Wszystko
Najnowsze
Archiwum
- 1
@co-to-ma-byc: no to na potrzeby zadania rekrutacyjnego dodaj w cssach font stack Helvetica Neue, Helvetica, Arial, sans-serif i przy oddawaniu go zaznacz, że nie masz tego fonta i jak na komputerze, na którym będzie to sprawdzane nie będzie zainstalowany to pokaże się inny. Jak będą mieli z tym problem to nie chcesz tam pracować.
@co-to-ma-byc: A dla siebie na czas robienia tego projektu musisz go jakoś zdobyć: pewnie jest defaultowo zainstalowany na każdym Macu, dodawany przy instalacji czegoś od Adobe, ew. możesz ukraść na te parę h. Sumienie chyba nie powinno cię za bardzo gryźć, bo to nie będzie żaden komercyjny projekt.
@Leicester: nie ma. codepen jest do bawienia się / ćwiczenia css czy js, a nie do tworzenia całego serwisu.
- 3
Chodzi o to że potrzebuję miejsca gdzie mógłbym wrzucić stronę ze swoim portfolio, które mam nadzieję będzie się sukcesywnie rozrastało ( ͡º ͜ʖ͡º)
@Leicester: To może sobie załóż hosting? Jaki masz interes w robieniu tego na Codepen? Gdyby ktoś mi wysłał portfolio wrzucone na Codepen to bym go chyba wyśmiał, że próbuje przycebulić
- 1
#webdev
Wrzucałem kawałki kodu na #jsfiddle, #codepen. Zacząłem bawić się z Angularem i potrzebowałem mieć kilka plików w jednej "wklejce", to przesiadłem się na #plunker.
Teraz potrzebuję wrzucić pliki w folderach (żeby pokazać strukturę plików). Mogę pogrupować pliki w foldery na #plunker? Albo gdzieś indziej się da?
Wrzucałem kawałki kodu na #jsfiddle, #codepen. Zacząłem bawić się z Angularem i potrzebowałem mieć kilka plików w jednej "wklejce", to przesiadłem się na #plunker.
Teraz potrzebuję wrzucić pliki w folderach (żeby pokazać strukturę plików). Mogę pogrupować pliki w foldery na #plunker? Albo gdzieś indziej się da?
- 17
1000 wyświetleń, w końcu :)
Wszystkie elementy w samym CSS, nawet otwierająca klapa.
Obrót kamery z innego przykładu. A JS słyży jedynie jako pre-procesor.
link
#programowanie #webdev #codepen #cssdemo
Wszystkie elementy w samym CSS, nawet otwierająca klapa.
Obrót kamery z innego przykładu. A JS słyży jedynie jako pre-procesor.
link
#programowanie #webdev #codepen #cssdemo

źródło: comment_lo4JrXPfNEvK2iRW5xf7cETxy0nClFvA.gif
Pobierz- 21
- 17
@rukh: i potem jak dostajesz taki kod do refactoru to lapiesz się za głowę, po co tyle zbędnego kodu html i css. Fajne na pokazówkę, słabe do poważnych projektów. Takie moje zdanie, a wiadomo każdy może mieć swoje
- 0
@rukh: tak jak napisałem w pierwszej odpowiedzi, fajne na pokazanie możliwości. Doceniam ludzi, którym chce się takie rzeczy robić - pokazuje to że ich wyobraźnia świetnie działa i dobrze kombinują wyciskając z przeglądarek jak najwięcej się da w dość specyficzny sposób :)
Najgorzej jest jak ktoś taką osobą się zafascynuje i weźmie niektóre rzeczy wprowadzi tam gdzie nie powinny one być :D
Najgorzej jest jak ktoś taką osobą się zafascynuje i weźmie niektóre rzeczy wprowadzi tam gdzie nie powinny one być :D
- 591
nudziło mi się ostatnio, to zrobiłem sobie takie coś:
http://codepen.io/codecalm/details/eppjjM
#css #html5 #webdev #codepen
http://codepen.io/codecalm/details/eppjjM
#css #html5 #webdev #codepen

