Ktoś tutaj pracuje w Google?
Mam makietę zrobioną w GIMPie playera na YouTube:
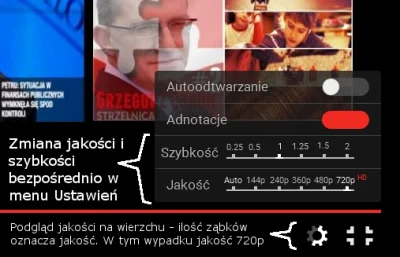
- Zmiana jakości i szybkości bezpośrednio w menu Ustawień.
- Podgląd jakości na wierzchu playera - ilość ząbków oznacza jakość. W tym wypadku jakość 720p.
Co
Mam makietę zrobioną w GIMPie playera na YouTube:
- Zmiana jakości i szybkości bezpośrednio w menu Ustawień.
- Podgląd jakości na wierzchu playera - ilość ząbków oznacza jakość. W tym wypadku jakość 720p.
Co

























Jeśli wnerwiają was linki do aliexpress, które przestawiają język w całym serwisie, to spłodziłem skrypt, który przekieruje was na angielską wersję z automatu.
http://blog.globalbus.info/wersje-jezykowe-na-aliexpress-skrypt-greasemonkey/
życzę owocnej cebuli.