Wszystko
Najnowsze
Archiwum
mały update do #jezedesign - z regularnością wyszło jak zwykle, bo biorę się za duzo rzeczy na raz xD od dłuższego czasu pracuję nad kompletnym prototypem instant messaging app. pic rel to w sumie jeszcze nie gotowy ekran, do zmiany będą na bank ikony i jakieś drobne elementy ui, ale tak o wrzucam żeby coś było.
#ui
#ui

źródło: comment_mAfMFdfTpH2s8GOEtDmtAiqWCQxS0xeM.jpg
Pobierz- 1
@kocham_jeze: ten font jakiś takiś dziwny. I dodatkowo labele pod ikonkami w bottom barze ;)
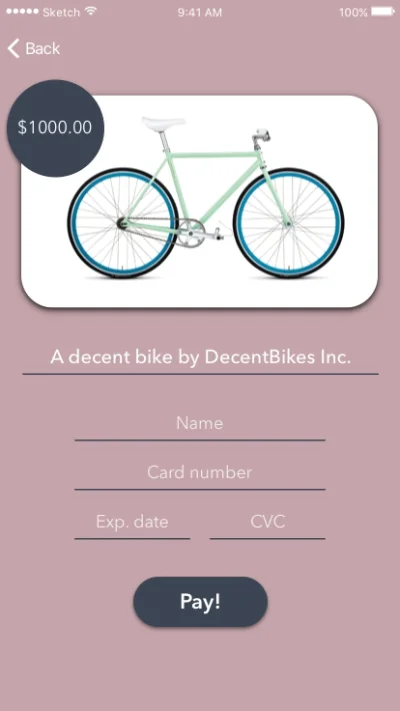
Jeździłbym.
wincyj
#design #rower #jezedesign (rozszerzam tag do fajnych rzeczy związanych z designem ( ͡° ͜ʖ ͡°) )
wincyj
#design #rower #jezedesign (rozszerzam tag do fajnych rzeczy związanych z designem ( ͡° ͜ʖ ͡°) )

źródło: comment_cN87HFci61wemZULf2o1usnN1PvPCmdk.jpg
Pobierz
konto usunięte via Android
- 0
Komentarz usunięty przez autora
- 1
@unknown_stranger: ale mieć taki rower przed przeszklona ściana z jakimś fajnym widokiem to by było cos
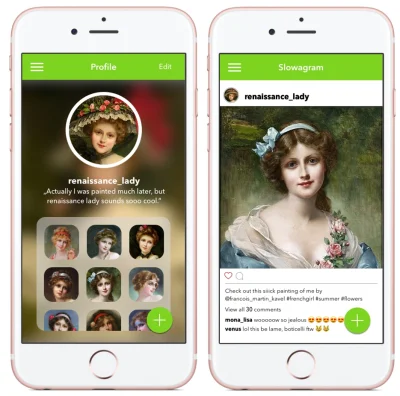
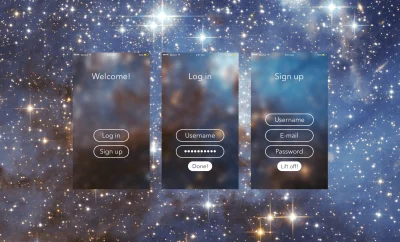
Zabawa przekształceniami (。◕‿‿◕。) Fajne narzędzie. Dawno nic nie wrzucałem, postaram się teraz nadrobić.
#jezedesign #adobexd
#jezedesign #adobexd

