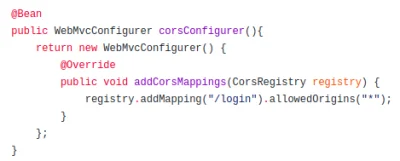
#cors #programowanie #javascript
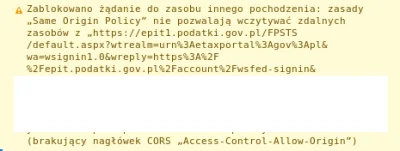
W sumie tak sie zastanawiam, ze sam mechanizm CORS bardzo latwo obejsc przez proxy server, wiec de facto przed czym nas chroni? Czy czegos nie rozumiem ( pewnie tak jest ( ͡° ͜ʖ ͡°) )
W sumie tak sie zastanawiam, ze sam mechanizm CORS bardzo latwo obejsc przez proxy server, wiec de facto przed czym nas chroni? Czy czegos nie rozumiem ( pewnie tak jest ( ͡° ͜ʖ ͡°) )















Spoiler: Nie wystarczy.
Dowiedz się, dlaczego CORS to dopiero początek — a nie cała zapora.
👉 https://tomaszs2.medium.com/think-csp-and-cors-are-enough-think-again-87447ab31754
#bezpieczenstwowebowe #cors #frontenddev