#webdev #codepen #creepy http://codepen.io/ge1doot/full/GgOYoy/
Wszystko
Najnowsze
Archiwum

Cacor
- 6

Baero
- 0
@Cacor: jest coś ze mną nie tak, bo przeczytałem Codegen( ͡° ͜ʖ ͡°)
http://codepen.io/ccrch/pen/RNjmNg - x-browser background fix for inline text elements #webdev #codepen
kolejny duperel, ktorym chetnie sie podziele - kod do obadania - http://codepen.io/ccrch/pen/EagPqY
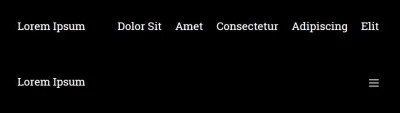
rzecz zmontowana na potrzeby strony z horyzontalnym menu, gdzie wymagana byla szerokosc 100% a ilosc elementow w menu nie byla znana. zamiast kombinowania z media queries menu, ktore znajduje sie w kontenerze za logiem, sprawdza swoja szerokosc przy zaladowaniu strony, a potem, przy przeskalowywaniu sprawdza czy szerokosc menu nie jest mniejsza od szerokosci kontenera. jesli nie, wyswietla sie liniowo, jesli
rzecz zmontowana na potrzeby strony z horyzontalnym menu, gdzie wymagana byla szerokosc 100% a ilosc elementow w menu nie byla znana. zamiast kombinowania z media queries menu, ktore znajduje sie w kontenerze za logiem, sprawdza swoja szerokosc przy zaladowaniu strony, a potem, przy przeskalowywaniu sprawdza czy szerokosc menu nie jest mniejsza od szerokosci kontenera. jesli nie, wyswietla sie liniowo, jesli

źródło: comment_QReRldFe2mjP5RYruxLt5lmwj1x0Ixyf.jpg
Pobierz- 0
@mjkl: zrobiłbym menu defaultowo niewidoczne i wyświetlał dopiero po sprawdzeniu tej szerokości
teraz przy odpalaniu strony w mały oknie (lub na mobilce) jest mignięcie rozwiniętego menu i dopiero potem pojawia sie hamburger
do tego przy zmianie rozmairu okna menu nie odświeża się wystarczająco płynnie, nadmiarowy text się ściska i depiero po chwili zamienia się w hamburgera :)
teraz przy odpalaniu strony w mały oknie (lub na mobilce) jest mignięcie rozwiniętego menu i dopiero potem pojawia sie hamburger
do tego przy zmianie rozmairu okna menu nie odświeża się wystarczająco płynnie, nadmiarowy text się ściska i depiero po chwili zamienia się w hamburgera :)
- 3
6
Z prawniczego na nasze (czyli na angielski)
Przykład licencji przyjaznej dla użytkownika. Nie ma nic małym drukiem.
z- 0
- #
- #
- #
- #
- #
- #



