make it more flexible and robust. A quick tour around some of the bigger changes: We've simplified the categorization to...
z- 2
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
16
SVG Girl - czyli super animacja za pomocą otwartego formatu

To materiał promujący możliwości nowej IE, ale również działa na innych przeglądarkach. Warto zwrócić uwagę na możliwości edycyjne. Na prawdę bardzo fajna sprawa, polecam obejrzeć, choć to wiral.
z- 8
- #
- #
- #
- #
- #
- #
- #
- #
275
SVG-edit
Wektorowe rysowanie w Twojej przeglądarce
z- 36
- #
- #
- #
6
8 niezwykłych efektów z wykorzystaniem CANVAS
Wykorzystanie możliwości CANVAS do tworzenia animacji - jest także efekt 3D
z- 0
- #
- #
- #
- #
- #
- #
- #
- #
- #











#webdev
#css
#
źródło: comment_4JiUJMOLILziT2GjmMHdL1GV7vVRvG0N.jpg
Pobierzhttp://lmgtfy.com/?q=github+svg+background+generator
https://github.com/qrohlf/trianglify