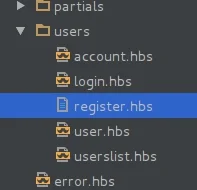
Mam chyba dość nietypowy problem. #webstorm obraził się na jeden plik widoku #handlebars nie rozpoznaje go w ten sam sposób jak inne pliki z tym rozszerzeniem, nie koloruje składni. Nie jest to coś co uniemożliwiało by pracę ale jest po prostu irytujące. Wie ktoś co może być przyczynom i rozwiązaniem?
#webdev #nodejs #jetbrains
#webdev #nodejs #jetbrains






















#nodejs