źródło: comment_qhTos1LoreEi0QftGnRxWO49QFY8n6W6.gif
Pobierz- 155
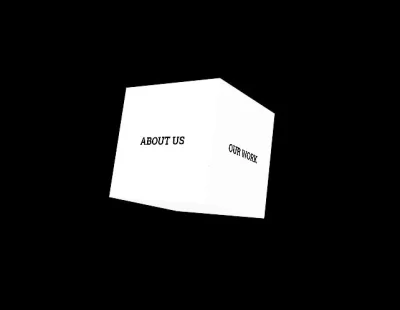
okrojona wersja wiekszego projektu.
dziele sie v1
jak ktos chce uzyc to prosze bardzo: http://codepen.io/ccrch/details/GJyajP
kod wyewoluowal do tak na oko v2.3 (ze 100% gyro/touch supportem) no ale najnowsza wersja podzielic sie nie moge
#webdev #3d #codepen
dziele sie v1
jak ktos chce uzyc to prosze bardzo: http://codepen.io/ccrch/details/GJyajP
kod wyewoluowal do tak na oko v2.3 (ze 100% gyro/touch supportem) no ale najnowsza wersja podzielic sie nie moge
#webdev #3d #codepen

źródło: comment_F0gI5HhtVdONrTrZs3suTtSVH5m7XzBO.jpg
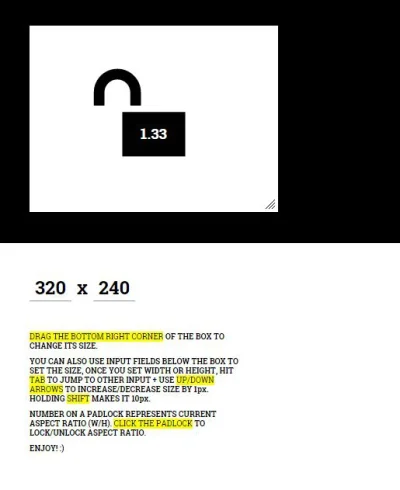
Pobierztakie cos dzis sobie zmontowalem - http://codepen.io/ccrch/pen/xGbWYW - duperel do skalowania elementow/obrazkow z zachowaniem zadanych proporcji
+ https://bitbucket.org/mjkl/whoshareswins
#webdev #codepen #bitbucket #opensource
+ https://bitbucket.org/mjkl/whoshareswins
#webdev #codepen #bitbucket #opensource

źródło: comment_jXfdTd9jEZKEoNbQ1MIRC1dBFmtSyCI1.jpg
Pobierzzaczalem sie dzielic to pojde za ciosem - kolejna produkcja, z zeszlego roku - kompletne zrodlo tu: http://codepen.io/ccrch/details/wawavN/ + oryginal tu: http://bhh.is
#webdev #codepen #opensource
#webdev #codepen #opensource
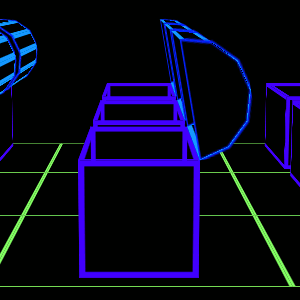
kawalek kodu z rzeczy, nad ktora obecnie pracuje - vid+3d+anim - do podejrzenia/wykorzystania http://codepen.io/ccrch/pen/YPmXYB
#webdev #opensource #codepen
+ #snowboard #whoshareswins
#webdev #opensource #codepen
+ #snowboard #whoshareswins

źródło: comment_TTBjWfsGnmwAWs0ODIqQO6nKMNeeXZI9.jpg
Pobierz- 0
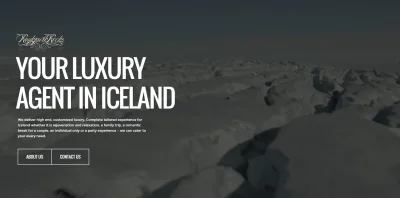
@KrzysztofKrawczyk: thx. btw branding+layout+dizajn tez moj. dzis zaczynam montaz maga bo druk juz w piatek... a stron jest 108... no i musze chociaz zajawke/teaser www dokonczyc #kawatime
bylo ale wrzucam jeszcze raz bo strona gotowa w 100% - http://reykjavik.rocks/ - zrodlo, jakby ktos chcial podejrzec, dostepne na codepenie + bitbuckecie
#islandia #webdev #codepen #bitbucket #opensource
#islandia #webdev #codepen #bitbucket #opensource

