Treść przeznaczona dla osób powyżej 18 roku życia...
Wszystko
Najnowsze
Archiwum

totson
- 1

Wapniak
- 0
Treść przeznaczona dla osób powyżej 18 roku życia...
- 1
Zrobiłem prosty styl do #stylish, który delikatnie zmniejsza czcionkę na głównej, zmniejsza miniaturki i przenosi je na prawą stronę. Może komuś się przyda:
http://userstyles.org/styles/102135/wykop-poprawa-strony-g-wnej
#nowywykop #nowywypok #userstyles
http://userstyles.org/styles/102135/wykop-poprawa-strony-g-wnej
#nowywykop #nowywypok #userstyles

źródło: comment_B1om0uS8zryQCvRT6mTCXEIN8fWinWfv.jpg
Pobierz- 2
jaki skrypt do stylisha polecacie żeby mieć klasycznego facebooka a nie po tej nowej lub dla niektórych starej zmianie?
#userscript #stylish #facebook #kiciochpyta
#userscript #stylish #facebook #kiciochpyta
#stylish
Nie wiem, czy był taki one-line fix, ale jak macie Stylish (do Chrome albo FF) to można oczyścić nagłówek wykopu tym. Powinno działać przy każdej następnej akcji.
Nie wiem, czy był taki one-line fix, ale jak macie Stylish (do Chrome albo FF) to można oczyścić nagłówek wykopu tym. Powinno działać przy każdej następnej akcji.
- 1
@maciejkiner: masz racje, poprawiłem
Czy istnieje jakiś klient #facebook dla Windows albo warty polecenia czytnik w formie dodatku do przeglądarki?
Wiem że to #firstworldproblems ale za każdym razem gdy patrzę na design i kolorystykę tego portalu miewam silne odruchy wymiotne a jest mi on jednak potrzebny. Próbowałem #stylish ale to tylko poprawia kolorystykę i nie pomaga w bezmyślnym układzie i zerowej ergonomii.
#pytanie #kiciochpyta #pomocy
Wiem że to #firstworldproblems ale za każdym razem gdy patrzę na design i kolorystykę tego portalu miewam silne odruchy wymiotne a jest mi on jednak potrzebny. Próbowałem #stylish ale to tylko poprawia kolorystykę i nie pomaga w bezmyślnym układzie i zerowej ergonomii.
#pytanie #kiciochpyta #pomocy
- 1
Używa ktoś z was jakiegoś stylu dla facebooka w stylishu? Chciałbym coś jak tryb nocny ale większość dostępnych jest albo nieaktualna albo całkiem nieczytelna.
#pytanie #facebook #stylish #tylkonocny
#pytanie #facebook #stylish #tylkonocny
- 6
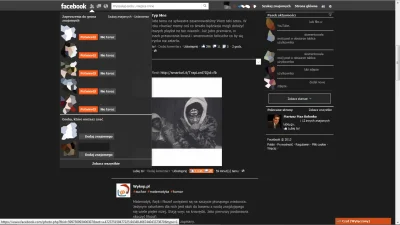
#csscordanta #facebook #stylish #firefox #chrome #komputery #tylkonocny halo halo, dawno mnie nie było, ale powracam z wolnym czasem, mocna kawą i chęcią skończenia tego i może chęcią wzięcia się za inne serwisy :) Także sytuacja obecnie wygląda tak - poprawiam wszystkie białe elementy które rzuca mi się w oczy, zmieniając je na jedyne prawilne kolory - #tylkonocny

