Wszystko
Najnowsze
Archiwum
- 0
Która linijka w stylish będzie odpowiedzialna za pasek wyszukiwania? chce go przesunąć do dołu
Kurde, właśnie odkryłem #stylish. Teraz wszędzie mogę mieć #tylkonocny. Polecam
#tylkonocny #yt #youtube #stylish #dodatki
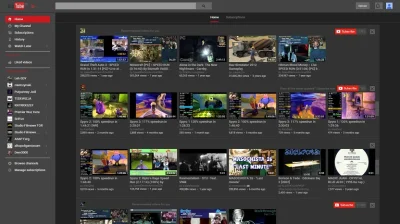
Niebieski interfejs odtwarzacza:
https://userstyles.org/styles/115771/new-blue-style-for-new-youtube
#tylkonocny
Niebieski interfejs odtwarzacza:
https://userstyles.org/styles/115771/new-blue-style-for-new-youtube
#tylkonocny

źródło: comment_qGif35HHX0dOsLjdDvsdnxesTEsLJpNv.jpg
Pobierz@madridista1400:
Fajne tylko YT uwielbia mordować takie rzeczy ciągłymi zmianami na stronie. :(
Fajne tylko YT uwielbia mordować takie rzeczy ciągłymi zmianami na stronie. :(
- 1
@madridista1400: dodaj sobie jeszcze ten dodatek KLIK, będzie Ci ładnie pasował do stylu :).
- 2
#csscordanta #internet #youtube #tylkonocny #stylish
https://userstyles.org/styles/117275/dark-theme-for-youtube-tryb-nocny-dla-youtube
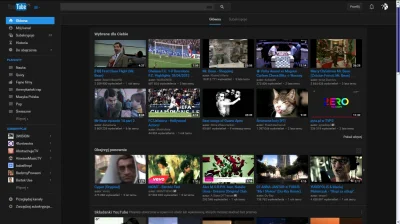
Czas na ciemne barwy dla youtube ode mnie. Filmy się wyszuka i odtworzy - na więcej nie radze liczyć :)
https://userstyles.org/styles/117275/dark-theme-for-youtube-tryb-nocny-dla-youtube
Czas na ciemne barwy dla youtube ode mnie. Filmy się wyszuka i odtworzy - na więcej nie radze liczyć :)

źródło: comment_G2mB5ugtwn8OwMfHo1sR744F0qNGGJTr.jpg
PobierzWie ktoś jak w Operze przetłumaczyć całą stronę?
Mam bardzo mi odpowiadającą alternatywę dla #grooveshark, tylko, że cała po Chińsku
http://music.163.com
Trudne jest w ogóle, żeby zrobić dodatek do #stylish, żeby podmieniało te ich znaczki na przetłumaczone przez nas słowa?
#pytanie #tlumaczenie
Mam bardzo mi odpowiadającą alternatywę dla #grooveshark, tylko, że cała po Chińsku
http://music.163.com
Trudne jest w ogóle, żeby zrobić dodatek do #stylish, żeby podmieniało te ich znaczki na przetłumaczone przez nas słowa?
#pytanie #tlumaczenie
konto usunięte via Android
- 0
@GoraceCiacho92: Temat wałkowany wiele razy, następnym razem użyj opcji "szukaj"
_________________________________________
Piszę poprawnie po polsku.
_________________________________________
Piszę poprawnie po polsku.
- 2
Treść przeznaczona dla osób powyżej 18 roku życia...
- 2
#otomoto #greasemonkey #stylish
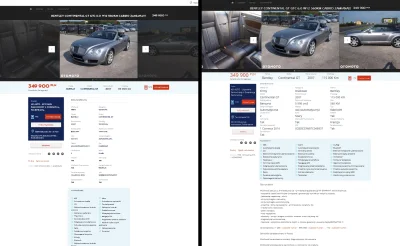
Ponieważ właśnie szukam samochodu, a nowe Otomoto powoduje że co chwilę lekko wymiotuje w usta, zrobiłem małą poprawkę która podmienia te idiotyczne artdeco'wskie fonty na normalne, wkleja się to do wtyczki Stylish w np FIrefoxie
Ponieważ właśnie szukam samochodu, a nowe Otomoto powoduje że co chwilę lekko wymiotuje w usta, zrobiłem małą poprawkę która podmienia te idiotyczne artdeco'wskie fonty na normalne, wkleja się to do wtyczki Stylish w np FIrefoxie
@namespace url([http://www.w3.org/1999/xhtml);](http://www.w3.org/1999/xhtml);)
@-moz-document domain("otomoto.pl")- 0
@franekkk: zaktualizowany skrypt i porównanie przed i po
@namespace url(http://www.w3.org/1999/xhtml);
@namespace url(http://www.w3.org/1999/xhtml);

