Są jakieś wtyczki naprawiające #youtube żeby były jakieś sugestie do oglądanych filmów czy coś jak to kiedyś działało czy z-----o się na amen i już nie ma dla tego serwisu ratunku? #pytanie Już kij z tym, że wielkie te "miniatury" do tego pewnie tylko #stylish pomoże
Wszystko
Najnowsze
Archiwum

beer_man
- 0
#suszarka #stylish #elektronika
Witam, szukam suszarki do włosów na Czy ktoś mógłby polecić jakiś model?
Ważne aby mocno dmuchała i miała funkcje wiania zimnym powietrzem. Atutem również byłoby gdyby byłaby lekka. Myslalem o takich modelach Remington PROluxe AC9140 oraz REMINGTON Shine Therapy PRO AC9300. Cena do 250zł. Dziękuję za wszelkie porady i propozycje.
Witam, szukam suszarki do włosów na Czy ktoś mógłby polecić jakiś model?
Ważne aby mocno dmuchała i miała funkcje wiania zimnym powietrzem. Atutem również byłoby gdyby byłaby lekka. Myslalem o takich modelach Remington PROluxe AC9140 oraz REMINGTON Shine Therapy PRO AC9300. Cena do 250zł. Dziękuję za wszelkie porady i propozycje.

rybeczka
via Wykop- 4
@superz666: #nieelektronika (づ•﹏•)づ
Trochę wyczyściłem stroną główną dla siebie. Jak ktoś chce mogę spełnić jakieś prośby w komentarzach - w wolnej chwili dodam jeśli pomysł mi się spodoba :). Korzystam z dodatku stylish dla firefox.
(https://userstyles.org/styles/257855/wie-niak-s-style)
#wykop20 #stylish #wykop40
(https://userstyles.org/styles/257855/wie-niak-s-style)
#wykop20 #stylish #wykop40
źródło: wykopek
Pobierz- 1
@Prof_Sedes:
w sumie powinno - styl z tego pluginu można skopiować do innego. Nie jestem pewien jakie są inne :). Moim celem było wywalenie i przesunięcie mało potrzebnych mi rzeczy.
w sumie powinno - styl z tego pluginu można skopiować do innego. Nie jestem pewien jakie są inne :). Moim celem było wywalenie i przesunięcie mało potrzebnych mi rzeczy.
@pijany_wiesniak: świetna robota. Spróbuje.
Jak zmienić wielkość i kolor czcionki w postach?
Obecna jest zbyt szara i mała
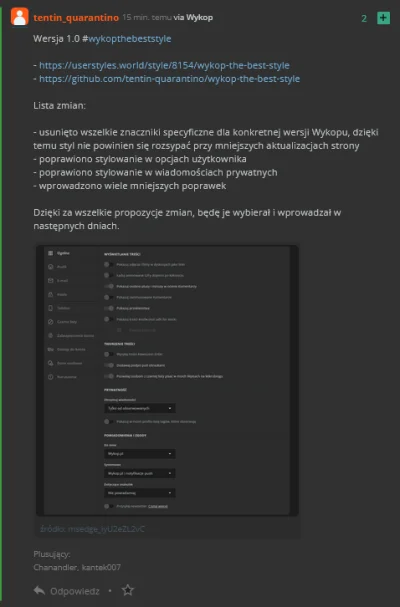
- https://userstyles.world/style/8154/wykop-the-best-style
- https://github.com/tentin-quarantino/wykop-the-best-style
#wykopthebeststyle #css #stylish
Obecna jest zbyt szara i mała
- https://userstyles.world/style/8154/wykop-the-best-style
- https://github.com/tentin-quarantino/wykop-the-best-style
#wykopthebeststyle #css #stylish