źródło: comment_3tATJEij9DAGr0H2K8vuAS38rr3zX5ov.jpg
Pobierz@mjkl: proponuje użyć do animowania menu translate3d zamiast left/top, zobaczysz jakiego kopa dostanie animacja, + daj tam mniejszy czas .2/.3s ;]
- 1
@Chanandler: racja. zle przyzwyczajenia ;] - montuje inna rzecz obecnie i tu wlasnie do animowania tylko translate3d/matrix3d - http://codepen.io/ccrch/pen/YPmXYB - efekt bardzo fajny & vid + animacja super plynne
akordeon z contentem wlatujacym z prawej
prototyp na potrzeby projektu. 99% css based
html+less+js: http://codepen.io/ccrch/pen/raoXoo
#webdev #codepen
prototyp na potrzeby projektu. 99% css based
html+less+js: http://codepen.io/ccrch/pen/raoXoo
#webdev #codepen

źródło: comment_hyw4PqqpT2k0FpKrohqs1xwohpNL6Dal.jpg
Pobierzmusialem nieco przepisac na potrzeby projektu, moze komus sie przyda - less rewrite for perfect-scrollbar.js
#webdev #codepen
#webdev #codepen
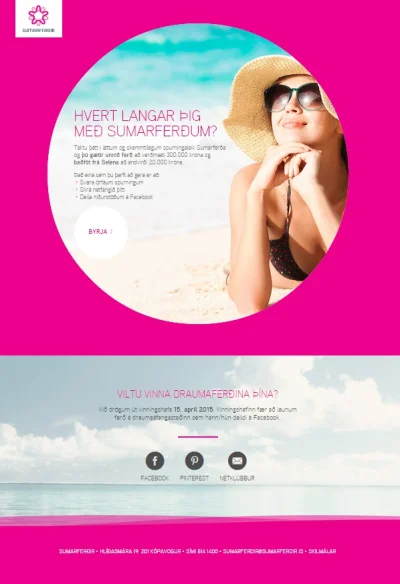
http://www.ferdinmin.is/ - mniej wiecej 60h roboty przy html+css+js - kwestionariusz pytajacy o preferencje uzytkownika + generowanie strony na podstawie udzielonych odpowiedzi. strona opublikowana jakies 3 tyg temu, wyszlo calkiem spoko bo do dzis ponad 90k odwiedzin, 30k unikalnych uzytkownikow, srednio ponad 2 minuty na stronie / per user + zarejestrowanych ponad 16k unikalnych emaili/uzytkownikow
animacja babli zrobiona na podstawie tego, jakby ktos chcial kod do wykorzystania tutaj > http://codepen.io/ccrch/pen/Eayqxd
#webdev
animacja babli zrobiona na podstawie tego, jakby ktos chcial kod do wykorzystania tutaj > http://codepen.io/ccrch/pen/Eayqxd
#webdev

źródło: comment_Au8ZHyR8ErWj99IGQmh2IqFDnaigTDCx.jpg
Pobierz@mjkl: Fajny pomysl i bardzo ladne wykonanie. Podoba mi sie konsekwencja w stylistyice - dwa wiodace kolory, czcionka uppercase, przytlumione zdjecia.
Jedyna uwaga jaka mam dotyczy responsywnosci strony. Na mniejszych ekranach, trzeba troche przewijac w dol, by moc wybrac dalsza opcje - w moim odczuciu zaburza odrobine to wrazenie plynnosci.
Jedyna uwaga jaka mam dotyczy responsywnosci strony. Na mniejszych ekranach, trzeba troche przewijac w dol, by moc wybrac dalsza opcje - w moim odczuciu zaburza odrobine to wrazenie plynnosci.
- 0
@rzet: chrome ostatnio nie lepszy - po ostatnim albo przedostatnim updacie s---------i transform: translate i uzywajac np top: 50%; left: 50%; transform: translate(-50%,-50%) do centrowania w zaleznosci od rozmiaru viewportu zjada albo rozmywa 1px na krawedzi - jesli szerokosc/wysokosc masz nieparzyste to chrome stara sie ustawic .5px





















https://codepen.io/jkantner/pen/RJWrmE
#webdev #magic #codepen
źródło: comment_ly7pV1z4lbn3vdobRygYGSVJRBh2rjRS.jpg
Pobierzźródło: comment_07VhuvgyoSxLL5UrIy9AdZBD0yBPNaCc.jpg
Pobierz