źródło: comment_HrKF8K1YNijqtDw7UMd6F8b4YOxVfxCr.jpg
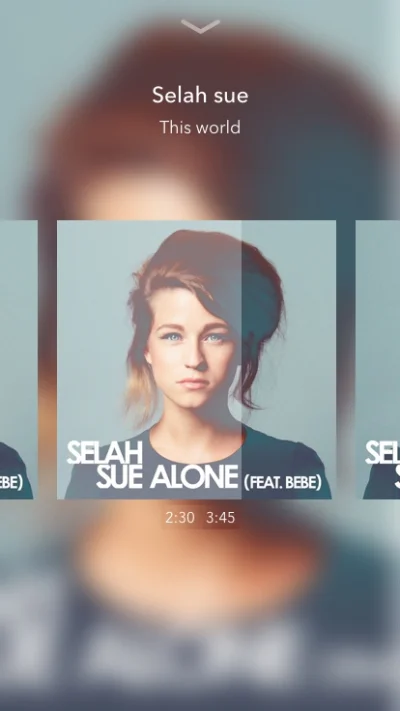
Pobierzkoncept odtwarzacza muzycznego - przesunięcie okładce do kontrolowania czasu, swipe skądkolwiek (oprócz środkowej okładki) do zmiany utworu, swipe w dół do otworzenia kolejki itd. co mirki sądzo?
#jezedesign #ui
#jezedesign #ui

źródło: comment_YBqsmqYfm0zPyt92vUMPFV4rcQqez4c7.jpg
Pobierz- 1
@kocham_jeze: dzięki, patentuję
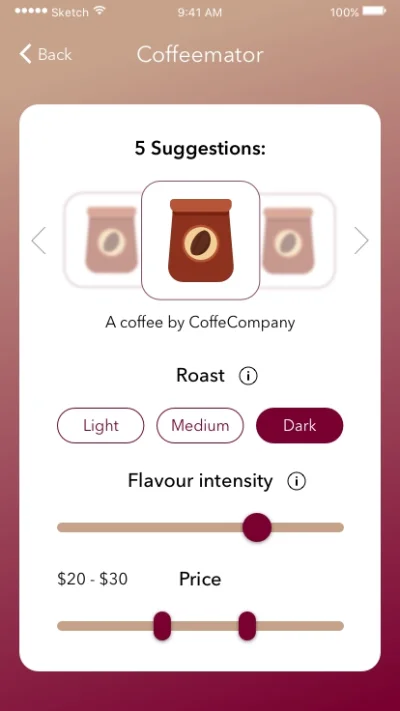
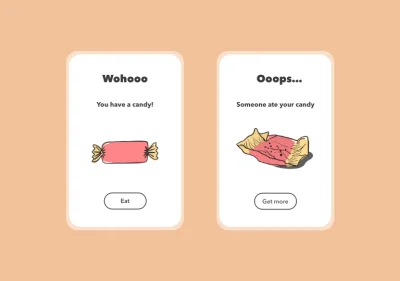
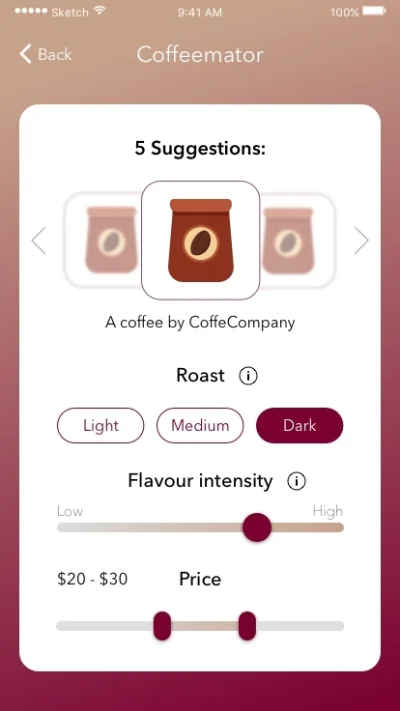
#dailyui 007 - miały być ustawienia, więc są ustawienia kawy ( ͡° ͜ʖ ͡°) Pobawiłem się też w vector art rysując opakowanie, ale pomysł zerżnięty z neta ( ͡° ʖ̯ ͡°)
#jezedesign #ui
#jezedesign #ui

