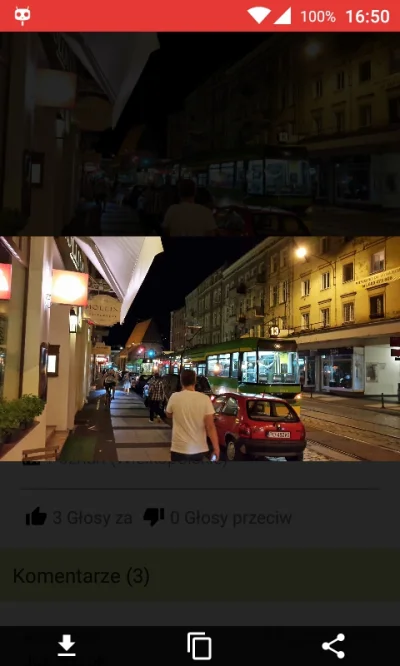
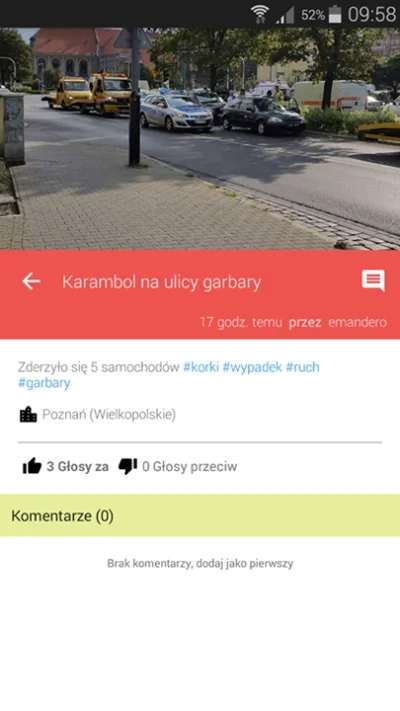
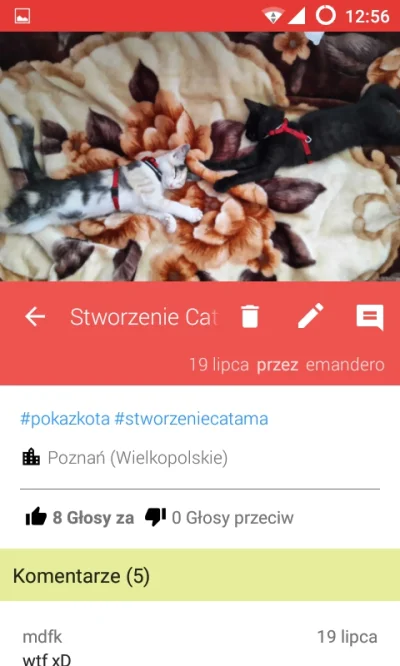
Dzisiaj było sporo pracy. Udało mi się m.in. zaimplementować "lightboxa" do wygodniejszego wyświetlania zdjęć, który dodatkowo ma funkcje pobierania, kopiowania zdjęcia i dzielenia do innych aplikacji. Całkiem fajnie to wyszło, podoba mi się ( ͡° ͜ʖ ͡°).
Oprócz tego porobiliśmy parę innych funkcji, które pokażemy w niedługiej aktualizacji (trochę już się ona przeciąga).
#citify #mdfkandroiddev
Jak ktoś z #androiddev jest zainteresowany jak to się
Oprócz tego porobiliśmy parę innych funkcji, które pokażemy w niedługiej aktualizacji (trochę już się ona przeciąga).
