Treść przeznaczona dla osób powyżej 18 roku życia...
Wszystko
Najnowsze
Archiwum
Jak nie poinformujesz co trzeba robić, to oczywiście nie zrobią nic
@zrobmy_sobie_rewolucje: z doświadczenia wiem, że nawet jak poinformujesz to też nic nie zrobią. Dużo ludzi odbiera informację o plukwach jako jakaś ujmę dla ich umiejętności zachowania porządku w mieszkaniu i zamiast walczyć z robactwem to zrywają z klatek wszystkie informacje o dezynsekcji i próbują całą sprawę wyciszyć. Życzę powodzenia bo dwukrotnie przechodziłem przez to w wynajmowanych mieszkaniach i niestety
- 0
@ZdeformowanyKreciRyj:
Dlatego też zdecydowałem się na ulotkę wrzucaną do skrzynki. Każdy będzie mógł zapoznać się bez presji. ( ͡° ͜ʖ ͡°)
Dlatego też zdecydowałem się na ulotkę wrzucaną do skrzynki. Każdy będzie mógł zapoznać się bez presji. ( ͡° ͜ʖ ͡°)
Cześć,
Zastanawiam się jak mozna zapisać trasę z punktu a do punktu b (np. w #mapy googla ) w taki sposob.
{
"vendor": 0,
"path": [
Zastanawiam się jak mozna zapisać trasę z punktu a do punktu b (np. w #mapy googla ) w taki sposob.
{
"vendor": 0,
"path": [
@michal-kaminski-5203: Sugerowałbym używać ustandaryzowanych formatów jak np KML.
- 0
@globalbus: ok wpadnie się dopytuje jak to zrobic
- 0
- 0
@le1t00: Też takie coś miałem, chodzi o to, że cache'ują mapy.
Trochę to upierdliwe, bo długo można na to czekać. W Mapbox Studio masz draft preview, który nie leci z cache'a.
Trochę to upierdliwe, bo długo można na to czekać. W Mapbox Studio masz draft preview, który nie leci z cache'a.
- 0
@RicoElectrico: Właśnie w nim dalej pokazują się te poi wyrywkowo.
Chyba dopiero jak warstwach komponentów nadpisałem style to zadziałało, ale nie wiem bo dalej pokazuje to się jakoś dziko
Chyba dopiero jak warstwach komponentów nadpisałem style to zadziałało, ale nie wiem bo dalej pokazuje to się jakoś dziko
Mirki, czy da się jakoś dodać style map ze snazzymaps do Leafleta? Ew. czy jest jakaś inna opcja ostylowania mapy? Zależy mi na takim wyglądzie
https://snazzymaps.com/style/151/ultra-light-with-labels
#webdev #leaflet #webdevhelp
https://snazzymaps.com/style/151/ultra-light-with-labels
#webdev #leaflet #webdevhelp
- 0
#javascript #mapy #leaflet
W leaflet https://leafletjs.com/reference-1.5.0.html
trzeba używać tego tak:
marker = L.marker([50.28895538456755, 18.681907653808594]).addTo(map)
chciałbym
W leaflet https://leafletjs.com/reference-1.5.0.html
trzeba używać tego tak:
marker = L.marker([50.28895538456755, 18.681907653808594]).addTo(map)
chciałbym
- 2
@look997 możesz pokombinować w stylu
map.prototype.marker = function(lat, lon) {
return L.marker(lat, lon).addTo(this);
}
map.prototype.marker = function(lat, lon) {
return L.marker(lat, lon).addTo(this);
}
- 1
@look997: w takim razie musisz przekazać do funkcji thisa z L przez bind. Poczytaj jak działa bind() (w rzeczywistości tak jak Proxy, tyle, że jest prostsze, bo proxy ma dodatkowe features pozwalające na odłączaniu thisa)
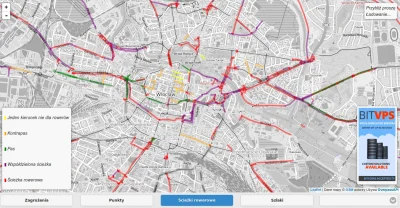
Zrobiłem stronkę używającą #leaflet i #overpass Pokazuje szlaki rowerowe, punkty, zagrożenia i drogi rowerowe.
http://bicycle.osm24.eu
#rower #mapa #openstreetmap
http://bicycle.osm24.eu
#rower #mapa #openstreetmap