źródło: comment_dvpAh93LufNUhqGVcXpw4BUyqI8OXG4U.jpg
Pobierz@kocham_jeze:
1. Czemu to wszystko jest na takiej białej podkładce? wygląda, jakby to była karta, na której można zrobić swipe i wleci coś innego. Marnujesz sporo cennego miejsca.
2. Może zamiast tych średniawych ikonek kawy dać ładne opakowania (packshoty), z czego dwa skrajne są lekko zblurowane i na spadach? ludzie by rozumieli, że trzeba robić swipe, nawet bez tych ikonek-strzałek.
3. Być może (do sprawdzenia) lepsza była by cena pokazana
1. Czemu to wszystko jest na takiej białej podkładce? wygląda, jakby to była karta, na której można zrobić swipe i wleci coś innego. Marnujesz sporo cennego miejsca.
2. Może zamiast tych średniawych ikonek kawy dać ładne opakowania (packshoty), z czego dwa skrajne są lekko zblurowane i na spadach? ludzie by rozumieli, że trzeba robić swipe, nawet bez tych ikonek-strzałek.
3. Być może (do sprawdzenia) lepsza była by cena pokazana
- 1
@kocham_jeze: zamiast czarnego na dole.
- 1
@xDrope: Racja, lepiej wygląda szare chyba.
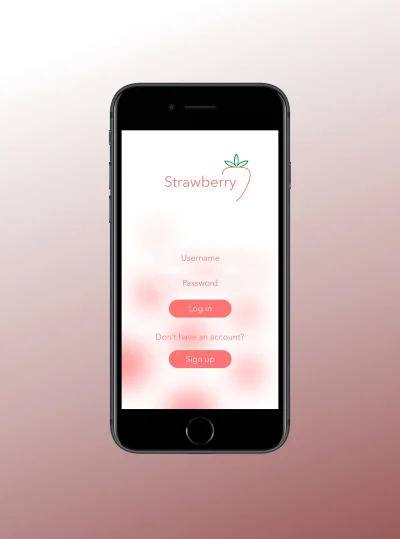
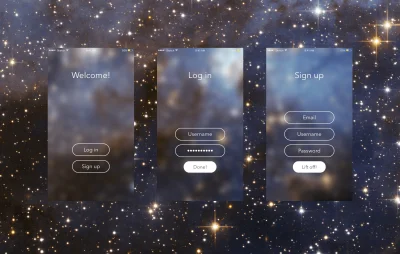
@kocham_jeze:
Jedna z najwazniejszych zasad UX, zapisana jeszcze w czasach biblijnych ( ͡º ͜ʖ͡º):
"Elementy wyglądające tak samo, powinny działać tak samo"
u Ciebie coś co jest buttonem na pierwszym ekranie, na drugim i trzecim jest polem tekstowym.
Jedna z najwazniejszych zasad UX, zapisana jeszcze w czasach biblijnych ( ͡º ͜ʖ͡º):
"Elementy wyglądające tak samo, powinny działać tak samo"
u Ciebie coś co jest buttonem na pierwszym ekranie, na drugim i trzecim jest polem tekstowym.
@kocham_jeze: sprawa nr2: zauważ, ze jak już wejdziesz do Log in, to już nigdy nie masz szansy przejść do Sign up i na odwrót (╯︵╰,)
- 0
@kocham_jeze: lol

