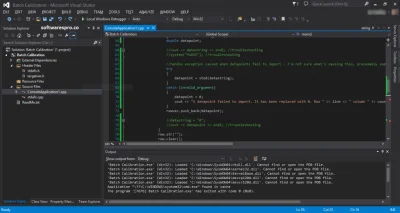
Jak w edytorze #brackets mieć przeźroczyste okno aplikacji?
Może jest jakiś inny edytor co na to pozwala dla windowsa i linuxa?
Może jest jakiś inny edytor co na to pozwala dla windowsa i linuxa?
Wszystko
Najnowsze
Archiwum
Może jest jakiś inny edytor co na to pozwala dla windowsa i linuxa?

źródło: comment_3oMPGX7bJXZpewTy08NPhIpyGKZDs8YS.jpg
Pobierz
źródło: comment_Pa9HcOqYPFUYgxSkfnM7w3wAMvD3tYCy.jpg
Pobierz
źródło: comment_47fP6A9Meo2yRDYNNwp2avqIA9VshdHI.jpg
Pobierztekst i oplatam sobie go na **tekst** 
źródło: comment_xGDCEQMpx4drp4L5an94SULhE5bhl6Md.jpg
PobierzRegulamin
Reklama
Kontakt
O nas
FAQ
Osiągnięcia
Ranking
(Chce używać jednego z tych programów bo mi się przyjemnie uczy do html i są)
#programowanie dla zasięgu #programista15k
#visualstudio #html
https://lmgtfy.com/?q=how+to+use+sublime+text+for+python