Jakiś darmowy polski kurs, żeby ogarnąć #javascript #html5 #css na tyle, żeby móc już działać ze swoim projektem?
Wszystko
Najnowsze
Archiwum
- 0
Dzień dobry, powiedzcie mi prosże, czy https://www.w3schools.com/ nadal ma tak złą opinię jak kiedyś?
Odnoszę się do starego tematu: https://www.wykop.pl/wpis/20145313/mirki-byla-taka-fajna-strona-do-html-css-gdzie-byl/ a także https://www.w3fools.com/ .
#webdev #html5 #css3 #javascript
Odnoszę się do starego tematu: https://www.wykop.pl/wpis/20145313/mirki-byla-taka-fajna-strona-do-html-css-gdzie-byl/ a także https://www.w3fools.com/ .
#webdev #html5 #css3 #javascript
- 1
Siemka.
Planuję zrobić prostą stronę dla #gpupricebot
Nigdy nie robiłem stron, w ogóle mało co programowałem. :-)
Może
Planuję zrobić prostą stronę dla #gpupricebot
Nigdy nie robiłem stron, w ogóle mało co programowałem. :-)
Może
- 0
Siema,
mam problem otóż na poście który stworzyłem przy pomocy Elementor nie moge wyświetlać tagów, krótka historia tutaj:
link
Próbowałem zrobic to za pomocą kodu html, ale nie wszystko działa tak jak powinno, nie wiem dlaczego w sumie.
pomógłby ktoś to ogarnąć?
mam problem otóż na poście który stworzyłem przy pomocy Elementor nie moge wyświetlać tagów, krótka historia tutaj:
link
Próbowałem zrobic to za pomocą kodu html, ale nie wszystko działa tak jak powinno, nie wiem dlaczego w sumie.
pomógłby ktoś to ogarnąć?
- 0
https://www.codepile.net/pile/8eOozXek
tutaj kod html, 1 tag działa a reszta nie ¯\_(ツ)_/¯
tutaj kod html, 1 tag działa a reszta nie ¯\_(ツ)_/¯
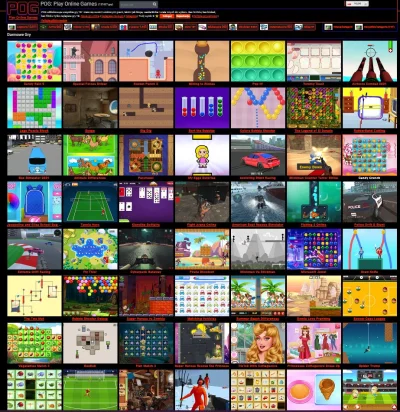
Jaki jest teraz standard przemysłowy robienia gierek internetowych na stronkach takich jak picrel?
Kiedyś wiadomo - wszystko Flash był, a w czym pisze się teraz? Tylko litości... nie piszcie że HTML5 xDDD
Na szybko namierzyłem PhaserIO. Zna ktoś jakieś inne popularne frameworki do gierek do osadzania na stronkach?
W czym jest napisane to : https://pl.crazygames.com/gra/fireboy-and-watergirl-the-forest-temple ?
Kiedyś wiadomo - wszystko Flash był, a w czym pisze się teraz? Tylko litości... nie piszcie że HTML5 xDDD
Na szybko namierzyłem PhaserIO. Zna ktoś jakieś inne popularne frameworki do gierek do osadzania na stronkach?
W czym jest napisane to : https://pl.crazygames.com/gra/fireboy-and-watergirl-the-forest-temple ?

źródło: comment_1631260668Z3ATZQvCMC6abd4WeYIzF3.jpg
PobierzTylko litości... nie piszcie że HTML5 xDDD
Na szybko namierzyłem PhaserIO.
@oakduck: PhaserIO i wszystkie inne frameworki to JavaScript i HTML5.
- 2
@oakduck: ale taki jest teraz standard. Pytasz się jakbyś chciał pływać a się nie umoczyć. Ewentualnie możesz wziąć silnik jakiś co Ci zapakuje tak tego HTML i JSa że go nie dotykasz ale finalnie na tym operuje gra
@SupreminTHC: pokaz na priv co masz i jakiego efektu oczekujesz
Czy znacie jakiś wydajny sposób aby na canvasie uzyskać coś w rodzaju niezależnie animowanych warstw? Chciałbym niezależnie animować elementy tła, ale tak żeby nie powodowało to spadku wydajności.
