Wszystko
Najnowsze
Archiwum

kamil-struzek
- 0
Treść przeznaczona dla osób powyżej 18 roku życia...
#chromeextensions
Witam. Szukam dodatku do przeglądarki, który po zaznaczeniu danego słówka dodawał go do listy słówek których nie umiem. Istnieje taki coś?
Witam. Szukam dodatku do przeglądarki, który po zaznaczeniu danego słówka dodawał go do listy słówek których nie umiem. Istnieje taki coś?
Treść przeznaczona dla osób powyżej 18 roku życia...

MercedesBenizPolska
via Wykop Mobilny (Android)- 2
@SlimKirby: to nie jest głupota. Takie sprawdzanie zmniejsza produktywność, skraca czas flow w pracy. Pozbycie się tego jest warte każdej ceny

Piastan
via Wykop Mobilny (Android)- 3
@SlimKirby: zacznij pisać taka wtyczkę w wolnych chwilach
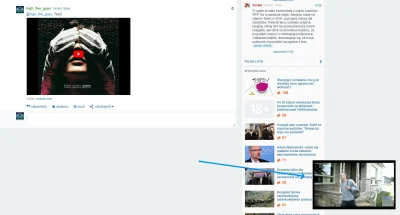
#NAPRAWMYWYKOP - Chrome Extension Kod odpowiadający za video player #wykop rozgryziony
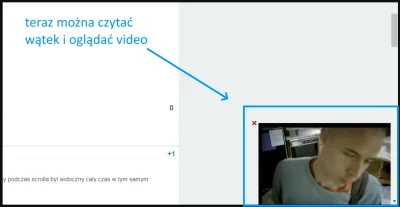
Można było zaimplementować nowy feature rozszerzenia chroma:
Floating Video

źródło: comment_1637872514RHvXnbvNZnY7rmrrg5ytew.jpg
Pobierz#naprawmywykop - update z placu boju
Umieszanie video w rogu już prawie działa (widać na screenie). Jak na razie w wersji dla youtuba.
Myślę, że dla pozostałych będzie bardzo podobnie.
Jeszcze
Umieszanie video w rogu już prawie działa (widać na screenie). Jak na razie w wersji dla youtuba.
Myślę, że dla pozostałych będzie bardzo podobnie.
Jeszcze

źródło: comment_1637612464yja3Tz1zoUe1Tg8uX0SF1h.jpg
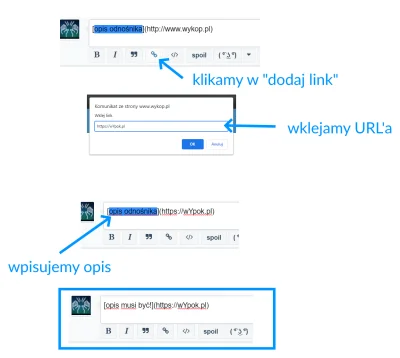
Pobierz#NAPRAWMYWYKOP - Chrome Extension Nowy feature:
Button wstaw link w edytorze ma wyświetlić prompt na wprowadzenie linka zaproponowany przez @ujdzie W załączniku screeny jak działa nowy feature!

źródło: comment_16374027948ixF0ZbmKbjf2iZcKBbnNn.jpg
Pobierz@high_five_guys: nikt nie używa chrome, ale szanuję próby naprawy tego śmiesznego portaliku
#NAPRAWMYWYKOP - Chrome Extension Okey! I mamy publikacje rozszerzenia
https://high-five.cc/r.php?l=wykop - zapraszam do pobrania!
Plan działań

źródło: comment_1637091489tLcystxqnRvpce3MXE7QAP.jpg
Pobierz#naprawmywykop - Chrome Extension
Pierwszy feature wykonany: Wieksze pole do wiadomości
Tak jak napisałem, robię najprostszy feature aby móc jak najszybciej dodac do sklepu chrome.
Osoby zainteresowane będą mogły pobrać rozszerzenie i na bieżąco wrzucać:
Pierwszy feature wykonany: Wieksze pole do wiadomości
Tak jak napisałem, robię najprostszy feature aby móc jak najszybciej dodac do sklepu chrome.
Osoby zainteresowane będą mogły pobrać rozszerzenie i na bieżąco wrzucać:
@high_five_guys: Polecam wrzucić na GitHuba ;)
- 4
✨Nazwa projektu:
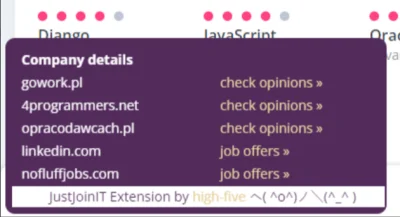
Nareszcie udało się opublikować roszerzenie w sklepie
JustJoinIT Unofficial Extension✨Opublikowanie rozszerzenia w sklepie chromeNareszcie udało się opublikować roszerzenie w sklepie
- 0
@KotoFan spoko takie też cos będzie. Na razie po kolei
✨Nazwa projektu:
Jak obiecałem, wrzucam kroki jakie są niezbedne aby opublikowac swoje rozszerzenie w
- https://chrome.google.com/webstore/devconsole przechodzimy na konsole developerską
- aby zostać "developerem" musimy podłączyć naszą kartę kredytową i zapłacić
JustJoinIT Unofficial Extension✨Publikowanie rozszerzenia w sklepie chromeJak obiecałem, wrzucam kroki jakie są niezbedne aby opublikowac swoje rozszerzenie w
chrome store- https://chrome.google.com/webstore/devconsole przechodzimy na konsole developerską
- aby zostać "developerem" musimy podłączyć naszą kartę kredytową i zapłacić
✨Nazwa projektu:
Wpis:
Ostatnia funkcjonalność dodana
JustJoinIT Unofficial Extension✨Wpis:
10 o-s-t-a-t-n-i Ostatnia funkcjonalność dodana

