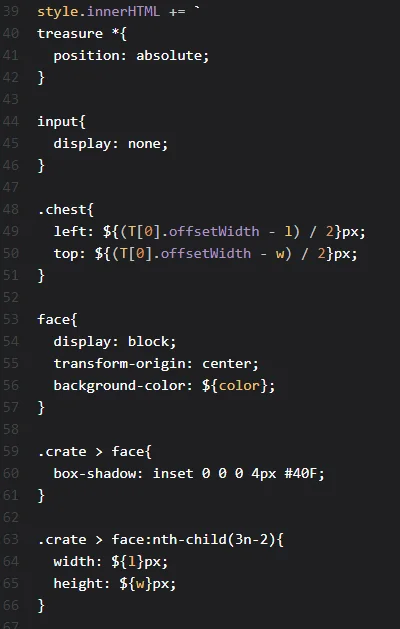
(codepen Te skrzynie napisałem w 2014, potem zmieniłem stary JS na ES6)
(→ #cssdemo ←) #webdev #css #html #sass #javascript #programowanie ( ͡° ͜ʖ ͡°)
Wszystko
Najnowsze
Archiwum

źródło: comment_hIY9KVZrjPLgjR2HUmGE7yPXVyrQ3uUY.jpg
Pobierz
źródło: comment_Lr7hiWs7DsgBkondNzFrKkEPIQEQzUxS.gif
Pobierz
źródło: comment_21eabCKazqYdAaKU2hBXEKNIFbLG1Ja3.gif
Pobierz
źródło: comment_vytrb0C0ZirndBPdF9BPA8At48pszrlh.gif
Pobierz
źródło: comment_bNrZQ9M2H5O6jNLt8Uks1Mu34FU4XF7K.gif
Pobierz
źródło: comment_wkr3lEg6Ofwl3xRAooagr6aKwlM7fI3Z.gif
Pobierz
źródło: comment_eyrWdR35CzNLREqGZdOTJ5nXOqVdZia1.gif
Pobierz
źródło: comment_Vrar4d3BL2fa0cHMsru6ZDR6BMqKn9Kc.gif
Pobierz
źródło: comment_Ad0rKR3kKuLaykJp2bHrvT456PrCeQBK.gif
Pobierz
źródło: comment_iNsLYHkEeySsYC52LU7pWbzlnWxcdPjN.jpg
Pobierz
źródło: comment_HrjzaQgfpjQG1d9WWMU7OH7T3BZrbxmD.gif
PobierzRegulamin
Reklama
Kontakt
O nas
FAQ
Osiągnięcia
Ranking
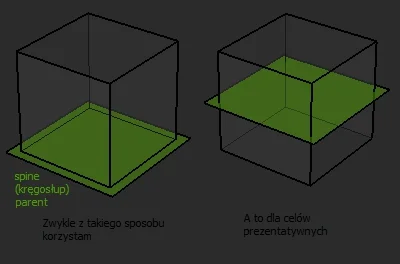
Zero skryptowania, według tej instrukcji: webkod.pl - sześcian 3D
Drzewo:
https://codepen.io/rukh/pen/WPXrPV
Domek
źródło: comment_16598155047Kp02BlYGlcj2oRjlKNOF1.gif
PobierzJeszcze jest strona
the-art-of-web.com
Pod linkiem materiał z 2011 roku.
Jeszcze był ciekawy wpis o animacjach CSS.