źródło: comment_VwBU1tliGr1iZuefTM0yaPWfPhIWkYjF.jpg
Pobierz- 0
@janoosh: moja ładniejsza elo benc
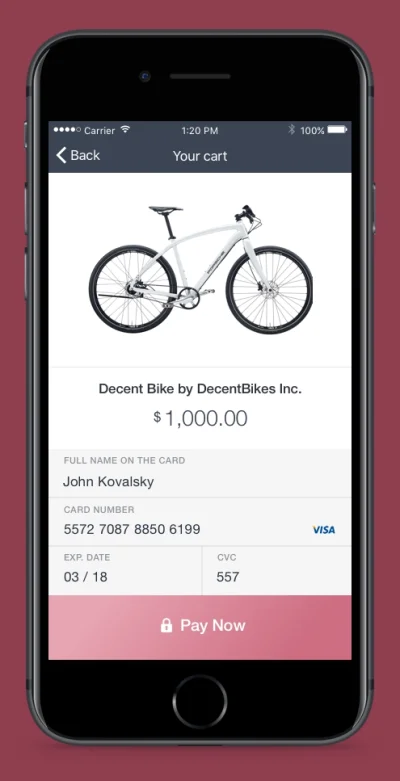
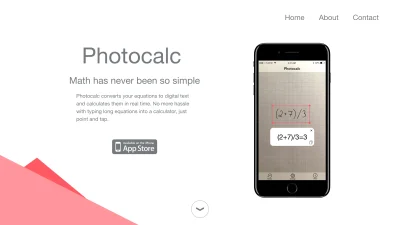
@kocham_jeze: kopiowanie tekstu można by zrobić lepiej, nie sądzisz? Przydałby się większy button, w końcu to mobile.
@kocham_jeze: Obszar dotykany palcem ma średnio około 10 mm szerokości (nieco mniej niż pół cala), a wytyczne na temat interfejsu użytkownika w Androidzie zalecają, by minimalny rozmiar elementu dotykanego wynosił mniej więcej 7 mm lub 48 pikseli CSS w witrynie z widocznym obszarem prawidłowo ustawionym pod kątem komórek.
Wujek Google w swoich zaleceniach (: tak to spoko, czysto
Wujek Google w swoich zaleceniach (: tak to spoko, czysto
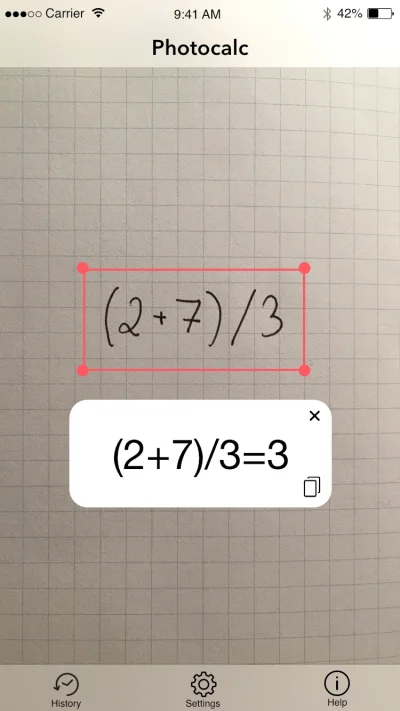
Kalkulator zdjęciowy ( ͡° ͜ʖ ͡°) Bawię się też #adobexd, i w sumie koncept podoba mi się bardziej od sketcha (preview + prototypowanie), ale brakuje mu jeszcze trochę funckjonalności imho.
#jezedesign #ui
#jezedesign #ui