źródło: comment_16362136606ZfPGSqlaAtEP746GzUyrs.jpg
Pobierz✨Nazwa projektu:
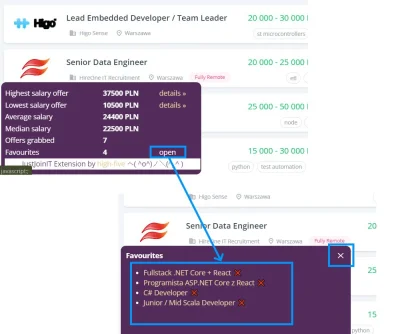
Nowy feature
- na listingach ofert oraz w samej ofercie pojawia się
- po kliknieciu w zmienia się w co sygnalizuje, że dodaliśmy ofertę
JustJoinIT Chrome Extension✨Nowy feature
dodawanie do ulubionych zakończone!- na listingach ofert oraz w samej ofercie pojawia się
serce - po kliknieciu w zmienia się w co sygnalizuje, że dodaliśmy ofertę

źródło: comment_1635968836Rc8NvYZC4bM2qf03G76J9a.jpg
Pobierz@high_five_guys: ta tablica sie nazywa: array like. Jakbys chciał poczytać o tym
1
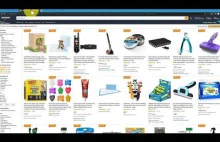
Amazon Sort by Review Count" Chrome Web Browser Extension

Wtyczka do przeglądarek pozwalająca sortować wyniki w sklepie AMAZON po ilości recenzji. https://chrome.google.com/webstore/detail/default-amazon-sort/ecdaichlcngcgakihidbmmjogchhklga
z- 0
- #
- #
- 1
W tym wątku wpisujemy najlepsze rozszerzenia do Chrome jakie używamy i sobie cenimy.
Ja zaczynam:
Holmes - Chrome Bookmark Search Extension
W polu adresu wpisujesz _* SPACJA (lub: * TAB_) i robi się z tego wyszukiwarka adresów spośród linków, które masz w ulubionych :)
Ja zaczynam:
Holmes - Chrome Bookmark Search Extension
W polu adresu wpisujesz _* SPACJA (lub: * TAB_) i robi się z tego wyszukiwarka adresów spośród linków, które masz w ulubionych :)

źródło: comment_6KFOR0obWE6OrFEFmE2TQ7nG5n3cTPuf.jpg
Pobierz- 0
Komuś to działa? Wyłączyłem wszystkie AdBlocki, Autoplaye etc., a i tak n ie wyświetla mi obrazu z kamery i wywala jakiś błąd z EyeTracking.
https://www.wilkinson-sword.pl/pl/intro
#webdev #firefox #chromeextensions
https://www.wilkinson-sword.pl/pl/intro
#webdev #firefox #chromeextensions
8
Chrome Extensions - wprowadzenie krok po kroku

Chrome Extensions - jak stworzyć swoje pierwsze rozszerzenie, krok po kroku.
z- 0
- #
- #
- #
- #
- #
- #
Jak efektywnie zmodyfikować zawartość strony przy ładowaniu, aby nie było efektu "mignięcia" czyli strona się ładuje i dopiero elementy zostają zmodyfikowane? Mniej więcej coś podobnego do adblocka w działaniu, czyli usuwanie elementów "beforeLoad". Będzie to chrome/firefox extension.
#webdev #firefox #chromeextensions #javascript
#webdev #firefox #chromeextensions #javascript
Komentarz usunięty przez autora
- 0
Komentarz usunięty przez autora
- 1
Zna ktoś fajne rozszerzenie do chroma, które z automatu tłumaczyłby cyrylicę na angielski lub ewentualnie jakąś sztuczkę, by z automatu google translate tłumaczyło?
#chrome #chromeextensions
#chrome #chromeextensions
- 1
Fajny dodatek do chrome. Otwiera nowe okno zawierające jedynie video z YT.
https://chrome.google.com/webstore/search/youtube%20video%20window
#chrome #chromewebstore #chromeextensions #chromeplugin #chromedodatek
https://chrome.google.com/webstore/search/youtube%20video%20window
#chrome #chromewebstore #chromeextensions #chromeplugin #chromedodatek















