ej Mirki,
podpowiedzcie mi proszę co może oznaczać taka meta w kodzie banera amp html z google web designera?
``
W
podpowiedzcie mi proszę co może oznaczać taka meta w kodzie banera amp html z google web designera?
``
W
Wszystko
Najnowsze
Archiwum
Czas na kolejne zestawienie interesujących linków z branży IT.
Tym razem w sekcji dla patronów znalazł się dodatkowy prezent.
Życzę miłej lektury.

źródło: comment_hBaXDjb4j2oNgaRjgKmwkjWygsJWCCH8.jpg
Pobierz5) Lista BŁĘDNYCH założeń przyjmowanych przez programistów podczas projektowania oprogramowania
#mainNav i popatrz co się dzieje, pogrzeb w plikach js, css
źródło: comment_p3tpOLJ5vbm1UZTu4nGv3keNFzsFkmPo.jpg
Pobierz
źródło: comment_0bXlG1Wu7JztBB8eW2zN1cLQKOelrYUt.jpg
Pobierz
Start
function start(al) {
var bar = document.getElementById('progressBar');Regulamin
Reklama
Kontakt
O nas
FAQ
Osiągnięcia
Ranking
Z serii "milion pytań do zawodowców".
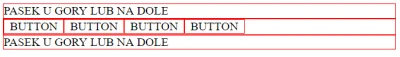
Czy da się zrobić tak że jak mam 4 elementy flex i zwężam okno przeglądarki to są wpierw 4 elementy, potem 2 elementy a potem tylko 1 element? Chodzi o uniknięcie sytuacji gdzie będą tylko 3 elementy flex tzn żeby nie robiło się tak przy pewnej szerokości:
O O O