Wszystko
Najnowsze
Archiwum
0
Nawigacja BMW Motorrad Navigator VI Przegląd

Przeglądam funkcje i paruje z iPhonem
z- 0
- #
- #
- 3
w C:\Users\XXXXX\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\chrome
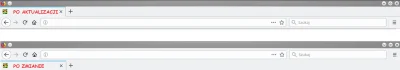
W folderze chrome tworzymy / edytujemy plik o nazwie "userChrome.css", otwieramy go w notatniku i wklejamy do niego poniższą treść:
/* TABS: on bottom */ #navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10} #tabstoolbar {-moz-box-ordinal-group:1000!important} #tabstoolbar { position: absolute !important; bottom: 0 !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw

źródło: comment_4xlb5wiKBKrzsoLPKrNMUkYkZLNrwRyj.jpg
Pobierz- 0
/*Theme color Setting*/@-moz-document url("chrome://browser/content/browser.xul"),regexp("about:.*"){:root{
/* Highlight color

źródło: comment_roaytKy0VuhyeQU3K3SSuSMo1TQYrTvs.jpg
Pobierz- 2
3
Niesamowity koncept Lincolna – futurystyczny Navigator

O typowo amerykańskiej motoryzacji piszemy rzadko, ponieważ nas raczej nie dotyczy. Salonu samochodowego w Nowym Jorku jednak nie da się ominąć. Zobaczcie jak będzie wyglądać nowy Lincoln Navigator!
z- 2
- #
- #
- #
- #
- #
- #
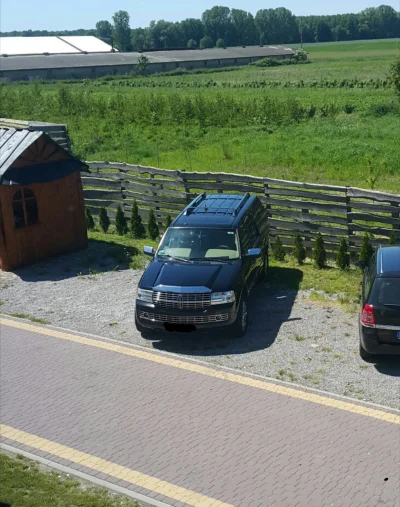
Panowie @Jason_L_McCabe i @lostsheep postanowiłem też dorzucić coś od siebie.
Jest z nami od nowości już dobre 6 lat i przejechał 120 000km+.
2009 Lincoln Navigator Long, 305km, średnie spalanie 22 litry na 100km.

źródło: comment_kDYSd6i4WRLKVvkYXTfsTQFCmP8Cepun.jpg
Pobierz- 3
- 2
ebrac np. na stacji?
#lotos #navigator #nagrody #kiciochpyta
- 6
Na początek 2 bransoletki
kolorowa: http://www.aliexpress.com/snapshot/6147440839.html
i

źródło: comment_5tzkDMyKdmOlejn2vRa5A512OO3LnZU2.jpg
Pobierz13
Porównanie pięciu programów partnerskich stacji paliw w Polsce BP, STATOIL,...

Ja też kilka lat tankowałem na BP :( Porównanie pięciu programów partnerskich stacji paliw w Polsce: BP, STATOIL, SHELL, ORLEN, LOTOS czyli programy Navigator, ClubSmart, Vitay, PremiumClub, Payback
z- 15
- #
- #
- #
- #
- #
- #
- #
8
TomTom Navigator będzie na Androidzie!

TomTom wkracza na system Android. Firma właśnie przygotowuje nawigację Navigator w wersji na mobilny system Google. Aplikacja ma się pojawić już w najbliższym czasie.
z- 2
- #
- #
- #
- #
- #
- #
- #
- 2
5
Nawigacja jeszcze bardziej trójwymiarowa
Na trwających właśnie w Korei targach World IT Show 2009 firma EasyCar zaprezentowała nowe urządzenie do nawigacji satelitarnej. Model UT710 GPS Navigator wyposażony jest w ekran i procesor, które dają mu szansę podjęcia walki z urządzeniami GPS producentów o większej renomie.
z- 0
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
6
BMW Produc Navigator
Dzięki nowej technologii Microsoftu. Klienci mogą w locie zmieniać konfiguracje samochodu. Kładąc na stole odpowiednie próbki, klienci mogą zmienić kolor samochodu, typ felgi, kolor wnętrza, materiał obicia, wybrać dodatki itp.
z- 0
- #
- #
- #
- #
- #
- #
- #
92
Koniec przeglądarki Netscape Navigator
Tytuł mówi sam za siebie
z- 33
- #
- #
- #
- #
- #
- #
- #
11
Netscape Navigator 9 jest gotowy
Zakończono testy beta Netscape Navigatora 9, wersja finalna jest do pobrania.
z- 4
- #
- #
- #
- #
- #
6
Czy TomTom NAVIGATOR jest w nowym ROMie dla Artemisa?
Okazuje się, że tak. Więc spokojnie można instalować Windows Mobile 6. W nowym systemie znajdziemy TomTom NAVIGATRO 6.032. Jest to nowsza wersja która normalnie nie jest dostępna do samodzielnego ściągnięcia. Nowy TT ma tylko drobne poprawki wydajnościowe, ale jest jedna wielka różnica od poprzedniej wersji.
z- 2
- #
- #
- #
- #
- #
5
Co dwie mapy, to nie jedna
Co jest lepsze: GPMapa, czy City Navigator Europe? Większość użytkowników bez wahania powie, że ta pierwsza. Jest to produkt od lat rozwijany w Polsce i w każdej edycji coraz lepszy.
z- 1
- #
- #
- #
- #
- #
- #












#stacjapaliw
#navigator
od zawsze tankuję na lotosie zbieram te ich punkty na kartę, kilka nagród już wybrałem ale ostatnie 3 lata nie brałem nic i dzisiaj stwierdziłem że wykorzystam te punkty i przeznaczę je na bańkę 5l oleju syntetycznego bo już czujniki w aucie sugerują wymianę mimo że przejechane mam od wymiany 4k km
więc bardzo mało, tyle że zima była sroga i auto palone na krótkich trasach
źródło: comment_1617908894kDNdsrWMqDoeNd8I8Eysgt.jpg
Pobierz