#javascript #html5 #frontend
#javascript #html5 #frontend
- 1
@czlowiek_z_lisciem_na_glowie: No możesz sobie zrobić 2 oddzielne elementy canvas. Chyba inaczej się nie da prosto tego zrobić bez kombinowania.
A najlepiej byłoby skorzystać z jakiegoś frameworka np. p5.js który pozwala na wiele warstw
W guglu znalazłem też coś takiego małego: https://github.com/federicojacobi/layeredCanvas
A najlepiej byłoby skorzystać z jakiegoś frameworka np. p5.js który pozwala na wiele warstw
W guglu znalazłem też coś takiego małego: https://github.com/federicojacobi/layeredCanvas
- 3
Helpdesk Ticketing System oraz portfolio do pobrania za darmo.
https://codecanyon.net/item/laradesk-helpdesk-ticketing-system/29452696
https://themeforest.net/item/shane-vcard-template/28114907
#webdev #themeforest #informatyka #free #html5 #php
https://codecanyon.net/item/laradesk-helpdesk-ticketing-system/29452696
https://themeforest.net/item/shane-vcard-template/28114907
#webdev #themeforest #informatyka #free #html5 #php

źródło: comment_1623523563IUBDHjOWpsMH4wcvuojkwq.jpg
Pobierz- 0
@look997: kiedyś w SVG można było wcisnąć dosłownie wszystko i popularne były keyloggery
konto usunięte via Android
- 0
Hej, korzystał ktos z #mibo pro w #programowanie ? Wzialem się w końcu na poważnie za HTMLa itd i myślę czy by nie wykupić bo są trochę większe możliwości do bawienia się na telefonie... #html #html5 #xhtml
- 1
@Szejker-Szejker: Ile ludzi tyle opinii. Ja jestem totalnym przeciwnikiem tego typu kursów, nawet udemy nigdy jakoś mnie nie potrafiło przekonać. Ze swojej strony mogę polecić jedynie freecodecamp, zarówno stronkę jak i wszystko co wrzucają na youtubie. Naprawdę solidne i obfite w wiedzę materiały. Ale żaden kurs nie da Ci takiej wiedzy jak czytanie oficjalnych dokumentacji i klepanie swoich rzeczy.
- 0
@papaj42: jednoczesnie ma prawie zerowe wymagania, na juniora bralismy u mnie ludzi ktorzy byli zainteresowani flutterem i mieli z 1-2 projekty na githubie
- 0
Mirki, potrzebuję pomocy w wyborze technologii okołowebowej. Otóż jest sobie pewien proces dziejący się w backendzie. Jest też do tego procesu wizualizacja potrzebna tylko deweloperom: prosty HTML + JavaScript, tenże JS dostaje raz na sekundę JSONa z aktualnym stanem procesu i wizualizuje to przestawiając i kolorując y na stronie. Proste. Ale ta wizualizacja jest trochę nieczytelna - zdecydowanie brakuje jej trzeciego wymiaru. Chciałbym zatem dodać ten trzeci wymiar zmieniając możliwie niewiele w
potrzebuje waszej pomocy, mam taki kod: link do jsfiddle.
a o co chodzi? kiedy uaktywnia się button, zwiększa się jego rozmiar, jest to zamiar oczywiście nie zamierzony. mógłby ktoś na to spojrzeć czystym okiem?
#html #html5 #css #webdev #programowanie
a o co chodzi? kiedy uaktywnia się button, zwiększa się jego rozmiar, jest to zamiar oczywiście nie zamierzony. mógłby ktoś na to spojrzeć czystym okiem?
#html #html5 #css #webdev #programowanie
@TheMixHelp: Chodzi Ci o najechanie myszką na przycisk ?
W klasie:
.button:hover{
ustawiasz pole: width: 70%;
A jest to wartośc o 10% większa niż jego
W klasie:
.button:hover{
ustawiasz pole: width: 70%;
A jest to wartośc o 10% większa niż jego
- 0
@bladykiel: źle się wyraziłem z tym, width jest akurat zamierzony - "animacja". Dzięki za naprowadzenie z tym borderem!
uczę się jakichś podstaw html/css i mam problem. zrobiłem jakieś tekst i dałem ten overflow-y, żeby był sidebar. Teraz mam taki problem, że jak zmieniam układ na kolumny przy zmniejszaniu ekranu, to ten div z sidebarem staje się taki mega mały. Da się coś z tym zrobic?