- 0
#stylus #stylish #css #allegro #heheszki
Zrobiłem małe przemeblowanie w zamówieniach allegro dla tych którzy używali MS i się z nim pożegnali i zostali zmuszeni do korzystania z kupy jakim jest zakładka zamówienia w allegro :)
https://userstyles.org/styles/191978/allegro-zam-wienia-od-kupuj-cych
W nowej wersji dodałem jeszcze lepszą widoczność dodanej notatki jak i kolor tła co do drugiego zamówienia.
Zrobiłem małe przemeblowanie w zamówieniach allegro dla tych którzy używali MS i się z nim pożegnali i zostali zmuszeni do korzystania z kupy jakim jest zakładka zamówienia w allegro :)
https://userstyles.org/styles/191978/allegro-zam-wienia-od-kupuj-cych
W nowej wersji dodałem jeszcze lepszą widoczność dodanej notatki jak i kolor tła co do drugiego zamówienia.
- 0
Wie ktoś kto jest autorem tego skina #wykop do #stylish https://userstyles.org/styles/156857/wykop-pl-dark-theme-u
Autor podany tam nie ma odzwierciedlenia mirka o tym samym nicku co tu #kiciochpyta #pytaniedoeksperta #pytanie
Autor podany tam nie ma odzwierciedlenia mirka o tym samym nicku co tu #kiciochpyta #pytaniedoeksperta #pytanie
- 2
@shiningsky: @dimian: Po co uruchamiać ponownie to gówniane rozszerzenie, skoro jest nieszpiegujący Stylus?
a to google tego nie opakowało jakoś?
@dimian: Wtyczka została usunięta ze sklepu Google i do tej pory nie wróciła.
mam w tym sporo własnego cssa
Możesz je przenieść do Stylusa. Zainstaluj go bez usuwania Stylish i po prostu przekopiuj style.
@DupaJasia_: Pobrać je na nowo?
- 0
@MichaelT128: większości nie pamiętam nazw, dodatkowo wprowadzałam swoje zmiany i było kilka styli napisanych przeze mnie w całości :/
- 2
- 1
@etatysta kurde pszypał.
- 3
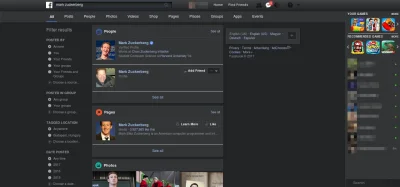
fanom #tylkonocny mogę polecić styl zmieniający wypalającego oczy #facebook'a w bardziej przyjazne miejsce ( ͡° ͜ʖ ͡°)
https://userstyles.org/styles/130768/darkbook-a-dark-facebook-skin
styl ten można dodać przez zainstalowanie dodatku #stylish lub dla użytkowników dodatków typu #greasemonkey, czy #tampermonkey przez zainstalowanie skryptu, który chowa się w linku
https://userstyles.org/styles/130768/darkbook-a-dark-facebook-skin
styl ten można dodać przez zainstalowanie dodatku #stylish lub dla użytkowników dodatków typu #greasemonkey, czy #tampermonkey przez zainstalowanie skryptu, który chowa się w linku

źródło: comment_HjPFoWhVu8Aksz870ndCHWdv20qAuGT1.jpg
Pobierz- 1
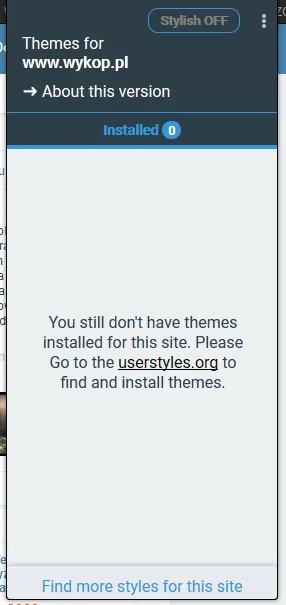
A co tu się stanęło? Kto wymyślił że dupne menu z masą pustego miejsca będzie wygodniejsze od małego z podstawowymi opcjami?
#stylish #firefox #informatyka
#stylish #firefox #informatyka