źródło: comment_T9EcDwkbYK8UyWa4CSFddvu9KR7FiAdk.jpg
Pobierz- 1
@Sordi: obserwuj #csscordanta pod tym tagiem zamieszczam wszystko
- 1
@emtei: @Sordi: tzn tak na dobra sprawe to juz dziala i juz mozna korzystac, ale obecna wersja zawiera jeszcze luki, link do pobrania tutaj - http://userstyles.org/styles/96680/tylkonocny-dla-facebooka co do instalacji - potrzeba wtyczki o nazwie Stylish, po jej zainstalowaniu tylko wejsc na strone i kliknac install :)
Siema mirki nocne marki.
Używacie nocnego i jak klikacie w nową kartę (Ctrl + T) to FF (dla Chroma też powinno działać) nawala wam po oczach białą stroną?
Mam rozwiązanie!
Używacie nocnego i jak klikacie w nową kartę (Ctrl + T) to FF (dla Chroma też powinno działać) nawala wam po oczach białą stroną?
Mam rozwiązanie!
@
Treść przeznaczona dla osób powyżej 18 roku życia...
- 9
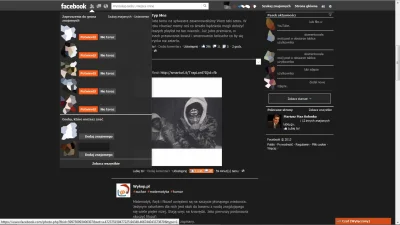
No już można korzystać z #tylkonocny na #facebook #stylish . Kilka rzeczy wymaga jeszcze poprawy, a szczególnie przyciski wszelkiej maści, nie sprawdzałem jak to wygląda z aplikacjami/grami, bo nie korzystam z nich. Czat też nie jest gotowy w 100%, bo tło wiadomości to obrazki png, niedługo się tym zajmę. Nie wszędzie jest wykopowy pomarańcz bo za bardzo raził w oczy. W każdym bądź razie - większość
- 3
- 2
@msichal: @qwelukasz: @Carlos_Irwin_Estevez: @Evidence: @Adammik: @tomasz_B: @Sindarin: mozecie obserwowac #csscordanta pod tym tagiem beda info o update'ach
- 7
#tylkonocny #trybnocny #facebook #stylish @Sindarin: @templlar: @tomasz_B: @kickek: @Amas:
Tak to teraz wygląda, brzydko wygladaja ikonki wszelkiej masci, bo nie sa przystosowane do ciemnego tla, ja nie wiem kto tam w tym facebooku rysuje te gownienka ale "you had one job". Nie taguje tego jako webdev bo mnie ludzie stamtad zlinczuja jak zobacza kod,
Tak to teraz wygląda, brzydko wygladaja ikonki wszelkiej masci, bo nie sa przystosowane do ciemnego tla, ja nie wiem kto tam w tym facebooku rysuje te gownienka ale "you had one job". Nie taguje tego jako webdev bo mnie ludzie stamtad zlinczuja jak zobacza kod,

źródło: comment_uemxo4ydTYKfV50gtYK2YJsxbj2U5H1O.jpg
PobierzUżywa ktoś nocnego na facebooku? Jakiś CSS, żeby to jakoś normalnie wyglądało. #css #stylish #tylkonocny
- 1
@Karol4722: Dzienny przynajmniej ma normalnie dobraną kolorystyke, nocny widać że był robiony na odwal i jest po prostu brzydki. Sam wolę ciemne layouty ale na ten na wykopie ciężko patrzeć.
- 1
@Karol4722: Stylish dla firefoxa a do niego http://userstyles.org/styles/80275/midnight-a-dark-facebook-theme + Font Calibri http://userstyles.org/styles/9596/new-facebook-ad-remover-calibri-font
- 1
Chciałbym zmienić jeden element na stronie - za pomocą #stylish - to po prostu nazwa odnośnika. Da rade? Jak to ogarnąć?
- 1
@Deszczowy_Smok: @winnux: chce zmienić Mikroblog na Mirkoblog ;_;
- 0
@Deszczowy_Smok: pomożecie? :<
- 2
czemu nie ma jeszcze stajlisza ze zmienioną górną belką...np. mirkoblog, wypokalisko czy wypok? #stylish #kiciochpyta #wypok