#css #html #html5 #naukaprogramowania #programowanie
#css #html #html5 #naukaprogramowania #programowanie
@agsbajahs: no łasnie czekam na przykłąd albo link od Ciebie ( ͡° ͜ʖ ͡°)
Cholera wie co nakaszaniłeś w kodzie, a sposób rozwiązania może być trywialny
Cholera wie co nakaszaniłeś w kodzie, a sposób rozwiązania może być trywialny
- 11
@agsbajahs: Ty tak serio?:D
kolega @Jednorybek: chce Ci pomóc i zrobić codereview a Ty mu opisujesz co masz;D
wrzuć ten kod i po problemie będzie
kolega @Jednorybek: chce Ci pomóc i zrobić codereview a Ty mu opisujesz co masz;D
wrzuć ten kod i po problemie będzie
- 6
@harnasiek: to Cię powinno nauczyć jak pozycjonować elementy https://flexboxfroggy.com/#pl, a co do ogólnego wyglądu to za dużo tu nie ma ale np to menu. Znajdź jakąś stronę albo grafikę gdzie jest menu które Ci odpowiada i spróbuj zakodzić dodając ewentualnie coś od siebie. Kolory - w necie jest pełno przykładowych palet albo generatorów.
#html5 #css3 #javascript #frontend
Czesc,
Szukam jakichkolwiek wartosciowych certyfikatow ktore by mi pomogly "pokazac" ze cos tam potrafie z front endu. Chcialbym po prostu zaczac szukac pracy w front dev.
Czesc,
Szukam jakichkolwiek wartosciowych certyfikatow ktore by mi pomogly "pokazac" ze cos tam potrafie z front endu. Chcialbym po prostu zaczac szukac pracy w front dev.
Jak przekazać do newslettera grafikę z google docs? W sensie wklejam w src link z opcji share (zdjęcie jest dostępne plublicznie) i nic...
#html5 #googledocs #newsletter #programowanie #gonwokody #januszhtml
#html5 #googledocs #newsletter #programowanie #gonwokody #januszhtml
- 1
@JamnikWallenrod: ok już wiem, może kiedyś się komuś przyda;
1) klikamy na obrazek - udostepnij ->pobierz link
2) wklejamy w src - usuwamy końcówkę po id obrazka i file/d/ - zmieniamy na uc?id=
i działa jakoś
1) klikamy na obrazek - udostepnij ->pobierz link
2) wklejamy w src - usuwamy końcówkę po id obrazka i file/d/ - zmieniamy na uc?id=
i działa jakoś
mireczki z #css i może #wordpress #html #html5 #webdev #webdesign może ktoś mi pomoże (oczywiście nie za darmoszke :))
Mam na wordpressie plugin https://imagemappro.com/ i potrzebuję zrobić żeby po kliknięciu w obiekt otwierało się proste okienko alla popup z następną mapą. Próbowałem z bootstrapem, różnymi pluginami do pop-upów ale nie idzie. Ktoś jakiś pomysł?
Mam na wordpressie plugin https://imagemappro.com/ i potrzebuję zrobić żeby po kliknięciu w obiekt otwierało się proste okienko alla popup z następną mapą. Próbowałem z bootstrapem, różnymi pluginami do pop-upów ale nie idzie. Ktoś jakiś pomysł?
@ctrl_alt_del: przydałoby się więcej szczegółów i jakiś podgląd na stan obecny
- 0
@askuku: nie ma problemu, dawaj na priv.
Mam ![]() które zawiera mapę np. mieszkania, chciał bym, żeby po kliknięciu na pokój oznaczony nr 1 pojawił się opis "To jest duży pokój", a jak ktoś kliknie na łazienkę to opis powinien wyglądać "to jest łazienka" itd.
Jak to ogarnąć ? czytałem coś o podpinaniu map () do img jednak przy zmianie rozmiaru img mapa się rozjeżdża ;/ jak to ugryźć ?
#frontend #webdev #html
Jak to ogarnąć ? czytałem coś o podpinaniu map () do img jednak przy zmianie rozmiaru img mapa się rozjeżdża ;/ jak to ugryźć ?
#frontend #webdev #html
- 0
@DaxterPoker: jak masz mape zrobiona to https://github.com/davidjbradshaw/image-map-resizer jezeli nie to polecam posluchac kolegow wyzej i wykorzystac odpowiednio plik w formacie svg :)

































Najlepiej jakiś one page. Nie musi być darmowy.
Generalnie przebijam się przez różne strony, ale jakoś nic nie wpadło jeszcze w oko więc może ktoś z Was coś poleci.
#html #html5 #stronywww #