Aktywne Wpisy

dizel81 +68
Afera parówkowo-prądowa z wczorajszego live:)
Swoją drogą Mumin tylko porówki zobaczył i pierwszy łapy wyciąga, wiecznie nienażarty knur.
Jak komuś się nie chce całego oglądać to od 1:45 główna akcja się zaczyna.
#raportzpanstwasrodka
Swoją drogą Mumin tylko porówki zobaczył i pierwszy łapy wyciąga, wiecznie nienażarty knur.
Jak komuś się nie chce całego oglądać to od 1:45 główna akcja się zaczyna.
#raportzpanstwasrodka


heksengerg +51
Konetekst:
Strona Łodzi na fb.
Post o otwarciu nowego miejsca rozrywki dla dzieci. Oburzona Madka, że opiekun musi płacić a w innym miejscu wchodzi za darmo.
Zapytałam w komentarzu „czyżby tryb Dej się załączył?” Nazwała mnie pustakiem. To jeszcze zdążyłam wrzucić odpowiedź, że jestem za tym żeby opiekun też płacił. Przynajmniej miejsce będzie zadbane a nie zniszczone przez madki i dejów.
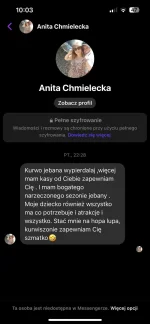
Odpowiedź dostałam w wiadomości prywatnej.
Pozdro!
Strona Łodzi na fb.
Post o otwarciu nowego miejsca rozrywki dla dzieci. Oburzona Madka, że opiekun musi płacić a w innym miejscu wchodzi za darmo.
Zapytałam w komentarzu „czyżby tryb Dej się załączył?” Nazwała mnie pustakiem. To jeszcze zdążyłam wrzucić odpowiedź, że jestem za tym żeby opiekun też płacił. Przynajmniej miejsce będzie zadbane a nie zniszczone przez madki i dejów.
Odpowiedź dostałam w wiadomości prywatnej.
Pozdro!

źródło: temp_file8850942783259770189
Pobierz




@emil_gojny: A architekt wrzuca projekt domu wolno-stojącego w program i mu generuje mieszkanie w bloku ( ͡° ͜ʖ ͡°)
RWD to nie jest "dodatek, ficzer" do strony,
@emil_gojny wrzuc na codepena co ci nie smiga to bedzie latwiej ustalic jak to zrobic, moze wystarczy zmienic metode i nie trzeba bedzie sie bawic w mq