źródło: comment_Pbecr6xeANdQmPD6zOgj3CYs5SajgKT6.jpg
Pobierz- 2
@Croudflup: ok
@kocham_jeze: quick UX fix - w ten krzyżyk i kopiowanie nikt nie trafi (a nawet jeśli, to będzie to mega irytujące), lepsze byłoby zamykanie po klinięciu poza popup, a kopiowanie np. po tapnięciu w popup.
- 2
Treść przeznaczona dla osób powyżej 18 roku życia...
Sorry, powyższy komentarz miał być oczywiście do autora wątku :)
@kocham_jeze: @aukolb:
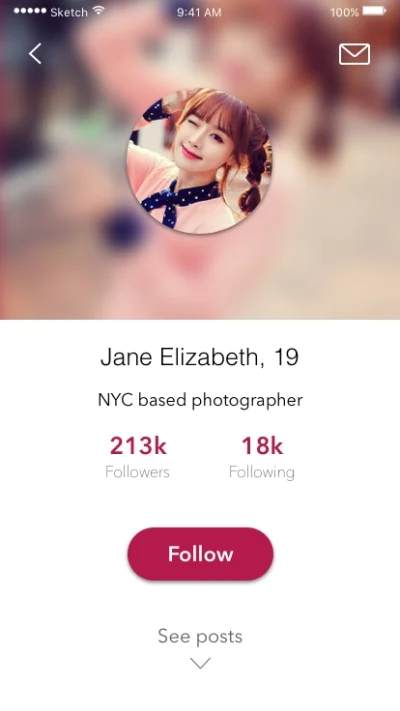
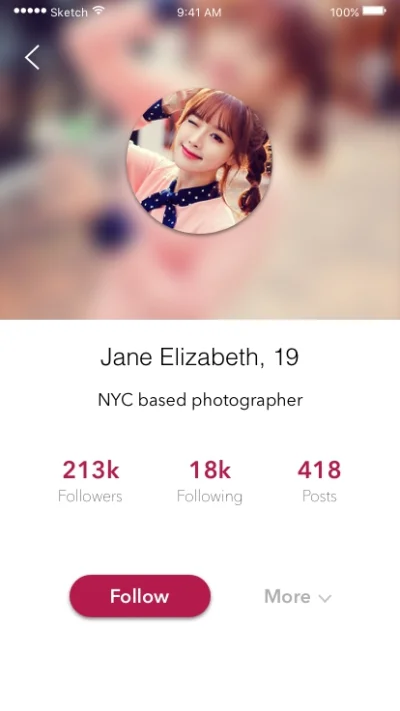
Miałem chwilę wolnego, więc zrobiłem swoje podejście.
@kocham_jeze: Mam wiele lat doświadczenia jako UI designer, ale obecnie zajmuję się już głównie UX.
Jeśli masz jakieś pytania to wal śmiało.
@kocham_jeze: @aukolb:
Miałem chwilę wolnego, więc zrobiłem swoje podejście.
@kocham_jeze: Mam wiele lat doświadczenia jako UI designer, ale obecnie zajmuję się już głównie UX.
Jeśli masz jakieś pytania to wal śmiało.

źródło: comment_B3Wq5NSMkVQDKtwfcuNEEdtMgJgtdlXP.jpg
Pobierz
konto usunięte via Android
- 1
Elo mirki z #design #ui #ux, pod tagiem #jezedesign będę postował swój progress z projektowania UI ( ͡° ͜ʖ ͡°) Mam nadzieję, że codziennie uda mi się coś wrzucać. W pic rel pierwsza rzecz robiłem w #sketch (druga technicznie, ale pierwsza w miarę ogarnięta), do poprawki jeszcze kilka rzeczy (np. położenie floating button), ale zaczyna nabierać kształtów

źródło: comment_hnvqgLJEhADckIC6d4kRL2te8WrYkS4U.jpg
Pobierz@kocham_jeze: 1 rok kariery UXa (czy tam designera)
https://medium.freecodecamp.com/0-100-from-no-experience-to-a-6-figure-sf-design-job-in-12-months-cd7546034077#.pq0jko9mu
https://medium.freecodecamp.com/0-100-from-no-experience-to-a-6-figure-sf-design-job-in-12-months-cd7546034077#.pq0jko9mu
- 1
@AVAW: właśnie czytałem ten artykuł ( ͡° ͜ʖ ͡°) poza tym, dzieki za krytykę, wezmę pod uwagę w przyszłych projektach.


















( ͡° ͜ʖ ͡°)
#plakat #tworczoscwlasna #cyberpunk #kot #grafika #design #jezedesign
źródło: comment_Z24b9Xn4P5vDsyWZrRlS7ejPdx1oY0A4.jpg
Pobierz