źródło: comment_1Nax0p1K0bpexAD6UxAZf9lNHO7047i6.jpg
Pobierz- 1
Treść przeznaczona dla osób powyżej 18 roku życia...
- 1
@artnow: Oczywiście. Dzisiaj jeszcze dodam rozróżnienie na nawierzchnię (bruk/asfalt itp)
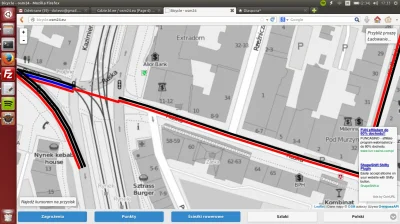
@Bimbermaeister: Sprawdziłem i wydaje mi się, że odpaliła się moja warstwa pokazująca pasy ruchu gdy się przybliży na poziom 18 :-) postaram się znaleźć błąd. Dzięki
Cały czas nad tym pracuję, ale efekt jest całkiem spoko.
@Bimbermaeister: Sprawdziłem i wydaje mi się, że odpaliła się moja warstwa pokazująca pasy ruchu gdy się przybliży na poziom 18 :-) postaram się znaleźć błąd. Dzięki
Cały czas nad tym pracuję, ale efekt jest całkiem spoko.

źródło: comment_AxqDFW4hOKaGZFA0fMRT9iDO5zxD2BHd.jpg
PobierzHej. Mam pytanie. Na pc moja strona działa poprawnie, ale na FF mobilnym w konsoli błędów dostaję błąd:
"TypeError: t.addEventListener is not a function" w kodzie Leaflet po naciśnięciu tego zegarka z boku na mapie.
http://osm24.eu/fortests/index.php#!17/51.11055/17.03307/type=eat/mon=place_all/office=office_all/craft=craft_all/store=store_all/theatre_genre=theatre_genre_all/tourism_type=tourism_all/
Czy
"TypeError: t.addEventListener is not a function" w kodzie Leaflet po naciśnięciu tego zegarka z boku na mapie.
http://osm24.eu/fortests/index.php#!17/51.11055/17.03307/type=eat/mon=place_all/office=office_all/craft=craft_all/store=store_all/theatre_genre=theatre_genre_all/tourism_type=tourism_all/
Czy
konto usunięte via Android
- 1
@dotevo: Prawdopodobnie document.querySelector nie znajduje elementu.
konto usunięte via Android
- 1
@dotevo: Ew. walnij debugger statement i zobacz co wywala.
Dzisiaj do mapki dodałem clustering, zmieniłem kółeczka na markery i dodałem etykiety po najechaniu.
http://gdzie.bl.ee/testing/#16/51.1118/17.0407/ Wrzuciłem stronkę w testing bo nie wiem czy czegoś przez przypadek nie zepsułem :-P
#gdzieblee #leaflet #mapa #programowanie
http://gdzie.bl.ee/testing/#16/51.1118/17.0407/ Wrzuciłem stronkę w testing bo nie wiem czy czegoś przez przypadek nie zepsułem :-P
#gdzieblee #leaflet #mapa #programowanie
@dotevo: Nieźle a to co jest tam w ostatnim linku to genialna sprawa. Ciekawe jak będzie wyglądał webdev za 5 lat.
- 0
@Migfirefox: Sam robie sobie różne query w zależności od potrzeb :-) np. na szybko http://overpass-turbo.eu/s/1tm
Przejazdy kolejowe: niebieski to brak danych. Czerwona obwódka to brak sygnalizacji świetlnej, biała to jest. Czerwony środek to brak zapór, biały to są.
W sumie tak można wszystko :-) tylko trzeba wiedzieć jakie są na to tagi w OSM :-)
Obecnie pracuję nad tą stroną, ale pewnie gdy wrócę do Polski to zajmę się uzupełnianiem
Przejazdy kolejowe: niebieski to brak danych. Czerwona obwódka to brak sygnalizacji świetlnej, biała to jest. Czerwony środek to brak zapór, biały to są.
W sumie tak można wszystko :-) tylko trzeba wiedzieć jakie są na to tagi w OSM :-)
Obecnie pracuję nad tą stroną, ale pewnie gdy wrócę do Polski to zajmę się uzupełnianiem











Rezygnacja z Leaflet na rzecz MapLibre to miazga. Całkiem inny poziom pracy i prędkości.
Jest tu ktoś z #geoportal . Wiecie, czy geoportal udostępnia jakieś dokładne dane wysokościowe?
#offplanner #mapy #leaflet #maplibre #programowanie #offroad
źródło: image
Pobierzźródło: image
Pobierz