Jak w Brackets uzyskać autocomplete uwzględniając wszystkie pliki projektu, np. do wszystkich zmiennych z plików js zapisanych w pliku html?
#autocomplete #brackets #webdev
#javascript
#autocomplete #brackets #webdev
#javascript
Wszystko
Najnowsze
Archiwum
Brackets is a modern text editor that makes it easy to design in the browser.

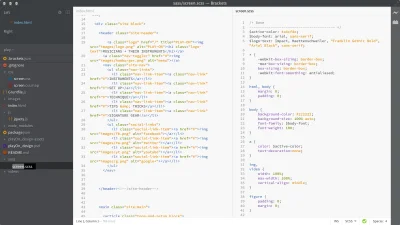
źródło: comment_vS092PeeSoa8mQKPd6cxVslpiBAfFP0a.jpg
Pobierz
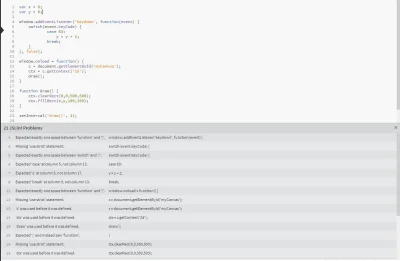
źródło: comment_n19LmTz7zwEBKyG5MzjPgaz8qS8Zy9nr.jpg
Pobierz14

Brackets jest edytorem stron internetowych napisanych w takich technologiach jak: HTML, CSS oraz JavaScript, program dostępny jest na następujące platformy: Linuks , Windows i Mac OS X. Sama aplikacja została stworzona przez Adobe a obecnie jest rozwijana przez społeczność.
zRegulamin
Reklama
Kontakt
O nas
FAQ
Osiągnięcia
Ranking
#jshint #autocomplete #brackets #webdev
#javascript