#citify #mdfkandroiddev
Jak ktoś z #androiddev jest zainteresowany jak to się






























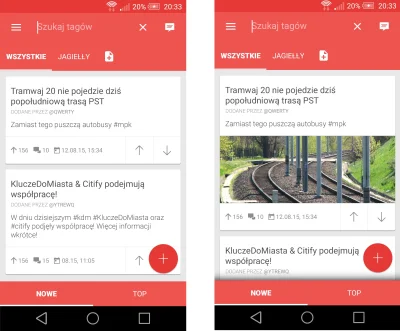
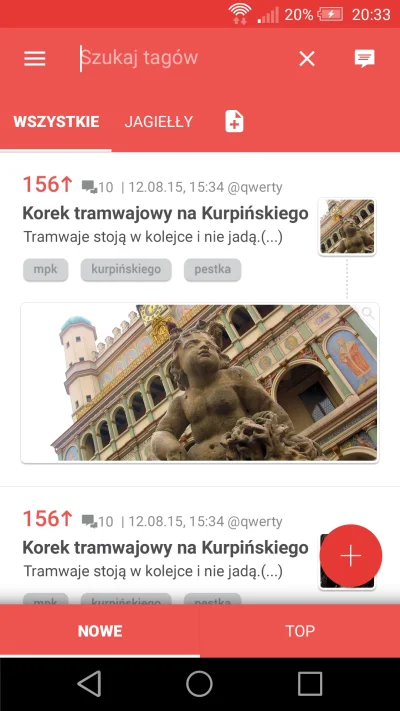
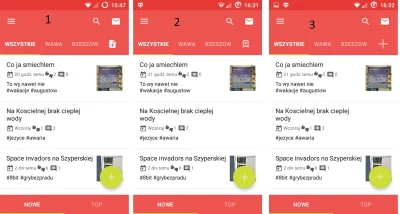
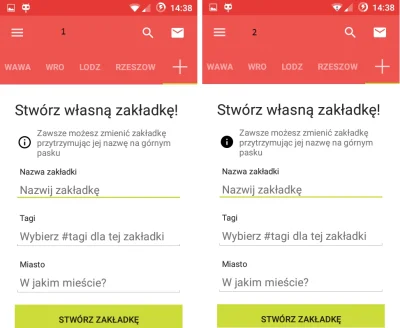
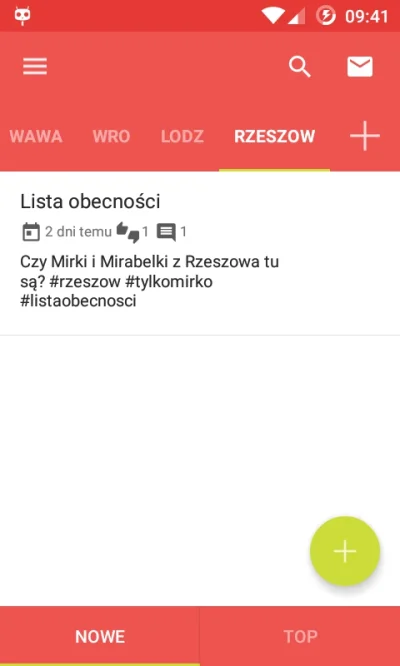
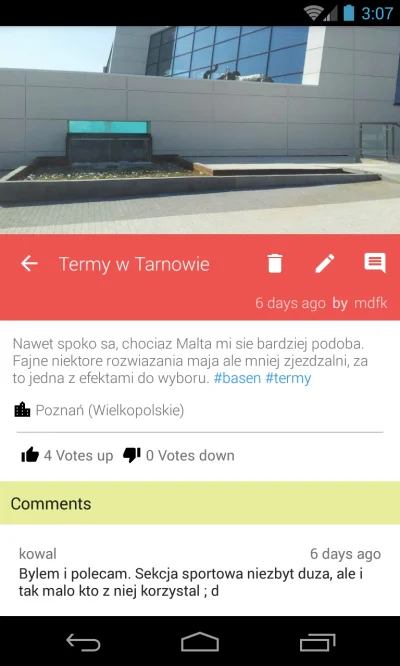
Co myślicie o tej propozycji?
Nie ma już tak dużo czerwonego i pasek nie jest już taki pusty.
Uprzedzając komentarze, że jest mało miejsca na główną listę - po scrollowaniu w dół górny i dolny biały pasek będą się chowały, co powinno dać odpowiedni komfort przeglądania.
Rozważamy jedynie czy do głosowania powinny być strzałki (tak jak np. na Reddicie), czy też łapki
źródło: comment_4nk81orhZQtdbWdQFn46pDFEVdJvjPEl.jpg
Pobierzźródło: comment_HNcvU0ubrKClB6CPiAF3Aql3jfnfoeP5.gif
Pobierz