źródło: comment_8hvm5HjKtHg1URgqckNty6qmRD1yNIZ6.jpg
Pobierz@L3gion: Zamienień Stylisha na Stylusa. Stylus nie szpieguje.
- 0
@MichaelT128: Ok dzięki :)
#mirko #stylish #userstyle
User style - style użytkownika, które instalujemy posiadając dodatek "stylish", do chrome lub firefox'a.
Kolorowanie plusujących wg. rangi (bordo, pomarańczka, zielonka itp)
https://userstyles.org/styles/149619/wykop-pl-colored-plus-voters
User style - style użytkownika, które instalujemy posiadając dodatek "stylish", do chrome lub firefox'a.
Kolorowanie plusujących wg. rangi (bordo, pomarańczka, zielonka itp)
https://userstyles.org/styles/149619/wykop-pl-colored-plus-voters
konto usunięte via Android
- 2
- 1
Aplikacja Stylish nie działa. Cała strona https://userstyles.org/ nie odpowiada albo jst przeludniona jak pisze. Mam nadzieje że szybo naprawią bo wszystko boli mnie w oczy (╥﹏╥)
#google #stylish
#google #stylish
- 5
Mirki, mam dość proste, wydaje mi się, pytanie dotyczące stylów w #stylish
Chodzi o skórkę dla Duckduckgo - https://userstyles.org/styles/135954/duckduckgo-deepdark - jest ona całkiem spoko, tylko brakuje mi podświetlenia linków, które już odwiedziłem, w innym kolorze.
Jest to zrobione w innej skórce - https://userstyles.org/styles/115912/darkduckgo - tylko nie mam pojęcia, który fragment kodu trzeba skopiować i w które miejsce wstawić, żeby uzyskać żądany efekt.
Pomoże ktoś? I przy okazji: w jakim języku
Chodzi o skórkę dla Duckduckgo - https://userstyles.org/styles/135954/duckduckgo-deepdark - jest ona całkiem spoko, tylko brakuje mi podświetlenia linków, które już odwiedziłem, w innym kolorze.
Jest to zrobione w innej skórce - https://userstyles.org/styles/115912/darkduckgo - tylko nie mam pojęcia, który fragment kodu trzeba skopiować i w które miejsce wstawić, żeby uzyskać żądany efekt.
Pomoże ktoś? I przy okazji: w jakim języku
@Kontestator: nie znam się na stylishu, ale zakładam, że wczytuje on jedynie prosty styl css. Tak na szybko - główne odnośniki mają klasę result_a, więc interesują cię selektory:
.resulta:visited i ich zawartość (czyli w klamerkach {}),
aby linki .result_a:visited były w innym kolorze chcesz aby te z :visited były dalej (niżej) niż inne
.resulta:visited i ich zawartość (czyli w klamerkach {}),
aby linki .result_a:visited były w innym kolorze chcesz aby te z :visited były dalej (niżej) niż inne
#internet #chrome #opera #komputery #stylish
Drogie Mirki
Czy jest jakaś sposobność, żeby konkretne wtyczka (stylish) w przeglądarce była aktywna tylko w wybranych godzinach?
Chciałbym, aby po zachodzie słońca ona się włączała, i aktywowała ciemne wersje kolorystyczne stron, jakie się tam wklepie, a za dnia była nieaktywna. Coś jak na wypoku, tylko na większą skalę ( ͡° ͜ʖ ͡°)
Drogie Mirki
Czy jest jakaś sposobność, żeby konkretne wtyczka (stylish) w przeglądarce była aktywna tylko w wybranych godzinach?
Chciałbym, aby po zachodzie słońca ona się włączała, i aktywowała ciemne wersje kolorystyczne stron, jakie się tam wklepie, a za dnia była nieaktywna. Coś jak na wypoku, tylko na większą skalę ( ͡° ͜ʖ ͡°)
@JanuszOstateczny3000: nie ma czegoś takiego. Chyba że sam będziesz sam sobie włączał i wyłączał.
Najlepiej zainstalować
Redshift http://jonls.dk/redshift/
lub
f.lux https://justgetflux.com
Najlepiej zainstalować
Redshift http://jonls.dk/redshift/
lub
f.lux https://justgetflux.com
- 1
@JanuszOstateczny3000: to rozszerzenie pozwala ustawić godziny przyciemnienia:
https://chrome.google.com/webstore/detail/glux/hinolicfmhnjadpggledmhnffommefaf
https://chrome.google.com/webstore/detail/glux/hinolicfmhnjadpggledmhnffommefaf
- 2
#stylish jest plugin tego typu do zmieniania kodu html? Chcę zmienić ... najlepiej na podstawie zmiennej na stronie. #javascript #webdev #kiciochpyta
@networth: Tampermonkeyem i javascriptem spokojnie to zrobisz.
- 1
@enslavedeagle: gwiazdka działa, super :D dzięki


















