Wszystko
Najnowsze
Archiwum
- 22
- 6
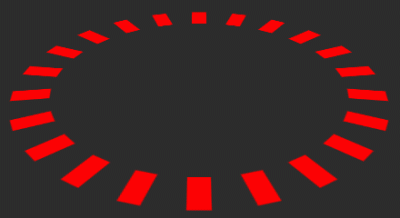
Efekt niezamierzony, ale wygląda dość imponująco.
Tu (codepen) można śledzić zmiany.
#cssdemo #css #javascript #webdev
Tu (codepen) można śledzić zmiany.
#cssdemo #css #javascript #webdev

źródło: comment_9VmJHRiNo9IBXY7EauAtkicD52gl3HHW.gif
Pobierz- 40
- 13
- 1
@Podprogowiec, @dedronek, @binerek, @mp360, @kuskoman, @barteb, @krzysek, @Mrowisko, @DzikiSzpak, @raFFcio, @radziu_11, @PralkaSan, @Chanandler, @rbielawski.
Macie WGLĄD
Macie WGLĄD
- 1
@Podprogowiec, @dedronek, @binerek, @mp360, @kuskoman, @barteb, @krzysek, @Mrowisko, @DzikiSzpak, @raFFcio, @radziu_11, @PralkaSan, @Chanandler
Błąd usunięty
Błąd usunięty
- 17
1000 wyświetleń, w końcu :)
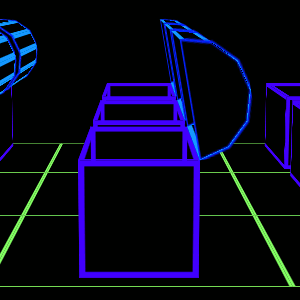
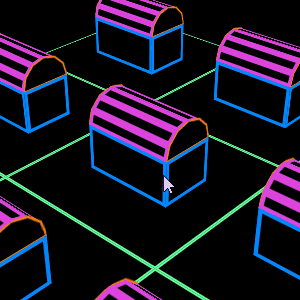
Wszystkie elementy w samym CSS, nawet otwierająca klapa.
Obrót kamery z innego przykładu. A JS słyży jedynie jako pre-procesor.
link
#programowanie #webdev #codepen #cssdemo
Wszystkie elementy w samym CSS, nawet otwierająca klapa.
Obrót kamery z innego przykładu. A JS słyży jedynie jako pre-procesor.
link
#programowanie #webdev #codepen #cssdemo

źródło: comment_lo4JrXPfNEvK2iRW5xf7cETxy0nClFvA.gif
Pobierz- 12
- 29
- 7
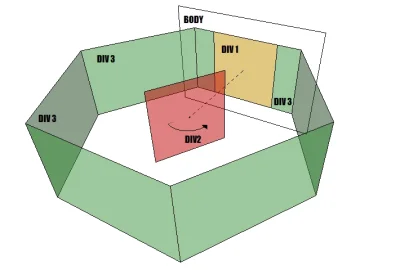
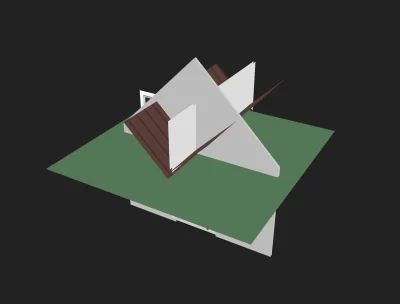
Tak mniej więcej wygląda rozmieszczenie div'ów bo ekranie z przykładu poniżej
(body > div1 > div2 > {div3*} )
Ale zamiast kwadratów pomocniczych, stosuję "left-top"
#javascript #webdev #css ( #cssdemo )
(body > div1 > div2 > {div3*} )
Ale zamiast kwadratów pomocniczych, stosuję "left-top"
#javascript #webdev #css ( #cssdemo )

źródło: comment_NRKFEEzeVUhWBOrJ4g9M6VdHhhAbIQyU.jpg
Pobierz- 5
Pierwszy mój przykład z wykorzystaniem klawiatury. Wcześniej opanowałem śledzenie położenia myszki na ekranie
Skorzystałem z prostego wzoru na promień wewnętrzny wielokąta foremnego (taka figura geometryczna o równych bokach i kątach) (nie z pamięci ( ͡° ͜ʖ ͡°)), by obliczyć wartości do
#javascript #css #
Skorzystałem z prostego wzoru na promień wewnętrzny wielokąta foremnego (taka figura geometryczna o równych bokach i kątach) (nie z pamięci ( ͡° ͜ʖ ͡°)), by obliczyć wartości do
transform-origin: X Y Z; Prostokąty te od pewnej pozycji w obrocie mają znikać, by nie wszystkie elementy latały po ekranie.#javascript #css #

źródło: comment_PtZORWh9mfF4OgGz6q0iNAMNfPvEBy8i.gif
Pobierz@rukh: bardzo fajne, ale chyba zapomniałeś linka do codeopen













@larvaexotech: Wygrzebałem z dysku sprzed dwóch lat plik html loadera obrotowego wykonanej za pomocą tej instrukcji
(W odpowiedzi na to pytanie)
źródło: comment_yAyfXqFyenxGNXtib8ZYj1zulgUofODb.gif
Pobierz