❶ Lista przydatnych aplikacji przez przeglądarkę, które nie wymagają logowania.
http://bit.ly/2jRU1yD
Autor
Najnowsze
Archiwum

źródło: comment_Ps9GlcsdHjuFArQneZSl5wYvipMQlh7e.jpg
Pobierz![klocus - [ #webstuff ] Kolejna porcja linków do przejrzenia przed nowym rokiem :)
...](https://wykop.pl/cdn/c3201142/comment_UNBXSlTkdkZnk2TaPUMrELjhXh9yRQsH,w400.jpg)
źródło: comment_UNBXSlTkdkZnk2TaPUMrELjhXh9yRQsH.jpg
Pobierz❿ Czego uczyć się w 2017 roku, jeżeli jesteś front-endowcem?
http://bit.ly/2i8nS5i

źródło: comment_W8b8xCA2ATx3NwmIWzPEi4RXha5wE0Xp.jpg
Pobierz
źródło: comment_pqjjUI2M2D0nSVXP8BXlad8WCnOpGjW6.jpg
Pobierz❹ Framework JS, który jest szybki jak vanilla JavaScript? Dlaczego nie? Svelte to zupełnie nowy "framework bez frameworka", który prezentuje ciekawą ideę.


źródło: comment_7yt3t21LWf1qwOHJxesCXhZgOyxGjoux.jpg
Pobierz
źródło: comment_UZRgT4thD3EMkfoTjCXi9jGYWtFfgzg0.jpg
Pobierz
źródło: comment_dnr2GzzFmojtTPC9Y9XCAdXXwMbA5GKh.jpg
Pobierz
źródło: comment_sJJu3Tjdyk1a9j6vJdUwKSSJoJm00qfs.jpg
Pobierz
źródło: comment_5k19xF9MrLbcAmD5rU6NDi2aR7yc4IE9.jpg
PobierzKomentarz usunięty przez moderatora
Darmowa aplikacja zapewniająca dostęp do naszego komputera przez przeglądarkę.

źródło: comment_WstWa3Kufr2iSMw83ALEKs21a6wjaPYJ.jpg
Pobierz
źródło: comment_86j5omYNNbxLifeEyUws1GwkfYQhtzmo.jpg
Pobierz
źródło: comment_SOfY8Uv9xKOBIqb3Kbq6JJMZ1WIxmlfs.jpg
Pobierz
źródło: comment_VhbWhGj42gL5VvV0ZghsUMuOz9LjOEDy.jpg
Pobierz
źródło: comment_P7fDh0oGRJtologqCgYsPusk3YSBi2mv.jpg
Pobierz➋ O tym kim byli webmasterzy w latach 90, czyli humorystyczny powrót do przeszłości :)
https://justinjackson.ca/webmaster/

źródło: comment_Bza4LD6Z1c4T85RhQAhYGuCCJ5QeEsTQ.jpg
Pobierz
źródło: comment_6arFjFS3m1DRe2l2ftWtWCLrW7Qa3YI9.jpg
PobierzRegulamin
Reklama
Kontakt
O nas
FAQ
Osiągnięcia
Ranking
❶ Fear Of Being Offline, czy też w skrócie FOBO – jest dość interesującym zjawiskiem, które pojawiło się wraz z wprowadzeniem internetu do naszego codziennego życia.
http://bit.ly/2lw1hkG
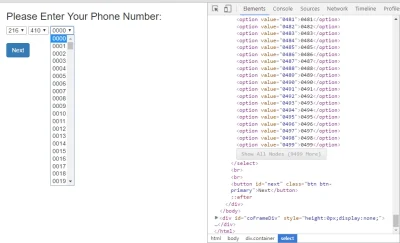
❷ Poziomy scroll w samym #css
źródło: comment_HvxEqhak7GaUILd5LPIBQDmTY7lH6R1z.jpg
PobierzZgłosiłem nadużycie, bo wywołuje kod z zdalnego serwera wydawcy zamiast wczytywać dane w postaci np. XML.
źródło: comment_6sV7SlzxAusuYqIVdJamzla6ZDJXvXrM.jpg
Pobierz@klocus: *Codecademy ( ͡° ͜ʖ ͡°)