źródło: comment_9aSNbbSBduSvrQS3SqVLAQn26NV0v0Y2.jpg
Pobierz- 0
@franekkk: Pisz do otomoto, niech tak zrobią.
- 6
Nie chcesz widzieć Wykopów Sponsorowanych?
Adbock nie pomaga?
Dodaj tą regułę do Stylish'a (albo userContent.css jeśli używasz Firefoksa):
Adbock nie pomaga?
Dodaj tą regułę do Stylish'a (albo userContent.css jeśli używasz Firefoksa):
#itemsStream .article.clearfix.preview:not(.dC) {- 2
Jeśli ktoś ma powyżej uszu klikania w spoilery, które kryją tylko kolejną durną mordę, to popełniłem jakiś czas temu styl do Stylisha - Spoilery na Wykopie. Mały, prosty, skuteczny.
#wykop #stylish
#wykop #stylish
- 1
@dawidrayan o nie, rurki u facetów to mode, której wcale nie rozumiem. Ani dobrze to nie wygląda ani nie jest wygodne.
- 1
@dawidrayan dziękuję bardzo!
6
Poradnik: jak złożyć poszetkę?

- 0
- #
- #
- #
- #
- #
- #
- 3
#csscordanta #tylkonocny dla #facebook #firefox #chrome #stylish #
UPDATE
TYLKO NOCNY DLA FACEBOOKA
czat
UPDATE
TYLKO NOCNY DLA FACEBOOKA
czat
- 2
Treść przeznaczona dla osób powyżej 18 roku życia...
@jadz92: pani mało urodziwa ale rowerek zacny
Mirki, jest jakiś Stylish, który przesuwa przycisk na danie plusa na lewą stronę?
#stylish #userstyles
#stylish #userstyles
- 0
Komentarz usunięty przez autora
- 4
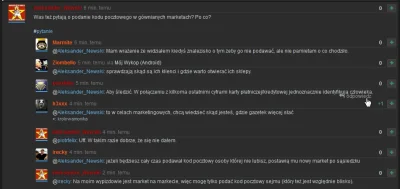
Aktualizacja na mirko, teraz wygląda bardziej prawilnie, niestety kosztem usunięcia przycisków link/zgłoś/ulubiony + przeniesienie przycisku odpowiedź na prawą stronę, przy dłuższych postach potrafi on się źle wyświetlać i może ciężko się przyzwyczaić - ale ile miejsca się zyskuje to nie do odpisania. Taka wersja #beta na razie wynikła z tego. Jeśli ktoś ma pomysł jak to w css inaczej zedytować, zachęcam do podzielenia się.
Dodatek tutaj : http://www.wykop.pl/dodatki/pokaz/584/
#dodatki
Dodatek tutaj : http://www.wykop.pl/dodatki/pokaz/584/
#dodatki

źródło: comment_duaadsZSOPUtehI2GBABcguWYH8PNBks.jpg
Pobierz- 3
Mała aktualizacja http://www.wykop.pl/dodatki/pokaz/584/ - jak komuś wielki wykop przeszkadza to zapraszam :)
#dodatek #css (wybaczcie za spam) #stylish
#dodatek #css (wybaczcie za spam) #stylish
















Poletzam ten styl życia ( ͡° ͜ʖ ͡°)
#tylkonocny
źródło: comment_955szz7bSZmZAvqNcdWqayTYu6ZgGzwz.jpg
Pobierz@que_e: może kiedy indziej ;D
@mroz3: Z MIRKAMI ZAWSZE I WSZEDZIE