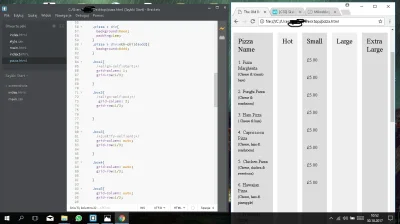
Siema, nigdzie nie znalazłem gotowego przykładu odtwarzacza HTML5 z playlistą, dlatego kiedyś popełniłem swój: https://mansfeld.pl/webdesign/odtwarzacz-filmow-playlista-html5/
Bardziej doświadczone osoby mogłyby dać znać co warto poprawić bo ten wpis jest często czytany ;)
#webdesign #webdev #javascript #html5 #frontend
Bardziej doświadczone osoby mogłyby dać znać co warto poprawić bo ten wpis jest często czytany ;)
#webdesign #webdev #javascript #html5 #frontend

























![ultraoptymista - Co takiego jest wyjątkowego w elemencie ![](), że można dostać się d...](https://wykop.pl/cdn/c3201142/comment_89j6LoLnfDh8gvM7zEGKbm7ZseLcrkXI,w400.jpg)







Można wprowadzić imię maila i komentarz
I to wszystko mam zrobione, brakuje mi tylko aby nie dało się wprowadzić komentarza który będzie w sobie zawierał kod HTML
Jak to zrobić ?
Mój kod wygląda aktualnie tak :
Lista Gości PHP
#php #html5 #html #pytaniedoeksperta #informatyka
Może szukasz tego: http://php.net/manual/en/function.strip-tags.php
Taki trochę retro-programista z Ciebie. ( ͡° ͜ʖ ͡°) Takie rzeczy się robiło jakieś 15 lat temu. Obstawiam, że obecne gimbusy mogą nawet nie wiedzieć co to jest księga gości.